:max_bytes(150000):strip_icc():format(webp)/GettyImages-165567842-58e5bd253df78c51625e84ab.jpg)
Updated Uncovered 5 Hidden Features of the 16X9 Ratio Calculator

Uncovered: 5 Hidden Features of the 16X9 Ratio Calculator
5 Facts About 16x9 Ratio Calculator You Didn’t Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
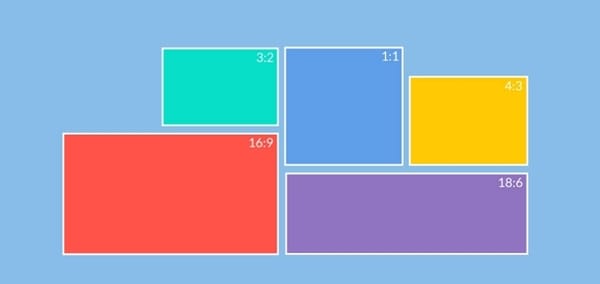
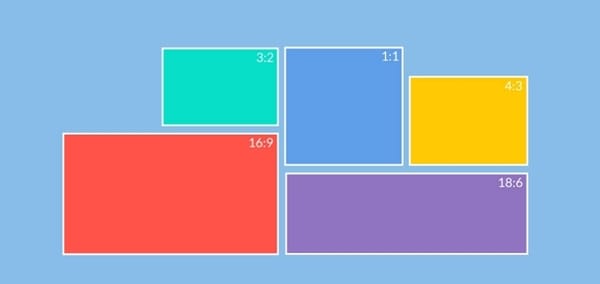
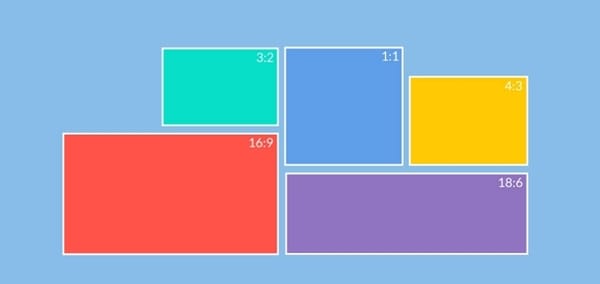
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
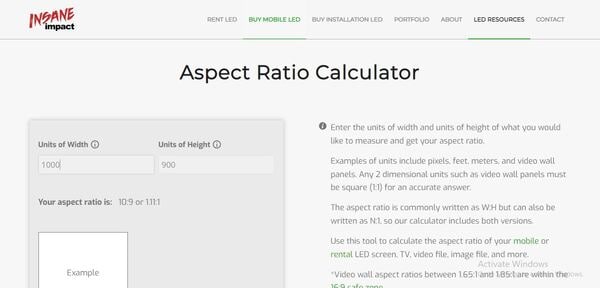
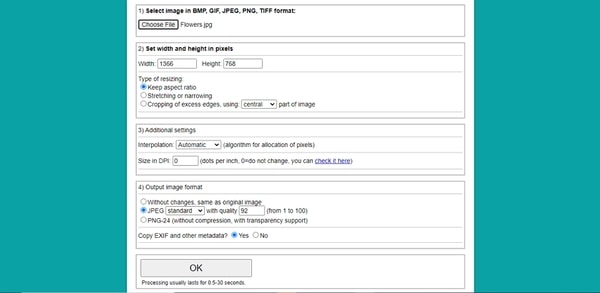
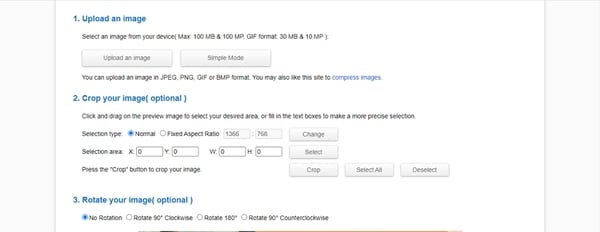
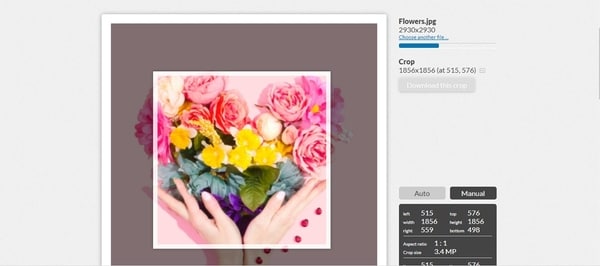
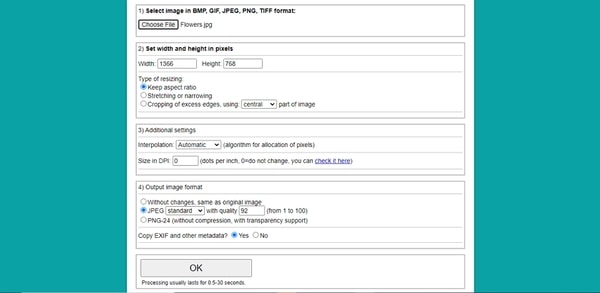
