:max_bytes(150000):strip_icc():format(webp)/sony-ps5-d3975e63d2ff47e6ac4e81768b79801c.jpg)
Updated FCP X Visual Effects Green Screen and Beyond for 2024

FCP X Visual Effects: Green Screen and Beyond
FCP X: Create a Chroma-Key (Green-screen) Effect

Benjamin Arango
Mar 27, 2024• Proven solutions
Chroma-key (also called “green screen”) effects are a staple in video production. What FCP X effect does is allow you to make the background behind an actor transparent so you can place the actor into a different environment than a studio.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Getting Started
First, the best thing you can do to improve the quality of your keys is to improve how you shoot them. Here are seven basic production rules:
- Actors should be at least 10 feet in front of the green screen. This avoids light from the background “spilling” around their body or shoulders.
- In general, don’t cast shadows on the green screen. Be very careful shooting feet.
- The green background should be as smooth as possible. Paint is always better than fabric; avoid wrinkles and folds.
- The green background should be lit smoothly, both from side to side and top to bottom. I try to have the green background display between 40-50% level on the waveform monitor.
- There is NO relationship between how the background is lit and how your actors are lit. This article will illustrate that.
- Light your background for smoothness. Light your actors for drama.
- Don’t worry about having the green background fill the frame. It only needs to completely surround the edges of your actors. Garbage mattes are used to get rid of junk around the edges.
Setting up the Key

The green screen image is always placed above the background. You can place either the green screen or background image into the Primary Storyline. I find it easier to put the background in the Primary Storyline, because it makes editing the green screen image easier. But this is purely personal choice.
Step 1: Select the green screen clip
From the Effects Browser > Keying category, double-click the Keyer effect, which applies it to the selected clip. (You can also drag the effect on top of the clip, if you forgot to select the green-screen clip first.)

Don’t panic if your image looks weird – we will fix it.

Click the Sample Color icon. This allows fine-tuning the selection of the background color.

In the green-screen image, drag to select a representative section of the background. I try to get close to the face, but not so close that I accidentally select loose hair or skin.
Your key should look better immediately. Most of the time, you can probably stop here. But there are three other adjustments that can make your key look even better:
- Cleaning up the matte
- Edge adjustments
- Light wrap

Click the Matte button to display your key as a white foreground on a black background.

Your goal is the make the foreground solid white, which means opaque, and the background solid black, which means transparent. Adjust the Fill Holes and Edge Distance sliders until your key looks solid. (For REALLY bad keys, you’ll need to also adjust Color Selection, mentioned below.)

If an edge is too pronounced, or needs help, click the Edges icon.

Step 2: Tweaks Video
Then, click and drag a line from the foreground to the background in the Canvas. Drag the midpoint slider (where my cursor is) until the edge looks the best it can. Different video formats make this easy (ProRes), while others (HDV, avchd) make this much harder. Perfection is impossible – do the best you can.

Final Cut provides four additional tweaks at the bottom of the keyer filter:
- Color Selection
- Matte Tools
- Spill Suppression
- Light Wrap
The first three are designed to clean up poorly shot keys – read the FCP X Help files to learn how these work. (I used the Color Selection tools to clean up the very dark key I use an example later in this article.)
Light wrap, though, is aesthetic. What it does is blend colors from the background into the edges of the foreground, to make the entire key look more “organic,” as if the foreground and background were actually in the same space.
This is a subtle effect, but very cool.

Twirl down Light Wrap and adjust the Amount slider and watch what happens. Drag the other sliders around and see what happens. The nice thing about this setting is that when it looks good to you, it is good. The amount of the effect is totally up to you. Remember, Light Wrap only affects the edges of the foreground and should be used subtly.

When you are done, you have a great looking key!
Clean up the Image with a Garbage Mask

Sometimes, however, you don’t have, ah, perhaps, the best green-screen image to work with. Here, for example, there are lighting instruments in the foreground, with a very inadequately lit green screen in the background. (Sigh… this is just pitiful.)
Once you pull the key – which is film-speak for creating a green-screen shot, as I described above – and get it looking as good as possible, there’s one more step: adding a garbage matte to get rid of all the garbage surrounding your actors.

Once you get your key looking as good as you can – which in this case isn’t all that good – drag the Mask effect (Effects > Keying > Mask) on top of the green-screen clip.
NOTE: The Mask effect should always be added after the Keying effect, so that the Mask is below the Keyer in the Inspector.

Then, drag each of the four circles to create a shape such that your foreground image is contained inside it, and everything you want to exclude is outside. Here, for instance, we removed the light stand, the edge of the green background and the tearing at the top of the image. I’ve found this Mask effect works best when applied to a connected clip.
However, the big limitation of the Mask effect is that you only have four points to work with. That’s where a free effect comes in, which allows you to create far more flexible shapes with it. It’s written by Alex Gollner and is available on his website – alex4d.wordpress.com/fcpx/ – I recommend his effects highly.
How to Create a Chroma-Key in easier ways?
Chroma-key, or green screen, is an essential part of every editor to make all kinds of effects. Is there any way to make this sophisticated procedure easier way? Yes, try Filmora.
In version 10.5 for Mac, Filmora added a new feature: AI portrait. It allows you to do a green screen effect with just one click.
By adopting AI portrait, you can add those stunning effects in simple steps: How to Remove or Change Video Background in One Step?
Or: How to Add a Shake Effect to your Videos?
Conclusion
The chroma-key filter in FCP X allows us to create some amazing effects. If you want to use green screen effects more easily, here is Filmora for you. You can appaly Chroma-Key effects with just a few click. Have fun playing with it.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Chroma-key (also called “green screen”) effects are a staple in video production. What FCP X effect does is allow you to make the background behind an actor transparent so you can place the actor into a different environment than a studio.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Getting Started
First, the best thing you can do to improve the quality of your keys is to improve how you shoot them. Here are seven basic production rules:
- Actors should be at least 10 feet in front of the green screen. This avoids light from the background “spilling” around their body or shoulders.
- In general, don’t cast shadows on the green screen. Be very careful shooting feet.
- The green background should be as smooth as possible. Paint is always better than fabric; avoid wrinkles and folds.
- The green background should be lit smoothly, both from side to side and top to bottom. I try to have the green background display between 40-50% level on the waveform monitor.
- There is NO relationship between how the background is lit and how your actors are lit. This article will illustrate that.
- Light your background for smoothness. Light your actors for drama.
- Don’t worry about having the green background fill the frame. It only needs to completely surround the edges of your actors. Garbage mattes are used to get rid of junk around the edges.
Setting up the Key

The green screen image is always placed above the background. You can place either the green screen or background image into the Primary Storyline. I find it easier to put the background in the Primary Storyline, because it makes editing the green screen image easier. But this is purely personal choice.
Step 1: Select the green screen clip
From the Effects Browser > Keying category, double-click the Keyer effect, which applies it to the selected clip. (You can also drag the effect on top of the clip, if you forgot to select the green-screen clip first.)

Don’t panic if your image looks weird – we will fix it.

Click the Sample Color icon. This allows fine-tuning the selection of the background color.

In the green-screen image, drag to select a representative section of the background. I try to get close to the face, but not so close that I accidentally select loose hair or skin.
Your key should look better immediately. Most of the time, you can probably stop here. But there are three other adjustments that can make your key look even better:
- Cleaning up the matte
- Edge adjustments
- Light wrap

Click the Matte button to display your key as a white foreground on a black background.

Your goal is the make the foreground solid white, which means opaque, and the background solid black, which means transparent. Adjust the Fill Holes and Edge Distance sliders until your key looks solid. (For REALLY bad keys, you’ll need to also adjust Color Selection, mentioned below.)

If an edge is too pronounced, or needs help, click the Edges icon.

Step 2: Tweaks Video
Then, click and drag a line from the foreground to the background in the Canvas. Drag the midpoint slider (where my cursor is) until the edge looks the best it can. Different video formats make this easy (ProRes), while others (HDV, avchd) make this much harder. Perfection is impossible – do the best you can.

Final Cut provides four additional tweaks at the bottom of the keyer filter:
- Color Selection
- Matte Tools
- Spill Suppression
- Light Wrap
The first three are designed to clean up poorly shot keys – read the FCP X Help files to learn how these work. (I used the Color Selection tools to clean up the very dark key I use an example later in this article.)
Light wrap, though, is aesthetic. What it does is blend colors from the background into the edges of the foreground, to make the entire key look more “organic,” as if the foreground and background were actually in the same space.
This is a subtle effect, but very cool.

Twirl down Light Wrap and adjust the Amount slider and watch what happens. Drag the other sliders around and see what happens. The nice thing about this setting is that when it looks good to you, it is good. The amount of the effect is totally up to you. Remember, Light Wrap only affects the edges of the foreground and should be used subtly.