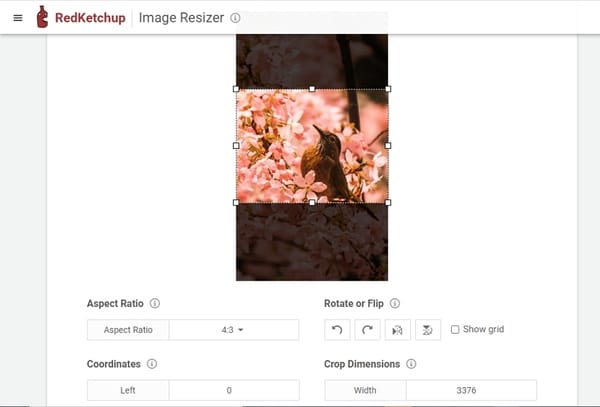
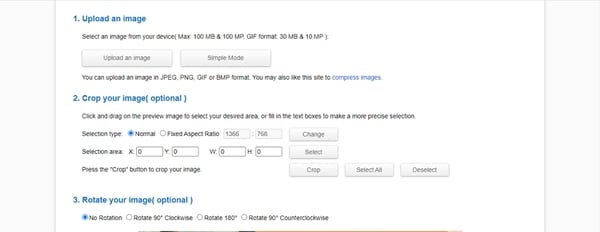
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
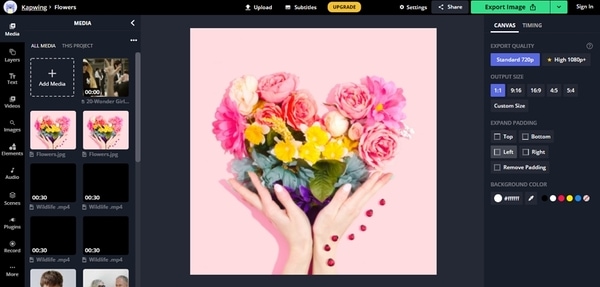
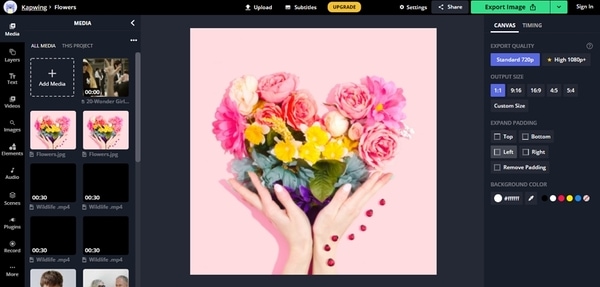
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
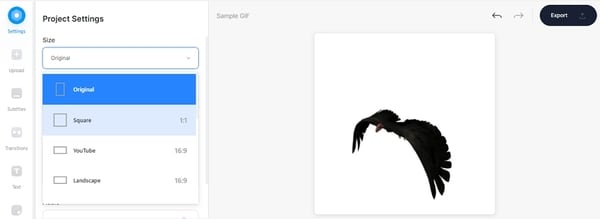
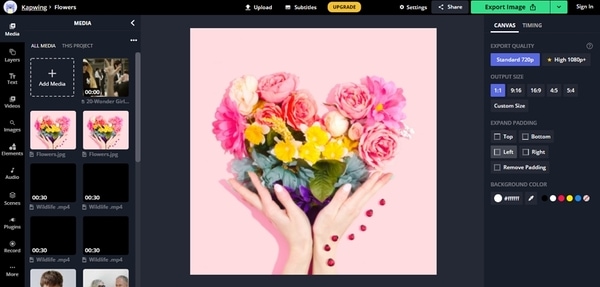
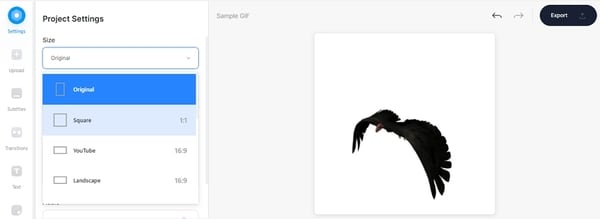
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
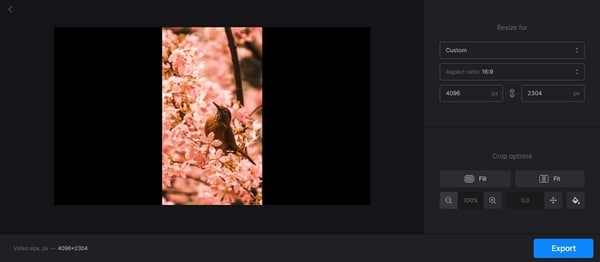
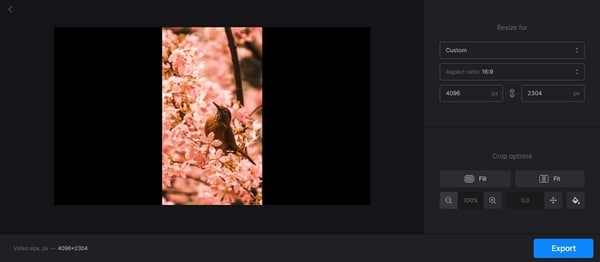
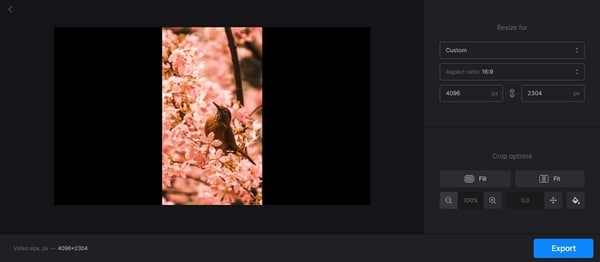
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
Lower Thirds That Pop: Advanced Techniques for FCPX Editors
What Makes the Best Lower Thirds in Final Cut Pro X?

Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Stop Motion Mastery: Top Software Picks for Mac and PC Users
8 Best Stop Motion Animation Software for Mac and Windows

Shanoon Cox
Mar 27, 2024• Proven solutions
Stop motion animation is becoming more and more popular by the year, and it’s not surprising. This style of making animated films is done by taking objects, either dolls with joints or soft clay items, and manipulating them. The physical manipulations and changes are then photographed. Each photograph acts as a frame, and when you play the frames together quickly, it looks like the objects have been animated.
If you want to make this type of animation, then you want to find the best stop motion animation software that you can find. Some options out there are even free! In this article, we’re going to share the 8 best options for stop motion animation software, separating them by whether they are for Mac or PC.
| 1 - Wondershare Filmora [Video] | 2 - Dragonframe | 3 - Stop Motion Studio | 4 - Boinx iStopMotion |
|---|---|---|---|
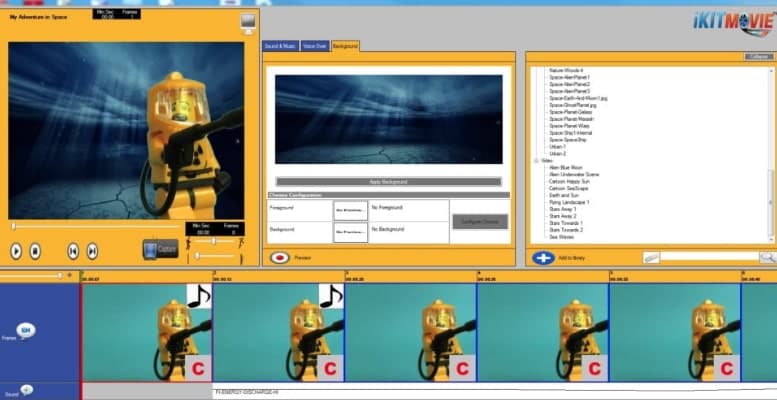
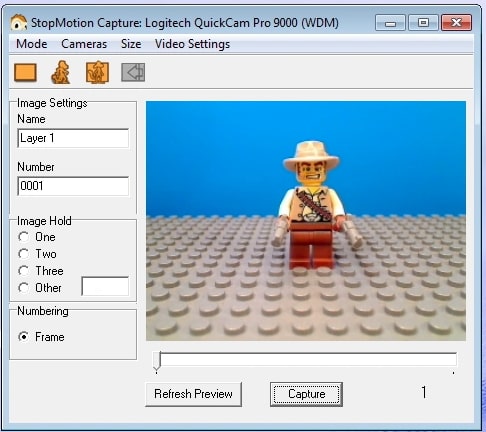
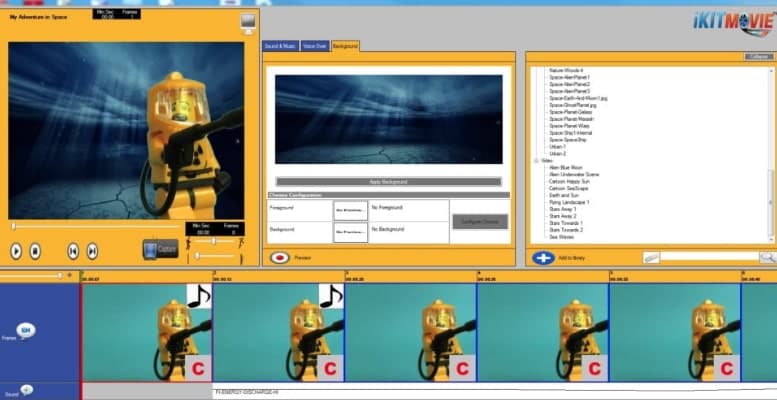
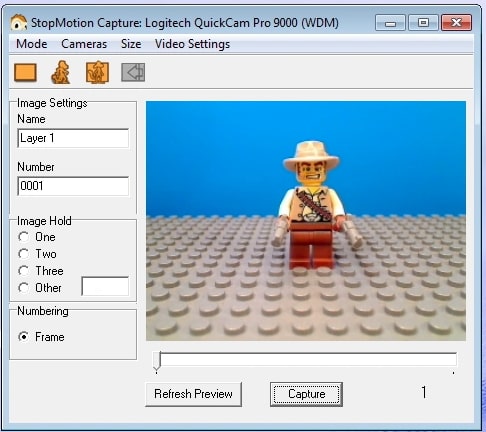
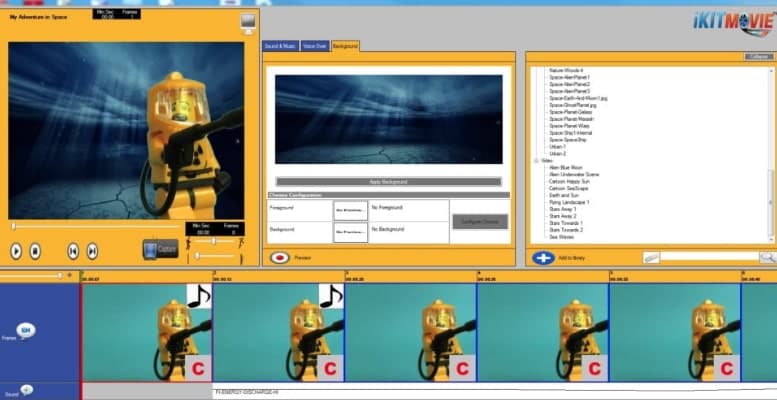
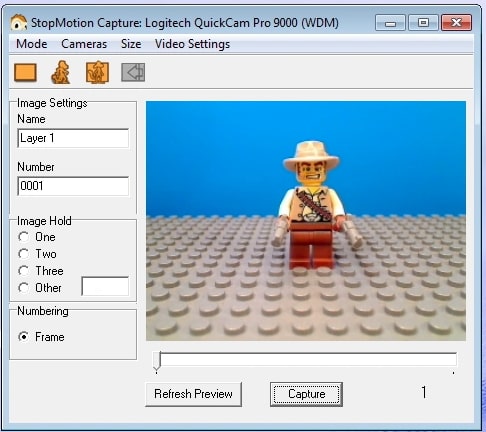
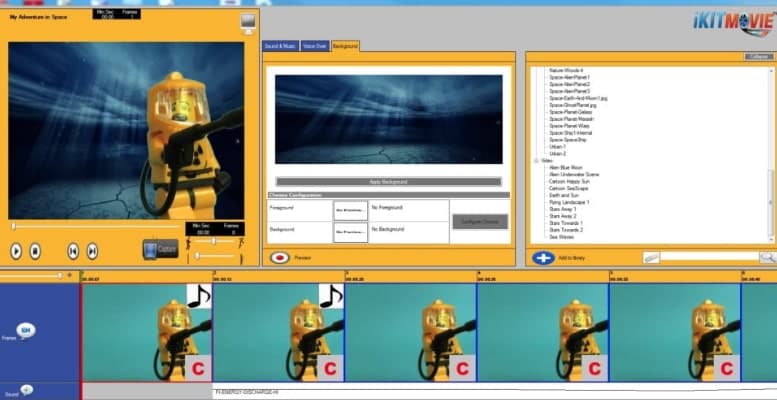
| 5 - Stop Motion Pro | 6 - Frames | 7 - iKITMovie | 8 - MonkeyJam |
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
1. Filmora
Filmora is one of the most well-known options for stop motion animation and other types of filmmaking. This video-making software has easy-to-use tools for any type of animation project that you may be sorting out. It also offers an option called keyframing , which helps your stop-motion animation to look a lot smoother. You can use this for free if you are okay with Filmora’s watermark. They have perpetual and yearly packages, too.
Video Tutorial - How to Make Stop Motion Video on Mobile - Also Offers Win & Mac Versions
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
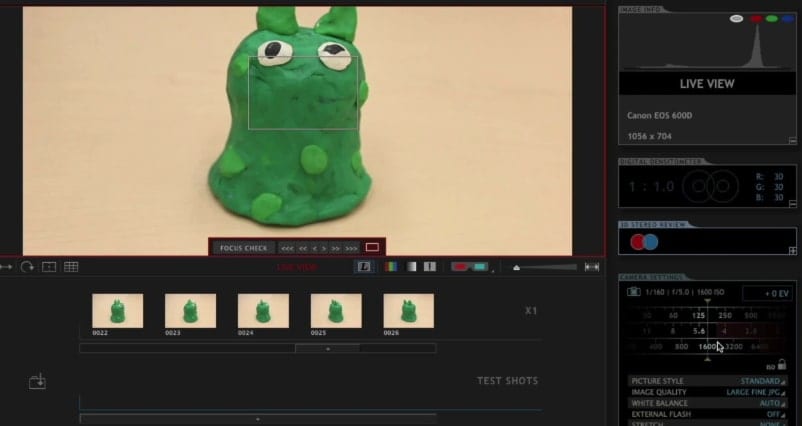
2. Dragonframe
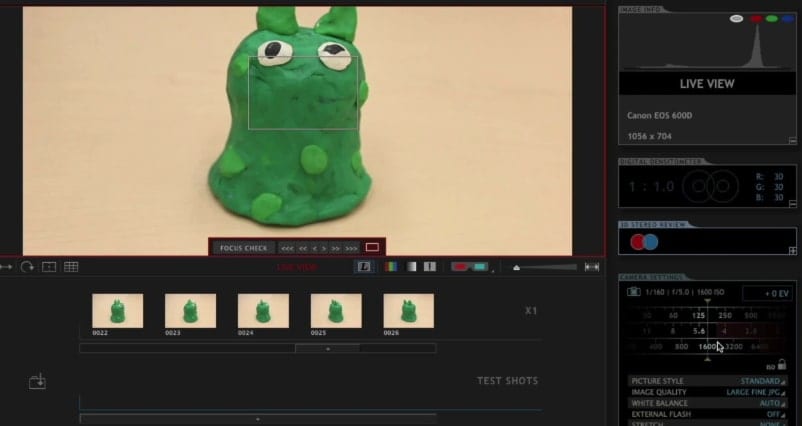
Dragonframe has been built especially for stop-motion animation, so it’s handy if that’s all that you plan on doing. If you’re looking to do any other type of filmmaking, you may want to consider some of the other options on this list. Dragonframe has a number of simple-to-use tools and has been used for top stop motion animation features like Kubo & The Two Strings and Isle of Dogs.