When you are done, you have a great looking key!
Clean up the Image with a Garbage Mask

Sometimes, however, you don’t have, ah, perhaps, the best green-screen image to work with. Here, for example, there are lighting instruments in the foreground, with a very inadequately lit green screen in the background. (Sigh… this is just pitiful.)
Once you pull the key – which is film-speak for creating a green-screen shot, as I described above – and get it looking as good as possible, there’s one more step: adding a garbage matte to get rid of all the garbage surrounding your actors.

Once you get your key looking as good as you can – which in this case isn’t all that good – drag the Mask effect (Effects > Keying > Mask) on top of the green-screen clip.
NOTE: The Mask effect should always be added after the Keying effect, so that the Mask is below the Keyer in the Inspector.

Then, drag each of the four circles to create a shape such that your foreground image is contained inside it, and everything you want to exclude is outside. Here, for instance, we removed the light stand, the edge of the green background and the tearing at the top of the image. I’ve found this Mask effect works best when applied to a connected clip.
However, the big limitation of the Mask effect is that you only have four points to work with. That’s where a free effect comes in, which allows you to create far more flexible shapes with it. It’s written by Alex Gollner and is available on his website – alex4d.wordpress.com/fcpx/ – I recommend his effects highly.
How to Create a Chroma-Key in easier ways?
Chroma-key, or green screen, is an essential part of every editor to make all kinds of effects. Is there any way to make this sophisticated procedure easier way? Yes, try Filmora.
In version 10.5 for Mac, Filmora added a new feature: AI portrait. It allows you to do a green screen effect with just one click.
By adopting AI portrait, you can add those stunning effects in simple steps: How to Remove or Change Video Background in One Step?
Or: How to Add a Shake Effect to your Videos?
Conclusion
The chroma-key filter in FCP X allows us to create some amazing effects. If you want to use green screen effects more easily, here is Filmora for you. You can appaly Chroma-Key effects with just a few click. Have fun playing with it.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Chroma-key (also called “green screen”) effects are a staple in video production. What FCP X effect does is allow you to make the background behind an actor transparent so you can place the actor into a different environment than a studio.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Getting Started
First, the best thing you can do to improve the quality of your keys is to improve how you shoot them. Here are seven basic production rules:
- Actors should be at least 10 feet in front of the green screen. This avoids light from the background “spilling” around their body or shoulders.
- In general, don’t cast shadows on the green screen. Be very careful shooting feet.
- The green background should be as smooth as possible. Paint is always better than fabric; avoid wrinkles and folds.
- The green background should be lit smoothly, both from side to side and top to bottom. I try to have the green background display between 40-50% level on the waveform monitor.
- There is NO relationship between how the background is lit and how your actors are lit. This article will illustrate that.
- Light your background for smoothness. Light your actors for drama.
- Don’t worry about having the green background fill the frame. It only needs to completely surround the edges of your actors. Garbage mattes are used to get rid of junk around the edges.
Setting up the Key

The green screen image is always placed above the background. You can place either the green screen or background image into the Primary Storyline. I find it easier to put the background in the Primary Storyline, because it makes editing the green screen image easier. But this is purely personal choice.
Step 1: Select the green screen clip
From the Effects Browser > Keying category, double-click the Keyer effect, which applies it to the selected clip. (You can also drag the effect on top of the clip, if you forgot to select the green-screen clip first.)

Don’t panic if your image looks weird – we will fix it.

Click the Sample Color icon. This allows fine-tuning the selection of the background color.

In the green-screen image, drag to select a representative section of the background. I try to get close to the face, but not so close that I accidentally select loose hair or skin.
Your key should look better immediately. Most of the time, you can probably stop here. But there are three other adjustments that can make your key look even better:
- Cleaning up the matte
- Edge adjustments
- Light wrap

Click the Matte button to display your key as a white foreground on a black background.

Your goal is the make the foreground solid white, which means opaque, and the background solid black, which means transparent. Adjust the Fill Holes and Edge Distance sliders until your key looks solid. (For REALLY bad keys, you’ll need to also adjust Color Selection, mentioned below.)

If an edge is too pronounced, or needs help, click the Edges icon.

Step 2: Tweaks Video
Then, click and drag a line from the foreground to the background in the Canvas. Drag the midpoint slider (where my cursor is) until the edge looks the best it can. Different video formats make this easy (ProRes), while others (HDV, avchd) make this much harder. Perfection is impossible – do the best you can.

Final Cut provides four additional tweaks at the bottom of the keyer filter:
- Color Selection
- Matte Tools
- Spill Suppression
- Light Wrap
The first three are designed to clean up poorly shot keys – read the FCP X Help files to learn how these work. (I used the Color Selection tools to clean up the very dark key I use an example later in this article.)
Light wrap, though, is aesthetic. What it does is blend colors from the background into the edges of the foreground, to make the entire key look more “organic,” as if the foreground and background were actually in the same space.
This is a subtle effect, but very cool.

Twirl down Light Wrap and adjust the Amount slider and watch what happens. Drag the other sliders around and see what happens. The nice thing about this setting is that when it looks good to you, it is good. The amount of the effect is totally up to you. Remember, Light Wrap only affects the edges of the foreground and should be used subtly.

When you are done, you have a great looking key!
Clean up the Image with a Garbage Mask

Sometimes, however, you don’t have, ah, perhaps, the best green-screen image to work with. Here, for example, there are lighting instruments in the foreground, with a very inadequately lit green screen in the background. (Sigh… this is just pitiful.)
Once you pull the key – which is film-speak for creating a green-screen shot, as I described above – and get it looking as good as possible, there’s one more step: adding a garbage matte to get rid of all the garbage surrounding your actors.

Once you get your key looking as good as you can – which in this case isn’t all that good – drag the Mask effect (Effects > Keying > Mask) on top of the green-screen clip.
NOTE: The Mask effect should always be added after the Keying effect, so that the Mask is below the Keyer in the Inspector.

Then, drag each of the four circles to create a shape such that your foreground image is contained inside it, and everything you want to exclude is outside. Here, for instance, we removed the light stand, the edge of the green background and the tearing at the top of the image. I’ve found this Mask effect works best when applied to a connected clip.
However, the big limitation of the Mask effect is that you only have four points to work with. That’s where a free effect comes in, which allows you to create far more flexible shapes with it. It’s written by Alex Gollner and is available on his website – alex4d.wordpress.com/fcpx/ – I recommend his effects highly.
How to Create a Chroma-Key in easier ways?
Chroma-key, or green screen, is an essential part of every editor to make all kinds of effects. Is there any way to make this sophisticated procedure easier way? Yes, try Filmora.
In version 10.5 for Mac, Filmora added a new feature: AI portrait. It allows you to do a green screen effect with just one click.
By adopting AI portrait, you can add those stunning effects in simple steps: How to Remove or Change Video Background in One Step?
Or: How to Add a Shake Effect to your Videos?
Conclusion
The chroma-key filter in FCP X allows us to create some amazing effects. If you want to use green screen effects more easily, here is Filmora for you. You can appaly Chroma-Key effects with just a few click. Have fun playing with it.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Chroma-key (also called “green screen”) effects are a staple in video production. What FCP X effect does is allow you to make the background behind an actor transparent so you can place the actor into a different environment than a studio.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Getting Started
First, the best thing you can do to improve the quality of your keys is to improve how you shoot them. Here are seven basic production rules:
- Actors should be at least 10 feet in front of the green screen. This avoids light from the background “spilling” around their body or shoulders.
- In general, don’t cast shadows on the green screen. Be very careful shooting feet.
- The green background should be as smooth as possible. Paint is always better than fabric; avoid wrinkles and folds.
- The green background should be lit smoothly, both from side to side and top to bottom. I try to have the green background display between 40-50% level on the waveform monitor.
- There is NO relationship between how the background is lit and how your actors are lit. This article will illustrate that.
- Light your background for smoothness. Light your actors for drama.
- Don’t worry about having the green background fill the frame. It only needs to completely surround the edges of your actors. Garbage mattes are used to get rid of junk around the edges.
Setting up the Key

The green screen image is always placed above the background. You can place either the green screen or background image into the Primary Storyline. I find it easier to put the background in the Primary Storyline, because it makes editing the green screen image easier. But this is purely personal choice.
Step 1: Select the green screen clip
From the Effects Browser > Keying category, double-click the Keyer effect, which applies it to the selected clip. (You can also drag the effect on top of the clip, if you forgot to select the green-screen clip first.)

Don’t panic if your image looks weird – we will fix it.

Click the Sample Color icon. This allows fine-tuning the selection of the background color.

In the green-screen image, drag to select a representative section of the background. I try to get close to the face, but not so close that I accidentally select loose hair or skin.
Your key should look better immediately. Most of the time, you can probably stop here. But there are three other adjustments that can make your key look even better:
- Cleaning up the matte
- Edge adjustments
- Light wrap

Click the Matte button to display your key as a white foreground on a black background.

Your goal is the make the foreground solid white, which means opaque, and the background solid black, which means transparent. Adjust the Fill Holes and Edge Distance sliders until your key looks solid. (For REALLY bad keys, you’ll need to also adjust Color Selection, mentioned below.)

If an edge is too pronounced, or needs help, click the Edges icon.

Step 2: Tweaks Video
Then, click and drag a line from the foreground to the background in the Canvas. Drag the midpoint slider (where my cursor is) until the edge looks the best it can. Different video formats make this easy (ProRes), while others (HDV, avchd) make this much harder. Perfection is impossible – do the best you can.

Final Cut provides four additional tweaks at the bottom of the keyer filter:
- Color Selection
- Matte Tools
- Spill Suppression
- Light Wrap
The first three are designed to clean up poorly shot keys – read the FCP X Help files to learn how these work. (I used the Color Selection tools to clean up the very dark key I use an example later in this article.)
Light wrap, though, is aesthetic. What it does is blend colors from the background into the edges of the foreground, to make the entire key look more “organic,” as if the foreground and background were actually in the same space.
This is a subtle effect, but very cool.

Twirl down Light Wrap and adjust the Amount slider and watch what happens. Drag the other sliders around and see what happens. The nice thing about this setting is that when it looks good to you, it is good. The amount of the effect is totally up to you. Remember, Light Wrap only affects the edges of the foreground and should be used subtly.

When you are done, you have a great looking key!
Clean up the Image with a Garbage Mask

Sometimes, however, you don’t have, ah, perhaps, the best green-screen image to work with. Here, for example, there are lighting instruments in the foreground, with a very inadequately lit green screen in the background. (Sigh… this is just pitiful.)
Once you pull the key – which is film-speak for creating a green-screen shot, as I described above – and get it looking as good as possible, there’s one more step: adding a garbage matte to get rid of all the garbage surrounding your actors.

Once you get your key looking as good as you can – which in this case isn’t all that good – drag the Mask effect (Effects > Keying > Mask) on top of the green-screen clip.
NOTE: The Mask effect should always be added after the Keying effect, so that the Mask is below the Keyer in the Inspector.

Then, drag each of the four circles to create a shape such that your foreground image is contained inside it, and everything you want to exclude is outside. Here, for instance, we removed the light stand, the edge of the green background and the tearing at the top of the image. I’ve found this Mask effect works best when applied to a connected clip.
However, the big limitation of the Mask effect is that you only have four points to work with. That’s where a free effect comes in, which allows you to create far more flexible shapes with it. It’s written by Alex Gollner and is available on his website – alex4d.wordpress.com/fcpx/ – I recommend his effects highly.
How to Create a Chroma-Key in easier ways?
Chroma-key, or green screen, is an essential part of every editor to make all kinds of effects. Is there any way to make this sophisticated procedure easier way? Yes, try Filmora.
In version 10.5 for Mac, Filmora added a new feature: AI portrait. It allows you to do a green screen effect with just one click.
By adopting AI portrait, you can add those stunning effects in simple steps: How to Remove or Change Video Background in One Step?
Or: How to Add a Shake Effect to your Videos?
Conclusion
The chroma-key filter in FCP X allows us to create some amazing effects. If you want to use green screen effects more easily, here is Filmora for you. You can appaly Chroma-Key effects with just a few click. Have fun playing with it.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Get Noticed on Social Media: The Power of Optimized Aspect Ratios
An Up-to-date Guide to Social Media Aspect Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
These days, people are relying on social media to grab the attention of their audience but this is not possible without the correct creation of the videos. That’s how we will start on talking about Social Media Aspect Ratio.
In this article
01 [Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?](#Part 1)
02 [Why is It Important to Get Social Media Video Sizes Right?](#Part 2)
03 [What Aspect Ratio Should Be Selected for Different Application Scenario?](#Part 3)
04 [5 Tips for Creating Better Vertical Videos for Social Media](#Part 4)
Part 1 Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?
Videos have become the great tool nowadays in order to get your brand’s conversion higher. The reason behind this is people feel more connected and engaged in the videos rather than text content. Moreover, it is more important to know that videos get about 135% more reach on Facebook and Instagram. On Twitter these video contents get 6 times more retweeted. However, specs and Social Media Aspect Ratio get a constant change. So, it is important to keep changing the sizes and video aspects as per the demands. No matter the videos are on YouTube, Facebook or Instagram, if they will not stand out on all the guidelines then they will lose the reach.

Part 2 Why is It Important to Get Social Media Video Sizes Right?
When you are creating video content to promote your brand, then it becomes necessary that you manage the things to be right. There are so many things that needed to be considered and here are some of them:
● You will need to make sure that the images and the videos you are using do not have pixilation issues. It may cause them look awkwardly stretching.
● If the size of the images and videos will not be correct then it can cut down some or important message that you want to convey.
● Being familiar with the correct size of videos and images makes you capable of uploading them on any social media channel. This can help boost the engagement of the audience.
● Correct sizing can also help you at the long run as this makes you ready for any network on which you will need to post the images and videos.
Part 3 What Aspect Ratio Should Be Selected for Different Application Scenario?
It is vital to select the best aspect ratio for social mediaplatforms to make the videos get a more reach and engagement. Here are the some important factors that are essential to select for different applications:
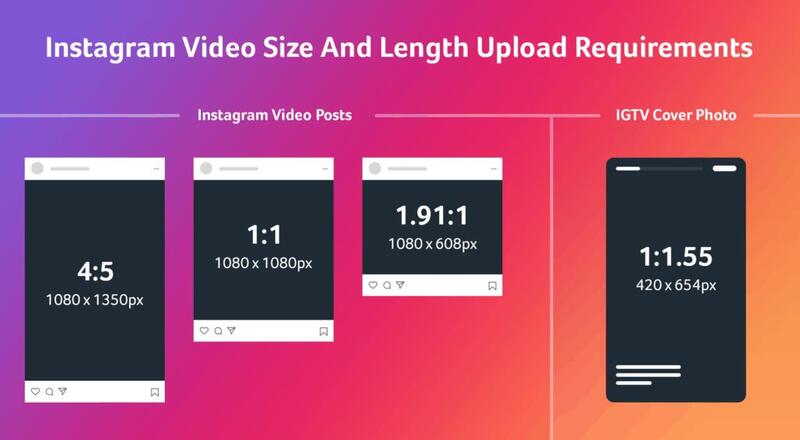
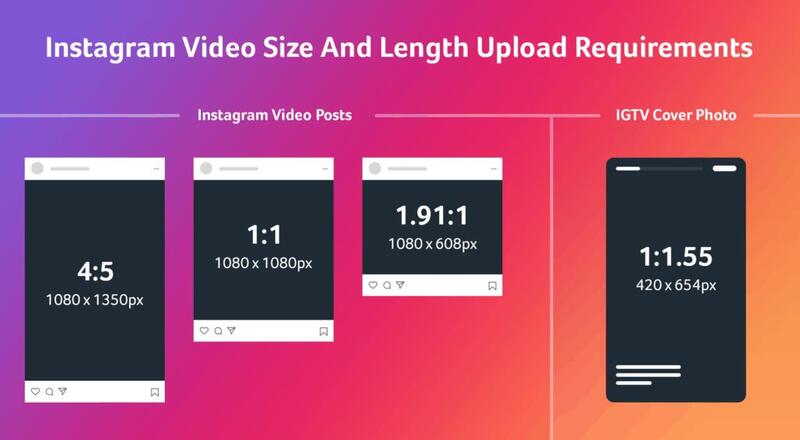
01Instagram
Instagram videos get a special reach so it is worth to say that these videos are a must invest.
● Recommended size: The most recommended sizes of Instagram videos are 1080 by 1080p and 1080 by 1920 p.
● Minimum width: The minimum width must be around 600 by 600p.
● Supported aspect ratios: You can upload videos of aspect ratios from 16:9 to 9:16.
● Recommended specs: The videos must be in MOV or MP4 format. The maximum and minimum file sizes are 4 GB and 30 MB respectively. Also your video must not exceed 60 seconds in length and the frame rate should be 30fps.