3. Stop Motion Studio
Stop Motion Studio is, perhaps, the most versatile of all of these selections. It’s not just for Mac – you can also use it on your smartphone or your tablet if you’re editing on the go. The Stop Motion Studio does everything from helping you to take great pictures to making a live green screen while you’re out and about. There’s a free trial, and the prices are reasonable.
4. Boinx iStopMotion
iStopMotion from Boinx has everything that you need in order to learn how to do stop motion animation on your own. They have easy-to-use settings and many schools are using iStopMotion to teach their students about video editing because of its simple, yet complete, system. It’s got the most affordable licensing cost out of all of these choices, and they can work with you if you need to get multiple licenses for classrooms.

5. Eclipse - Stop Motion Pro
Stop Motion Pro has some of the top software in the world for making animated films of all types, and it’s easy to connect it to your webcam or digital camera. Not only can it make and edit videos, but, when you connect it to your camera, you can control angles, zoom, and more. It even has lip-syncing capabilities and a multi-track editor, which makes it easy to add music and voices.

6. Frames
Frames is an animation powerhouse when it comes to offering the necessary tools for every sort of animation. From traditional cartoons to stop-motion animation options, Frames has it all and it’s really easy to navigate and learn the software quickly. Frames have won a number of awards and are available in multiple languages. It does have a one-time licensing fee (which is fairly reasonable for what is included), so keep that in mind when you’re considering it as an option.

7. iKITMovie
iKITMovie runs pretty well on Windows 7/8/10. It has more than 2000 music effects to use. You can use HD-quality images to start making stop motion videos. You can also use green-screen effects to unleash more imagination if you are an advanced user. The system requirement is low with only 2GB RAM. After making the stop motion animation, directly upload it to YouTube.

8. MonkeyJam
MonkeyJam is an open-source, free option for people who are looking to dip their toes into stop-motion animation for the first time. While it doesn’t have quite as many features as what you may find in the other options we have in this article, you’ll find that it can be a great start for people that aren’t completely sure as to whether or not they want to dive head-first into it. It’s really easy to navigate and it takes next to no time to go from taking your pictures to putting together that first glance at your new and unique stop-motion animation.

Conclusion
Stop-motion animation is an art, and with all of the access we have to such technology via our computers, it really is a big deal to get started with all of it. That’s why you want to be sure that you look at everything in depth and see what you like. Determine which products are going to be best for your purposes and see why it makes such a big difference for you and everything that you want to accomplish in the long run.
You may be also interested in Creative Ideas for Stop Motion Lighting Tips .

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Stop motion animation is becoming more and more popular by the year, and it’s not surprising. This style of making animated films is done by taking objects, either dolls with joints or soft clay items, and manipulating them. The physical manipulations and changes are then photographed. Each photograph acts as a frame, and when you play the frames together quickly, it looks like the objects have been animated.
If you want to make this type of animation, then you want to find the best stop motion animation software that you can find. Some options out there are even free! In this article, we’re going to share the 8 best options for stop motion animation software, separating them by whether they are for Mac or PC.
| 1 - Wondershare Filmora [Video] | 2 - Dragonframe | 3 - Stop Motion Studio | 4 - Boinx iStopMotion |
|---|---|---|---|
| 5 - Stop Motion Pro | 6 - Frames | 7 - iKITMovie | 8 - MonkeyJam |
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
1. Filmora
Filmora is one of the most well-known options for stop motion animation and other types of filmmaking. This video-making software has easy-to-use tools for any type of animation project that you may be sorting out. It also offers an option called keyframing , which helps your stop-motion animation to look a lot smoother. You can use this for free if you are okay with Filmora’s watermark. They have perpetual and yearly packages, too.
Video Tutorial - How to Make Stop Motion Video on Mobile - Also Offers Win & Mac Versions
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
2. Dragonframe
Dragonframe has been built especially for stop-motion animation, so it’s handy if that’s all that you plan on doing. If you’re looking to do any other type of filmmaking, you may want to consider some of the other options on this list. Dragonframe has a number of simple-to-use tools and has been used for top stop motion animation features like Kubo & The Two Strings and Isle of Dogs.

3. Stop Motion Studio
Stop Motion Studio is, perhaps, the most versatile of all of these selections. It’s not just for Mac – you can also use it on your smartphone or your tablet if you’re editing on the go. The Stop Motion Studio does everything from helping you to take great pictures to making a live green screen while you’re out and about. There’s a free trial, and the prices are reasonable.
4. Boinx iStopMotion
iStopMotion from Boinx has everything that you need in order to learn how to do stop motion animation on your own. They have easy-to-use settings and many schools are using iStopMotion to teach their students about video editing because of its simple, yet complete, system. It’s got the most affordable licensing cost out of all of these choices, and they can work with you if you need to get multiple licenses for classrooms.