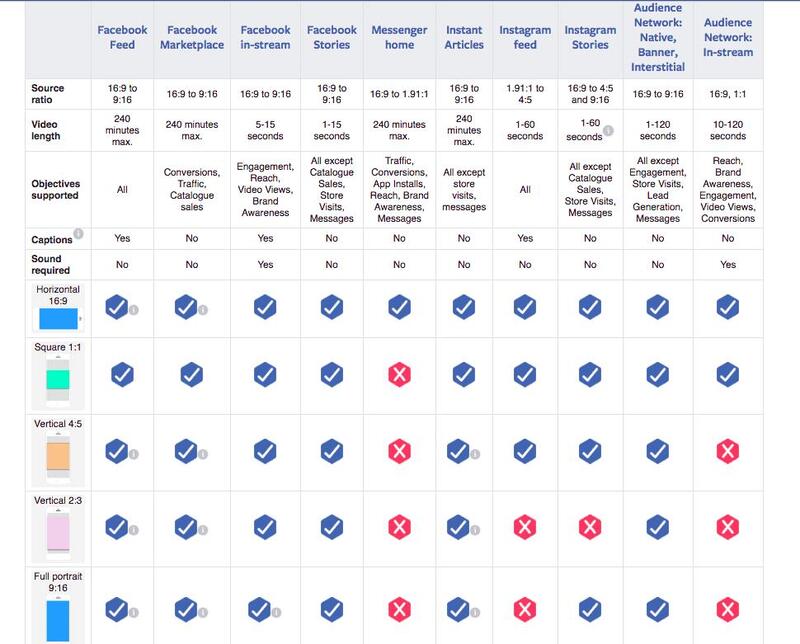
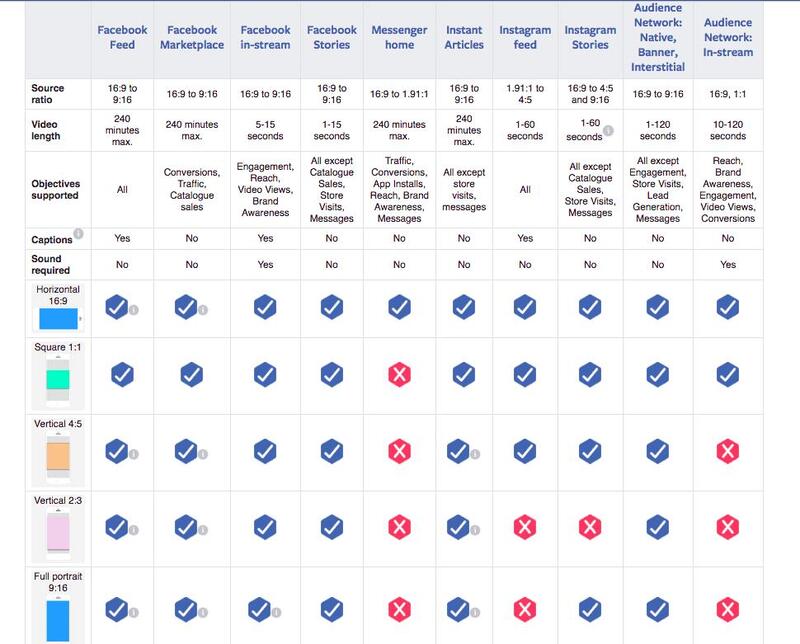
02Facebook
Videos on Facebook appear in several formats. All the formats do have almost similar requirements but at some times it may vary.
● Recommended size: The most recommended size for posting videos on Facebook is 1280 by 720p. You can post feed videos, in-stream ad videos, etc. in the recommended size. Carousel videos are posted in the size of 1080 by 1080p.
● Minimum width: It must be minimum 600p.
● Supported aspect ratios: Here you can post your video of aspect ratio varying from 4:5, 2:3, 9:16 and 1:1.
● Recommended specs: The file size on Facebook should not exceed 4GB. The formats that can be used are MOV and MP4 with the frame rate of 30fps. Also the length of videos should be maximum 240 minutes or less.

03YouTube
YouTube is a larger platform than Facebook and Instagram. This is the reason it allows a number of video sizes to upload in.
● Recommended size: The most recommended size to upload videos on YouTube is 1920 by 1080p but it also allows uploading videos in 2560 by 1440p and 3840 by 2160p.
● Minimum width: YouTube allows a minimum width of 426 by 240p.
● Supported aspect ratios: On YouTube the supported aspect ratios are 16:9 and 4:3.
● Recommended specs: The maximum length of the video must be 12 hours long and the file size must not exceed 128 GB. The formats that can be used are MOV, MP4, AVI, MPEG4, FLV, etc.

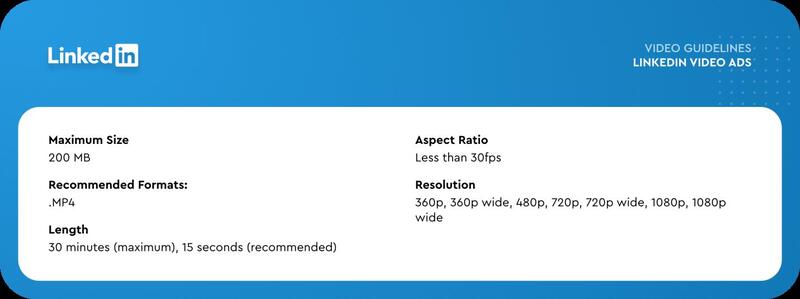
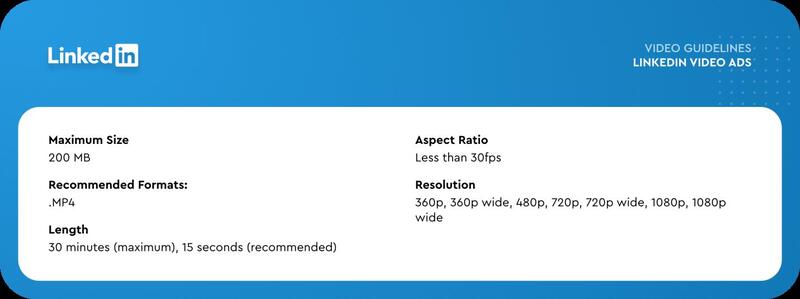
04LinkedIn
● Recommended size: The most recommended size for LinkedIn videos is 1920 by 1080p.
● Minimum width: The minimum width accepted for LinkedIn videos is 360p.
● Recommended specs: The maximum length of LinkedIn videos must be less than 10 minutes. The file size should not exceed 5 GB with a maximum frame rate of 60fps.

05Snapchat
● Recommended size: You should upload videos on Snapchat having a size of 1080 by 1920p. This is recommended for all the video types that are being uploaded on Snapchat.
● Supported aspect ratios: Snapchat supports aspect ratios of 9:16 and 16:9.
● Recommended specs: For video ads the maximum file size should be 32 MB and for regular videos, the size could be increased to 1GB. The file formats that are accepted include MOV, MP4 or encoded.

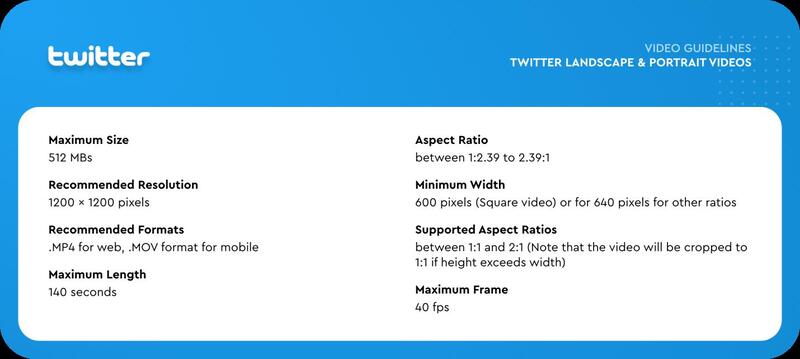
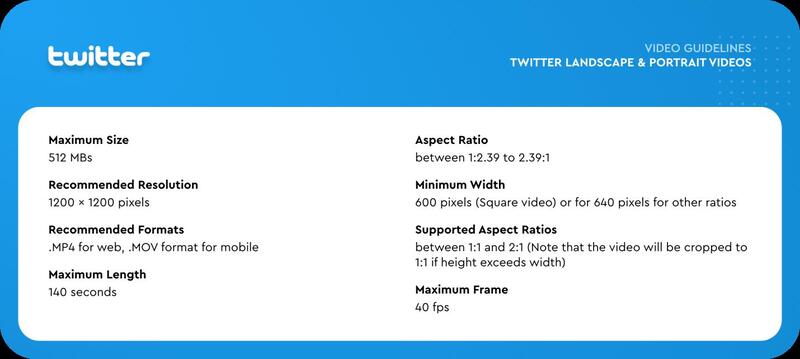
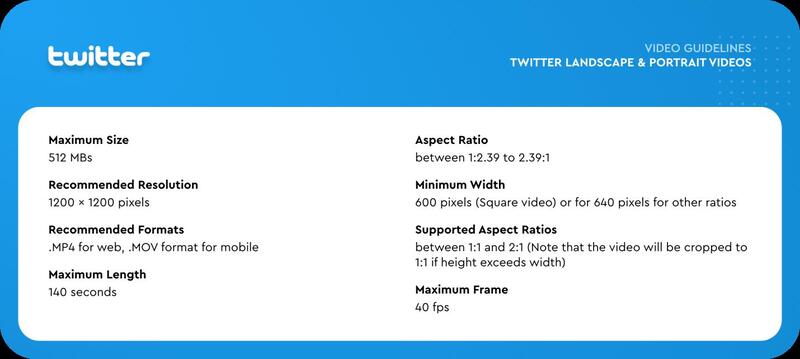
06Twitter
Twitter allows horizontal and vertical videos. Here are the required assets for them:
● Recommended size: recommended size for vertical videos is 1200 by 1900p and for horizontal videos, this becomes 1280 by 1024p.
● Minimum width: It must be 32 by 32 pixels.
● Supported aspect ratios: Twitter supports aspect ratio ranging from 1:2.39 to 2.39:1.
● Recommended specs: Maximum length of the videos should be 140 seconds. The file size should be less than 512 MB with a frame rate of 40fps.

07Pinterest
● Recommended size: The sizes for square videos are recommended to be 600 by 600p and for vertical; it should be 600 by 900p.
● Minimum width: It should be not more than 240p.
● Supported aspect ratios: Pinterest supports aspect ratios of 1:1 in square mode and 9:16 in vertical modes.
● Recommended specs: The file formats to be added are MOV and MP4 with a frame rate of 25fps. The maximum length and file size can be 30 minutes and 2 GB respectively.

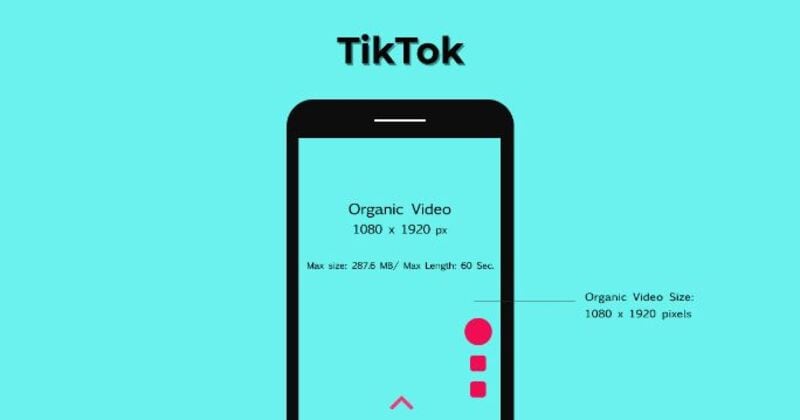
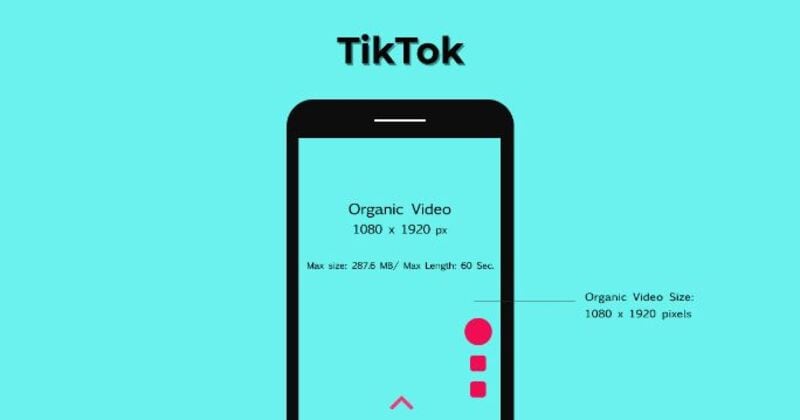
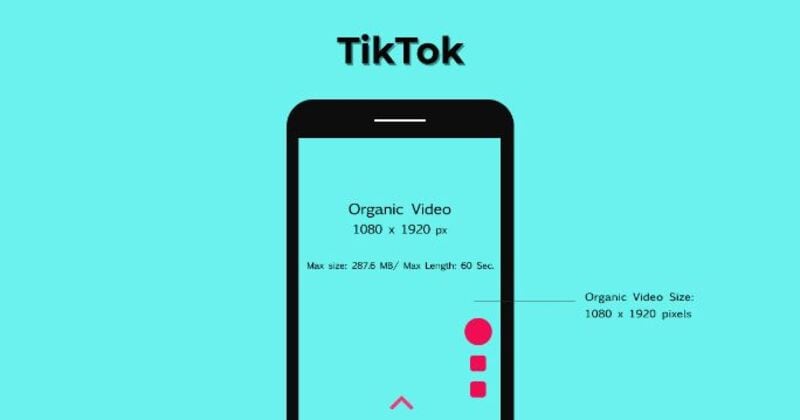
08TikTok
TikTok made the creation and editing of videos easy. On this platform you can also easily share your created videos.
● Recommended size: The recommended size of the TikTok videos is 1080 by 1920p.
● Minimum width: It must be 540 by 960 or 960 by 540 pixels approximately.
● Supported aspect ratios: TikTok supports the aspect ratio of 9:16, 16:9 and 1:1.
● Recommended specs: The recommended file formats are MOV and MP4 with a maximum file size of 500 MB. The maximum length of the videos could be 60 seconds but it is recommended to keep it 15 seconds.

Part 4 5 Tips for Creating Better Vertical Videos for Social Media
Days are gone when vertical video were said to be shameful content. These days vertical videos are widely used and they also have a market on social media. But before you are creating these videos vertically, you need to be very careful about the things. Here are some tips that can make your vertical videos even better:
Aspect ratios: The Aspect ratio for social mediaplays a major role in the success of the videos. This is the reason why aspect ratios are must to understand. As far as vertical videos are concerned it can be said that the aspect ratio can be anything just greater than 1:The most recommended aspect ratio for vertical video is 9:16 as it covers the whole screen and also it is more immersive.
Stay closer to the subjects: When you are shooting your videos in a vertical frame then it can make easier for you to stay closer to your subjects. As people will be scrolling through the application then your video will be at the center. Sometimes, these videos are cut awkwardly. If you shoot the video properly then you can keep yourself away from such issues.
Grab the attention: users on social media spend no time to switch to another content or other version of the particular content. This is why it becomes so important to catch the attention of your viewers immediately. Try to keep the first couple of moments exceptionally engaging. This will boost the attention of the audience and also make them stay on your video.
Rule of third can benefit you: If you are wishing to follow this rule then it is important to know the reason behind this rule. This rule means that you should not keep the subject or object directly in front of the frame. This can look ugly and will not suit every time. Instead of this, you can make the use of imaginary vertical and horizontal lines to create better and interesting composition. This will make you frame divided into thirds. Your subject can be placed on these lines or in between the lines where they are meeting. You can get the feature of using the grid as a guide in most of the cameras and phones.
Using the tools: In order To grab the viewer’s attention it is essential that you are using the right tools. No matter of the kind of the video you are creating you can use the latest tools from wondershare. Wondershare Filmora Video Editor is the two tools that are highly in demand these days due to their exceptional features. Here are some of them:
For Win 7 or later (64-bit)
For macOS 10.12 or later
● **Filmora:**This is a fun to use tool that has so many exceptionally amazing features. It simplifies its features so that you can save your effort and time. It is completely efficient so you can create videos effortlessly and with breakthrough. You may also get creative titles, filters, transitions, etc. Color grading and speed control also make the tool worth using. You can enjoy other features like social import, tilt shifting, audio mixer, screen recording, auto crop and much more.
● **Filmora pro:**This one is for the professional personthat is not completely easy to use but you can enjoy the latest and advanced features. Being highly customizable this gives you several features through which you can get a better control on your videos.
Key Takeaways from This Episode
● In the present scenario there is no such person who is unaware of importance of social media. Social media platforms are widely used for various purposes and one of them is marketing the brands and products.
● Apart from the text content, video content is liked by the users and customers more. This is the reason why marketers go for visual content. Also it is essential to have a special focus on all the important aspects of making a video.
● Various things of making a perfect video include of dimensions, sizes, quality of the visualization and aspect ratios. It is important to know that Social media video aspect ratiosmay vary from different platforms. You can use latest tools to make your videos more interesting and engaging.
These days, people are relying on social media to grab the attention of their audience but this is not possible without the correct creation of the videos. That’s how we will start on talking about Social Media Aspect Ratio.
In this article
01 [Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?](#Part 1)
02 [Why is It Important to Get Social Media Video Sizes Right?](#Part 2)
03 [What Aspect Ratio Should Be Selected for Different Application Scenario?](#Part 3)
04 [5 Tips for Creating Better Vertical Videos for Social Media](#Part 4)
Part 1 Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?
Videos have become the great tool nowadays in order to get your brand’s conversion higher. The reason behind this is people feel more connected and engaged in the videos rather than text content. Moreover, it is more important to know that videos get about 135% more reach on Facebook and Instagram. On Twitter these video contents get 6 times more retweeted. However, specs and Social Media Aspect Ratio get a constant change. So, it is important to keep changing the sizes and video aspects as per the demands. No matter the videos are on YouTube, Facebook or Instagram, if they will not stand out on all the guidelines then they will lose the reach.