5. Eclipse - Stop Motion Pro
Stop Motion Pro has some of the top software in the world for making animated films of all types, and it’s easy to connect it to your webcam or digital camera. Not only can it make and edit videos, but, when you connect it to your camera, you can control angles, zoom, and more. It even has lip-syncing capabilities and a multi-track editor, which makes it easy to add music and voices.

6. Frames
Frames is an animation powerhouse when it comes to offering the necessary tools for every sort of animation. From traditional cartoons to stop-motion animation options, Frames has it all and it’s really easy to navigate and learn the software quickly. Frames have won a number of awards and are available in multiple languages. It does have a one-time licensing fee (which is fairly reasonable for what is included), so keep that in mind when you’re considering it as an option.

7. iKITMovie
iKITMovie runs pretty well on Windows 7/8/10. It has more than 2000 music effects to use. You can use HD-quality images to start making stop motion videos. You can also use green-screen effects to unleash more imagination if you are an advanced user. The system requirement is low with only 2GB RAM. After making the stop motion animation, directly upload it to YouTube.

8. MonkeyJam
MonkeyJam is an open-source, free option for people who are looking to dip their toes into stop-motion animation for the first time. While it doesn’t have quite as many features as what you may find in the other options we have in this article, you’ll find that it can be a great start for people that aren’t completely sure as to whether or not they want to dive head-first into it. It’s really easy to navigate and it takes next to no time to go from taking your pictures to putting together that first glance at your new and unique stop-motion animation.

Conclusion
Stop-motion animation is an art, and with all of the access we have to such technology via our computers, it really is a big deal to get started with all of it. That’s why you want to be sure that you look at everything in depth and see what you like. Determine which products are going to be best for your purposes and see why it makes such a big difference for you and everything that you want to accomplish in the long run.
You may be also interested in Creative Ideas for Stop Motion Lighting Tips .

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Stop motion animation is becoming more and more popular by the year, and it’s not surprising. This style of making animated films is done by taking objects, either dolls with joints or soft clay items, and manipulating them. The physical manipulations and changes are then photographed. Each photograph acts as a frame, and when you play the frames together quickly, it looks like the objects have been animated.
If you want to make this type of animation, then you want to find the best stop motion animation software that you can find. Some options out there are even free! In this article, we’re going to share the 8 best options for stop motion animation software, separating them by whether they are for Mac or PC.
| 1 - Wondershare Filmora [Video] | 2 - Dragonframe | 3 - Stop Motion Studio | 4 - Boinx iStopMotion |
|---|---|---|---|
| 5 - Stop Motion Pro | 6 - Frames | 7 - iKITMovie | 8 - MonkeyJam |
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
1. Filmora
Filmora is one of the most well-known options for stop motion animation and other types of filmmaking. This video-making software has easy-to-use tools for any type of animation project that you may be sorting out. It also offers an option called keyframing , which helps your stop-motion animation to look a lot smoother. You can use this for free if you are okay with Filmora’s watermark. They have perpetual and yearly packages, too.
Video Tutorial - How to Make Stop Motion Video on Mobile - Also Offers Win & Mac Versions
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
2. Dragonframe
Dragonframe has been built especially for stop-motion animation, so it’s handy if that’s all that you plan on doing. If you’re looking to do any other type of filmmaking, you may want to consider some of the other options on this list. Dragonframe has a number of simple-to-use tools and has been used for top stop motion animation features like Kubo & The Two Strings and Isle of Dogs.

3. Stop Motion Studio
Stop Motion Studio is, perhaps, the most versatile of all of these selections. It’s not just for Mac – you can also use it on your smartphone or your tablet if you’re editing on the go. The Stop Motion Studio does everything from helping you to take great pictures to making a live green screen while you’re out and about. There’s a free trial, and the prices are reasonable.
4. Boinx iStopMotion
iStopMotion from Boinx has everything that you need in order to learn how to do stop motion animation on your own. They have easy-to-use settings and many schools are using iStopMotion to teach their students about video editing because of its simple, yet complete, system. It’s got the most affordable licensing cost out of all of these choices, and they can work with you if you need to get multiple licenses for classrooms.

5. Eclipse - Stop Motion Pro
Stop Motion Pro has some of the top software in the world for making animated films of all types, and it’s easy to connect it to your webcam or digital camera. Not only can it make and edit videos, but, when you connect it to your camera, you can control angles, zoom, and more. It even has lip-syncing capabilities and a multi-track editor, which makes it easy to add music and voices.

6. Frames
Frames is an animation powerhouse when it comes to offering the necessary tools for every sort of animation. From traditional cartoons to stop-motion animation options, Frames has it all and it’s really easy to navigate and learn the software quickly. Frames have won a number of awards and are available in multiple languages. It does have a one-time licensing fee (which is fairly reasonable for what is included), so keep that in mind when you’re considering it as an option.

7. iKITMovie
iKITMovie runs pretty well on Windows 7/8/10. It has more than 2000 music effects to use. You can use HD-quality images to start making stop motion videos. You can also use green-screen effects to unleash more imagination if you are an advanced user. The system requirement is low with only 2GB RAM. After making the stop motion animation, directly upload it to YouTube.