Part 2 Why is It Important to Get Social Media Video Sizes Right?
When you are creating video content to promote your brand, then it becomes necessary that you manage the things to be right. There are so many things that needed to be considered and here are some of them:
● You will need to make sure that the images and the videos you are using do not have pixilation issues. It may cause them look awkwardly stretching.
● If the size of the images and videos will not be correct then it can cut down some or important message that you want to convey.
● Being familiar with the correct size of videos and images makes you capable of uploading them on any social media channel. This can help boost the engagement of the audience.
● Correct sizing can also help you at the long run as this makes you ready for any network on which you will need to post the images and videos.
Part 3 What Aspect Ratio Should Be Selected for Different Application Scenario?
It is vital to select the best aspect ratio for social mediaplatforms to make the videos get a more reach and engagement. Here are the some important factors that are essential to select for different applications:
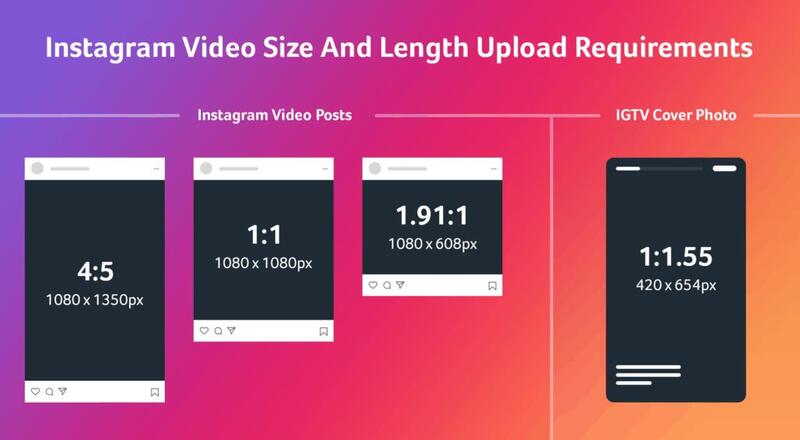
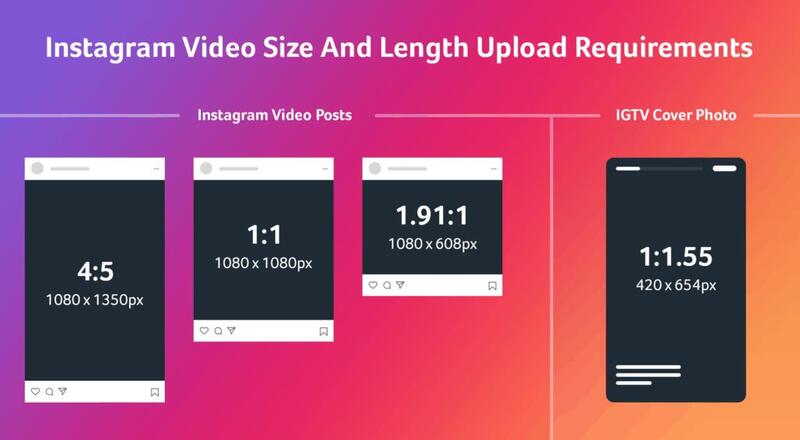
01Instagram
Instagram videos get a special reach so it is worth to say that these videos are a must invest.
● Recommended size: The most recommended sizes of Instagram videos are 1080 by 1080p and 1080 by 1920 p.
● Minimum width: The minimum width must be around 600 by 600p.
● Supported aspect ratios: You can upload videos of aspect ratios from 16:9 to 9:16.
● Recommended specs: The videos must be in MOV or MP4 format. The maximum and minimum file sizes are 4 GB and 30 MB respectively. Also your video must not exceed 60 seconds in length and the frame rate should be 30fps.

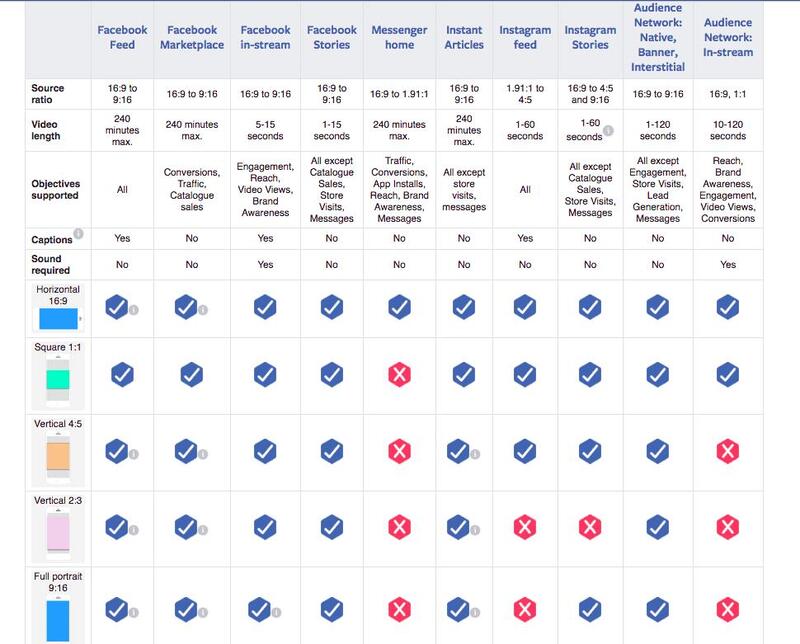
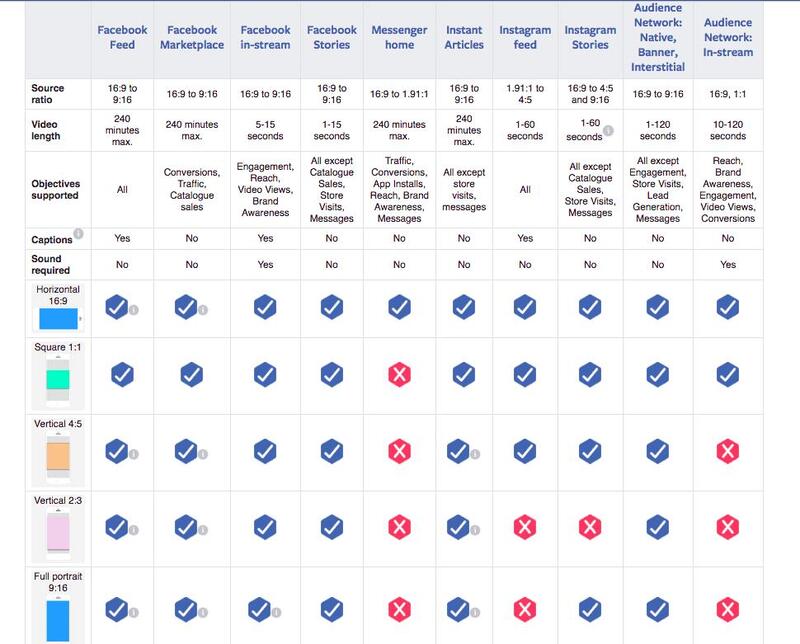
02Facebook
Videos on Facebook appear in several formats. All the formats do have almost similar requirements but at some times it may vary.
● Recommended size: The most recommended size for posting videos on Facebook is 1280 by 720p. You can post feed videos, in-stream ad videos, etc. in the recommended size. Carousel videos are posted in the size of 1080 by 1080p.
● Minimum width: It must be minimum 600p.
● Supported aspect ratios: Here you can post your video of aspect ratio varying from 4:5, 2:3, 9:16 and 1:1.
● Recommended specs: The file size on Facebook should not exceed 4GB. The formats that can be used are MOV and MP4 with the frame rate of 30fps. Also the length of videos should be maximum 240 minutes or less.

03YouTube
YouTube is a larger platform than Facebook and Instagram. This is the reason it allows a number of video sizes to upload in.
● Recommended size: The most recommended size to upload videos on YouTube is 1920 by 1080p but it also allows uploading videos in 2560 by 1440p and 3840 by 2160p.
● Minimum width: YouTube allows a minimum width of 426 by 240p.
● Supported aspect ratios: On YouTube the supported aspect ratios are 16:9 and 4:3.
● Recommended specs: The maximum length of the video must be 12 hours long and the file size must not exceed 128 GB. The formats that can be used are MOV, MP4, AVI, MPEG4, FLV, etc.

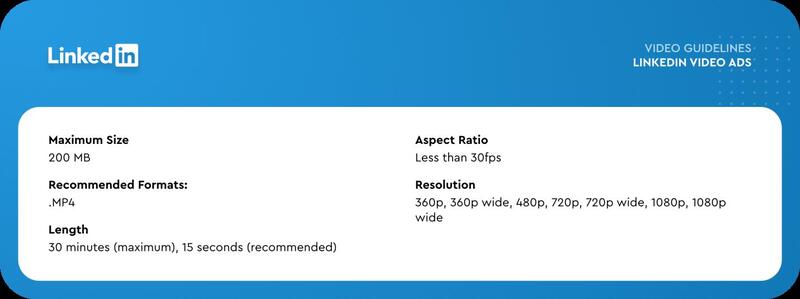
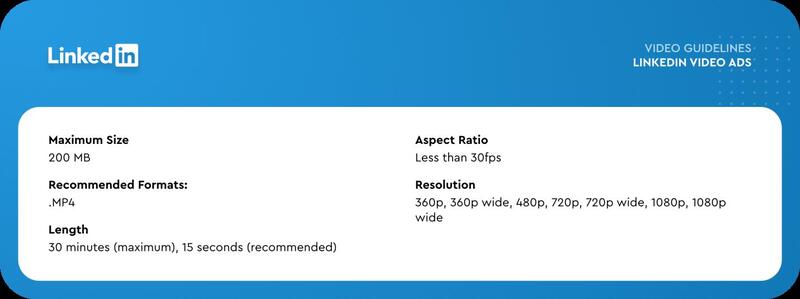
04LinkedIn
● Recommended size: The most recommended size for LinkedIn videos is 1920 by 1080p.
● Minimum width: The minimum width accepted for LinkedIn videos is 360p.
● Recommended specs: The maximum length of LinkedIn videos must be less than 10 minutes. The file size should not exceed 5 GB with a maximum frame rate of 60fps.

05Snapchat
● Recommended size: You should upload videos on Snapchat having a size of 1080 by 1920p. This is recommended for all the video types that are being uploaded on Snapchat.
● Supported aspect ratios: Snapchat supports aspect ratios of 9:16 and 16:9.
● Recommended specs: For video ads the maximum file size should be 32 MB and for regular videos, the size could be increased to 1GB. The file formats that are accepted include MOV, MP4 or encoded.

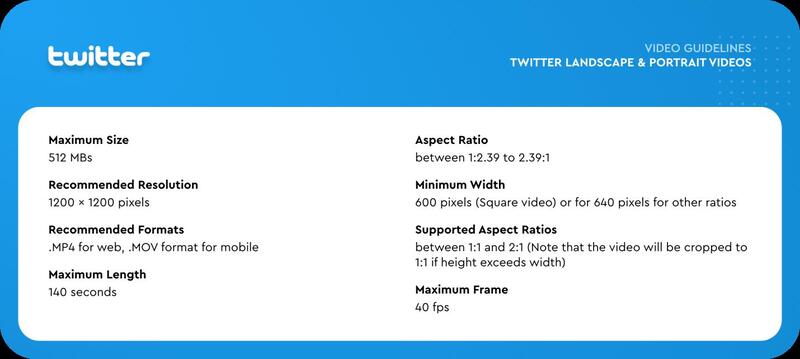
06Twitter
Twitter allows horizontal and vertical videos. Here are the required assets for them:
● Recommended size: recommended size for vertical videos is 1200 by 1900p and for horizontal videos, this becomes 1280 by 1024p.
● Minimum width: It must be 32 by 32 pixels.
● Supported aspect ratios: Twitter supports aspect ratio ranging from 1:2.39 to 2.39:1.
● Recommended specs: Maximum length of the videos should be 140 seconds. The file size should be less than 512 MB with a frame rate of 40fps.

07Pinterest
● Recommended size: The sizes for square videos are recommended to be 600 by 600p and for vertical; it should be 600 by 900p.
● Minimum width: It should be not more than 240p.
● Supported aspect ratios: Pinterest supports aspect ratios of 1:1 in square mode and 9:16 in vertical modes.
● Recommended specs: The file formats to be added are MOV and MP4 with a frame rate of 25fps. The maximum length and file size can be 30 minutes and 2 GB respectively.

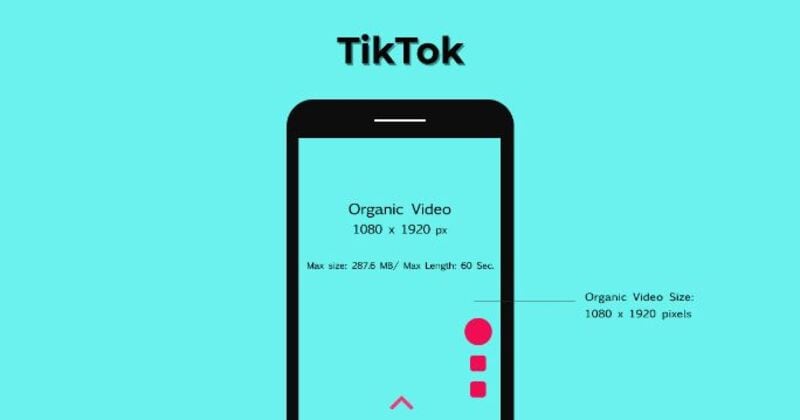
08TikTok
TikTok made the creation and editing of videos easy. On this platform you can also easily share your created videos.
● Recommended size: The recommended size of the TikTok videos is 1080 by 1920p.
● Minimum width: It must be 540 by 960 or 960 by 540 pixels approximately.
● Supported aspect ratios: TikTok supports the aspect ratio of 9:16, 16:9 and 1:1.
● Recommended specs: The recommended file formats are MOV and MP4 with a maximum file size of 500 MB. The maximum length of the videos could be 60 seconds but it is recommended to keep it 15 seconds.

Part 4 5 Tips for Creating Better Vertical Videos for Social Media
Days are gone when vertical video were said to be shameful content. These days vertical videos are widely used and they also have a market on social media. But before you are creating these videos vertically, you need to be very careful about the things. Here are some tips that can make your vertical videos even better:
Aspect ratios: The Aspect ratio for social mediaplays a major role in the success of the videos. This is the reason why aspect ratios are must to understand. As far as vertical videos are concerned it can be said that the aspect ratio can be anything just greater than 1:The most recommended aspect ratio for vertical video is 9:16 as it covers the whole screen and also it is more immersive.
Stay closer to the subjects: When you are shooting your videos in a vertical frame then it can make easier for you to stay closer to your subjects. As people will be scrolling through the application then your video will be at the center. Sometimes, these videos are cut awkwardly. If you shoot the video properly then you can keep yourself away from such issues.
Grab the attention: users on social media spend no time to switch to another content or other version of the particular content. This is why it becomes so important to catch the attention of your viewers immediately. Try to keep the first couple of moments exceptionally engaging. This will boost the attention of the audience and also make them stay on your video.
Rule of third can benefit you: If you are wishing to follow this rule then it is important to know the reason behind this rule. This rule means that you should not keep the subject or object directly in front of the frame. This can look ugly and will not suit every time. Instead of this, you can make the use of imaginary vertical and horizontal lines to create better and interesting composition. This will make you frame divided into thirds. Your subject can be placed on these lines or in between the lines where they are meeting. You can get the feature of using the grid as a guide in most of the cameras and phones.
Using the tools: In order To grab the viewer’s attention it is essential that you are using the right tools. No matter of the kind of the video you are creating you can use the latest tools from wondershare. Wondershare Filmora Video Editor is the two tools that are highly in demand these days due to their exceptional features. Here are some of them:
For Win 7 or later (64-bit)
For macOS 10.12 or later
● **Filmora:**This is a fun to use tool that has so many exceptionally amazing features. It simplifies its features so that you can save your effort and time. It is completely efficient so you can create videos effortlessly and with breakthrough. You may also get creative titles, filters, transitions, etc. Color grading and speed control also make the tool worth using. You can enjoy other features like social import, tilt shifting, audio mixer, screen recording, auto crop and much more.
● **Filmora pro:**This one is for the professional personthat is not completely easy to use but you can enjoy the latest and advanced features. Being highly customizable this gives you several features through which you can get a better control on your videos.
Key Takeaways from This Episode
● In the present scenario there is no such person who is unaware of importance of social media. Social media platforms are widely used for various purposes and one of them is marketing the brands and products.
● Apart from the text content, video content is liked by the users and customers more. This is the reason why marketers go for visual content. Also it is essential to have a special focus on all the important aspects of making a video.
● Various things of making a perfect video include of dimensions, sizes, quality of the visualization and aspect ratios. It is important to know that Social media video aspect ratiosmay vary from different platforms. You can use latest tools to make your videos more interesting and engaging.
These days, people are relying on social media to grab the attention of their audience but this is not possible without the correct creation of the videos. That’s how we will start on talking about Social Media Aspect Ratio.
In this article
01 [Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?](#Part 1)
02 [Why is It Important to Get Social Media Video Sizes Right?](#Part 2)
03 [What Aspect Ratio Should Be Selected for Different Application Scenario?](#Part 3)
04 [5 Tips for Creating Better Vertical Videos for Social Media](#Part 4)
Part 1 Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?
Videos have become the great tool nowadays in order to get your brand’s conversion higher. The reason behind this is people feel more connected and engaged in the videos rather than text content. Moreover, it is more important to know that videos get about 135% more reach on Facebook and Instagram. On Twitter these video contents get 6 times more retweeted. However, specs and Social Media Aspect Ratio get a constant change. So, it is important to keep changing the sizes and video aspects as per the demands. No matter the videos are on YouTube, Facebook or Instagram, if they will not stand out on all the guidelines then they will lose the reach.