8. MonkeyJam
MonkeyJam is an open-source, free option for people who are looking to dip their toes into stop-motion animation for the first time. While it doesn’t have quite as many features as what you may find in the other options we have in this article, you’ll find that it can be a great start for people that aren’t completely sure as to whether or not they want to dive head-first into it. It’s really easy to navigate and it takes next to no time to go from taking your pictures to putting together that first glance at your new and unique stop-motion animation.

Conclusion
Stop-motion animation is an art, and with all of the access we have to such technology via our computers, it really is a big deal to get started with all of it. That’s why you want to be sure that you look at everything in depth and see what you like. Determine which products are going to be best for your purposes and see why it makes such a big difference for you and everything that you want to accomplish in the long run.
You may be also interested in Creative Ideas for Stop Motion Lighting Tips .

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Stop motion animation is becoming more and more popular by the year, and it’s not surprising. This style of making animated films is done by taking objects, either dolls with joints or soft clay items, and manipulating them. The physical manipulations and changes are then photographed. Each photograph acts as a frame, and when you play the frames together quickly, it looks like the objects have been animated.
If you want to make this type of animation, then you want to find the best stop motion animation software that you can find. Some options out there are even free! In this article, we’re going to share the 8 best options for stop motion animation software, separating them by whether they are for Mac or PC.
| 1 - Wondershare Filmora [Video] | 2 - Dragonframe | 3 - Stop Motion Studio | 4 - Boinx iStopMotion |
|---|---|---|---|
| 5 - Stop Motion Pro | 6 - Frames | 7 - iKITMovie | 8 - MonkeyJam |
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
1. Filmora
Filmora is one of the most well-known options for stop motion animation and other types of filmmaking. This video-making software has easy-to-use tools for any type of animation project that you may be sorting out. It also offers an option called keyframing , which helps your stop-motion animation to look a lot smoother. You can use this for free if you are okay with Filmora’s watermark. They have perpetual and yearly packages, too.
Video Tutorial - How to Make Stop Motion Video on Mobile - Also Offers Win & Mac Versions
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
2. Dragonframe
Dragonframe has been built especially for stop-motion animation, so it’s handy if that’s all that you plan on doing. If you’re looking to do any other type of filmmaking, you may want to consider some of the other options on this list. Dragonframe has a number of simple-to-use tools and has been used for top stop motion animation features like Kubo & The Two Strings and Isle of Dogs.

3. Stop Motion Studio
Stop Motion Studio is, perhaps, the most versatile of all of these selections. It’s not just for Mac – you can also use it on your smartphone or your tablet if you’re editing on the go. The Stop Motion Studio does everything from helping you to take great pictures to making a live green screen while you’re out and about. There’s a free trial, and the prices are reasonable.
4. Boinx iStopMotion
iStopMotion from Boinx has everything that you need in order to learn how to do stop motion animation on your own. They have easy-to-use settings and many schools are using iStopMotion to teach their students about video editing because of its simple, yet complete, system. It’s got the most affordable licensing cost out of all of these choices, and they can work with you if you need to get multiple licenses for classrooms.

5. Eclipse - Stop Motion Pro
Stop Motion Pro has some of the top software in the world for making animated films of all types, and it’s easy to connect it to your webcam or digital camera. Not only can it make and edit videos, but, when you connect it to your camera, you can control angles, zoom, and more. It even has lip-syncing capabilities and a multi-track editor, which makes it easy to add music and voices.

6. Frames
Frames is an animation powerhouse when it comes to offering the necessary tools for every sort of animation. From traditional cartoons to stop-motion animation options, Frames has it all and it’s really easy to navigate and learn the software quickly. Frames have won a number of awards and are available in multiple languages. It does have a one-time licensing fee (which is fairly reasonable for what is included), so keep that in mind when you’re considering it as an option.

7. iKITMovie
iKITMovie runs pretty well on Windows 7/8/10. It has more than 2000 music effects to use. You can use HD-quality images to start making stop motion videos. You can also use green-screen effects to unleash more imagination if you are an advanced user. The system requirement is low with only 2GB RAM. After making the stop motion animation, directly upload it to YouTube.

8. MonkeyJam
MonkeyJam is an open-source, free option for people who are looking to dip their toes into stop-motion animation for the first time. While it doesn’t have quite as many features as what you may find in the other options we have in this article, you’ll find that it can be a great start for people that aren’t completely sure as to whether or not they want to dive head-first into it. It’s really easy to navigate and it takes next to no time to go from taking your pictures to putting together that first glance at your new and unique stop-motion animation.

Conclusion
Stop-motion animation is an art, and with all of the access we have to such technology via our computers, it really is a big deal to get started with all of it. That’s why you want to be sure that you look at everything in depth and see what you like. Determine which products are going to be best for your purposes and see why it makes such a big difference for you and everything that you want to accomplish in the long run.
You may be also interested in Creative Ideas for Stop Motion Lighting Tips .

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Top Online Tools to Resize Images with Ease
8 Valuable Image Ratio Changer Online
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
Also read:
- New S Top-Rated Video Maker Apps with Music for Smartphones
- Updated 2024 Approved Unify Your Visuals How to Match Colors Across Video Clips in Final Cut Pro
- New Mastering Adobe Premiere Top 6 Tricks for Professional-Grade Videos for 2024
- Updated 2024 Approved Minitool Movie Maker A Detailed Review, User Manual, and Alternative Solutions
- Updated Young Filmmakers Unleashed A Kids Guide to Movie Creation for 2024
- New 2024 Approved 10 Exceptional Intro Creator Platforms Free and Premium Options
- Updated Changing the Shape of Your Video Aspect Ratio in FCP Explained for 2024
- New Mobile Animation Made Easy Top Stop Motion Apps Reviewed
- New In 2024, Uncovered The Best Mac Speech Recognition Apps You Never Knew Existed
- Updated The Ultimate Guide to the Best Windows Video Editors
- OS X Mavericks Video Editing Tutorial From Basics to Advanced for 2024
- New 2024 Approved Get Started with Video Editing Best Free Resources Desktop/Online/Mobile
- New Weve Handpicked some of the Best Online Reverse Video Makers in This Article to Help You Make Creative and Inspiring Reverse Videos Online for 2024
- Updated In 2024, Unleash Your Creativity Top 5 Li
- Updated The Ultimate Guide to Free Video Editing on 32-Bit Windows for 2024
- Updated In 2024, Automate Your Video Editing Top Auto-Reframe Tools
- Updated Zero-Cost Wonders The Best Free VOB Video Editing Software
- New Shrink Your Videos 10 Best Free Online Compression Services
- Updated Unleash Creativity 10 Top-Notch Video Editing Apps for Kids for 2024
- Updated In 2024, Edit Videos on Android without Watermarks Top 10 Free Apps
- Updated 2024 Approved Mastering Jump Cuts in Final Cut Pro X A Step-by-Step Guide
- New The Art of Discretion Blurring Faces in Video Editing for 2024
- Updated 2024 Approved Discover the Top 4K Video Editing Platforms for Professionals
- Say Goodbye to Crooked Videos 10 Best Online Rotation Tools for 2024
- New 2024 Approved Top-Rated YouTube to MP4 Converters Expert Recommendations
- Updated In 2024, Selecting the Optimal YouTube Video Downloader for MP4 Conversion
- Updated 2024 Approved Reduce Shaky Footage Best Video Stabilization Apps
- New In 2024, VLC Hacks How to Play Videos in Slow Motion for Enhanced Viewing
- In 2024, Can I use iTools gpx file to catch the rare Pokemon On OnePlus 12 | Dr.fone
- In 2024, How To Fix Apple ID Verification Code Not Working From iPhone 14
- New Do You Want to Apply Professional-Looking Color Grading on Your iPhones Photos and Videos? You Can Use Different iPhone LUTs for Your Pictures and Videos
- In 2024, What Is AI Advertising? | Wondershare Virbo Glossary
- 2024 Approved How to Create An Eye-Catching Intro Videos with InVideo
- Read This Guide to Find a Reliable Alternative to Fake GPS On Realme V30 | Dr.fone
- In 2024, Top 10 Fingerprint Lock Apps to Lock Your Samsung Galaxy XCover 7 Phone
- In 2024, How to Fake Snapchat Location on Google Pixel Fold | Dr.fone
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Poco M6 Pro 5G? | Dr.fone
- 2024 Approved Split a Video in the Lightworks Step by Step
- 10 Free Location Spoofers to Fake GPS Location on your Realme Narzo 60 Pro 5G | Dr.fone
- New Free MSNBC Live Online Stream for the Latest Shows for All Devices
- In 2024, Planning to Use a Pokemon Go Joystick on Tecno Spark 20 Pro? | Dr.fone
- Why Does My ZTE Axon 40 Lite Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- How To Transfer WhatsApp From iPhone 11 to other iPhone 15 Pro devices? | Dr.fone
- How to Factory Reset iPhone and iPad Without Apple ID | Stellar
- How To Bypass FRP on X90S
- How to Hard Reset Tecno Pop 8 Without Password | Dr.fone
- How to Downgrade iPhone 14 Plus to the Previous iOS/iPadOS Version? | Dr.fone
- In 2024, 5 Ways To Teach You To Transfer Files from Vivo Y28 5G to Other Android Devices Easily | Dr.fone
- What Pokémon Evolve with A Dawn Stone For Vivo Y78+? | Dr.fone
- In 2024, 4 solution to get rid of pokemon fail to detect location On Motorola Razr 40 Ultra | Dr.fone
- How To Stream Anything From Honor Play 40C to Apple TV | Dr.fone
- In 2024, Will Pokémon Go Ban the Account if You Use PGSharp On Lava Yuva 2 Pro | Dr.fone
- In 2024, How to Unlock Nokia C32 Phone without Any Data Loss
- Top 7 Phone Number Locators To Track Oppo Find N3 Location | Dr.fone
- Sim Unlock HTC Phones without Code 2 Ways to Remove Android Sim Lock
- In 2024, How to Migrate Android Data From Nokia C210 to New Android Phone? | Dr.fone
- Title: Updated Uncovered 5 Hidden Features of the 16X9 Ratio Calculator
- Author: MdadeLe
- Created at : 2024-05-19 08:27:16
- Updated at : 2024-05-20 08:27:16
- Link: https://smart-video-editing.techidaily.com/updated-uncovered-5-hidden-features-of-the-16x9-ratio-calculator/
- License: This work is licensed under CC BY-NC-SA 4.0.