Part 2 Why is It Important to Get Social Media Video Sizes Right?
When you are creating video content to promote your brand, then it becomes necessary that you manage the things to be right. There are so many things that needed to be considered and here are some of them:
● You will need to make sure that the images and the videos you are using do not have pixilation issues. It may cause them look awkwardly stretching.
● If the size of the images and videos will not be correct then it can cut down some or important message that you want to convey.
● Being familiar with the correct size of videos and images makes you capable of uploading them on any social media channel. This can help boost the engagement of the audience.
● Correct sizing can also help you at the long run as this makes you ready for any network on which you will need to post the images and videos.
Part 3 What Aspect Ratio Should Be Selected for Different Application Scenario?
It is vital to select the best aspect ratio for social mediaplatforms to make the videos get a more reach and engagement. Here are the some important factors that are essential to select for different applications:
01Instagram
Instagram videos get a special reach so it is worth to say that these videos are a must invest.
● Recommended size: The most recommended sizes of Instagram videos are 1080 by 1080p and 1080 by 1920 p.
● Minimum width: The minimum width must be around 600 by 600p.
● Supported aspect ratios: You can upload videos of aspect ratios from 16:9 to 9:16.
● Recommended specs: The videos must be in MOV or MP4 format. The maximum and minimum file sizes are 4 GB and 30 MB respectively. Also your video must not exceed 60 seconds in length and the frame rate should be 30fps.

02Facebook
Videos on Facebook appear in several formats. All the formats do have almost similar requirements but at some times it may vary.
● Recommended size: The most recommended size for posting videos on Facebook is 1280 by 720p. You can post feed videos, in-stream ad videos, etc. in the recommended size. Carousel videos are posted in the size of 1080 by 1080p.
● Minimum width: It must be minimum 600p.
● Supported aspect ratios: Here you can post your video of aspect ratio varying from 4:5, 2:3, 9:16 and 1:1.
● Recommended specs: The file size on Facebook should not exceed 4GB. The formats that can be used are MOV and MP4 with the frame rate of 30fps. Also the length of videos should be maximum 240 minutes or less.

03YouTube
YouTube is a larger platform than Facebook and Instagram. This is the reason it allows a number of video sizes to upload in.
● Recommended size: The most recommended size to upload videos on YouTube is 1920 by 1080p but it also allows uploading videos in 2560 by 1440p and 3840 by 2160p.
● Minimum width: YouTube allows a minimum width of 426 by 240p.
● Supported aspect ratios: On YouTube the supported aspect ratios are 16:9 and 4:3.
● Recommended specs: The maximum length of the video must be 12 hours long and the file size must not exceed 128 GB. The formats that can be used are MOV, MP4, AVI, MPEG4, FLV, etc.

04LinkedIn
● Recommended size: The most recommended size for LinkedIn videos is 1920 by 1080p.
● Minimum width: The minimum width accepted for LinkedIn videos is 360p.
● Recommended specs: The maximum length of LinkedIn videos must be less than 10 minutes. The file size should not exceed 5 GB with a maximum frame rate of 60fps.

05Snapchat
● Recommended size: You should upload videos on Snapchat having a size of 1080 by 1920p. This is recommended for all the video types that are being uploaded on Snapchat.
● Supported aspect ratios: Snapchat supports aspect ratios of 9:16 and 16:9.
● Recommended specs: For video ads the maximum file size should be 32 MB and for regular videos, the size could be increased to 1GB. The file formats that are accepted include MOV, MP4 or encoded.

06Twitter
Twitter allows horizontal and vertical videos. Here are the required assets for them:
● Recommended size: recommended size for vertical videos is 1200 by 1900p and for horizontal videos, this becomes 1280 by 1024p.
● Minimum width: It must be 32 by 32 pixels.
● Supported aspect ratios: Twitter supports aspect ratio ranging from 1:2.39 to 2.39:1.
● Recommended specs: Maximum length of the videos should be 140 seconds. The file size should be less than 512 MB with a frame rate of 40fps.

07Pinterest
● Recommended size: The sizes for square videos are recommended to be 600 by 600p and for vertical; it should be 600 by 900p.
● Minimum width: It should be not more than 240p.
● Supported aspect ratios: Pinterest supports aspect ratios of 1:1 in square mode and 9:16 in vertical modes.
● Recommended specs: The file formats to be added are MOV and MP4 with a frame rate of 25fps. The maximum length and file size can be 30 minutes and 2 GB respectively.

08TikTok
TikTok made the creation and editing of videos easy. On this platform you can also easily share your created videos.
● Recommended size: The recommended size of the TikTok videos is 1080 by 1920p.
● Minimum width: It must be 540 by 960 or 960 by 540 pixels approximately.
● Supported aspect ratios: TikTok supports the aspect ratio of 9:16, 16:9 and 1:1.
● Recommended specs: The recommended file formats are MOV and MP4 with a maximum file size of 500 MB. The maximum length of the videos could be 60 seconds but it is recommended to keep it 15 seconds.

Part 4 5 Tips for Creating Better Vertical Videos for Social Media
Days are gone when vertical video were said to be shameful content. These days vertical videos are widely used and they also have a market on social media. But before you are creating these videos vertically, you need to be very careful about the things. Here are some tips that can make your vertical videos even better:
Aspect ratios: The Aspect ratio for social mediaplays a major role in the success of the videos. This is the reason why aspect ratios are must to understand. As far as vertical videos are concerned it can be said that the aspect ratio can be anything just greater than 1:The most recommended aspect ratio for vertical video is 9:16 as it covers the whole screen and also it is more immersive.
Stay closer to the subjects: When you are shooting your videos in a vertical frame then it can make easier for you to stay closer to your subjects. As people will be scrolling through the application then your video will be at the center. Sometimes, these videos are cut awkwardly. If you shoot the video properly then you can keep yourself away from such issues.
Grab the attention: users on social media spend no time to switch to another content or other version of the particular content. This is why it becomes so important to catch the attention of your viewers immediately. Try to keep the first couple of moments exceptionally engaging. This will boost the attention of the audience and also make them stay on your video.
Rule of third can benefit you: If you are wishing to follow this rule then it is important to know the reason behind this rule. This rule means that you should not keep the subject or object directly in front of the frame. This can look ugly and will not suit every time. Instead of this, you can make the use of imaginary vertical and horizontal lines to create better and interesting composition. This will make you frame divided into thirds. Your subject can be placed on these lines or in between the lines where they are meeting. You can get the feature of using the grid as a guide in most of the cameras and phones.
Using the tools: In order To grab the viewer’s attention it is essential that you are using the right tools. No matter of the kind of the video you are creating you can use the latest tools from wondershare. Wondershare Filmora Video Editor is the two tools that are highly in demand these days due to their exceptional features. Here are some of them:
For Win 7 or later (64-bit)
For macOS 10.12 or later
● **Filmora:**This is a fun to use tool that has so many exceptionally amazing features. It simplifies its features so that you can save your effort and time. It is completely efficient so you can create videos effortlessly and with breakthrough. You may also get creative titles, filters, transitions, etc. Color grading and speed control also make the tool worth using. You can enjoy other features like social import, tilt shifting, audio mixer, screen recording, auto crop and much more.
● **Filmora pro:**This one is for the professional personthat is not completely easy to use but you can enjoy the latest and advanced features. Being highly customizable this gives you several features through which you can get a better control on your videos.
Key Takeaways from This Episode
● In the present scenario there is no such person who is unaware of importance of social media. Social media platforms are widely used for various purposes and one of them is marketing the brands and products.
● Apart from the text content, video content is liked by the users and customers more. This is the reason why marketers go for visual content. Also it is essential to have a special focus on all the important aspects of making a video.
● Various things of making a perfect video include of dimensions, sizes, quality of the visualization and aspect ratios. It is important to know that Social media video aspect ratiosmay vary from different platforms. You can use latest tools to make your videos more interesting and engaging.
These days, people are relying on social media to grab the attention of their audience but this is not possible without the correct creation of the videos. That’s how we will start on talking about Social Media Aspect Ratio.
In this article
01 [Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?](#Part 1)
02 [Why is It Important to Get Social Media Video Sizes Right?](#Part 2)
03 [What Aspect Ratio Should Be Selected for Different Application Scenario?](#Part 3)
04 [5 Tips for Creating Better Vertical Videos for Social Media](#Part 4)
Part 1 Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?
Videos have become the great tool nowadays in order to get your brand’s conversion higher. The reason behind this is people feel more connected and engaged in the videos rather than text content. Moreover, it is more important to know that videos get about 135% more reach on Facebook and Instagram. On Twitter these video contents get 6 times more retweeted. However, specs and Social Media Aspect Ratio get a constant change. So, it is important to keep changing the sizes and video aspects as per the demands. No matter the videos are on YouTube, Facebook or Instagram, if they will not stand out on all the guidelines then they will lose the reach.

Part 2 Why is It Important to Get Social Media Video Sizes Right?
When you are creating video content to promote your brand, then it becomes necessary that you manage the things to be right. There are so many things that needed to be considered and here are some of them:
● You will need to make sure that the images and the videos you are using do not have pixilation issues. It may cause them look awkwardly stretching.
● If the size of the images and videos will not be correct then it can cut down some or important message that you want to convey.
● Being familiar with the correct size of videos and images makes you capable of uploading them on any social media channel. This can help boost the engagement of the audience.
● Correct sizing can also help you at the long run as this makes you ready for any network on which you will need to post the images and videos.
Part 3 What Aspect Ratio Should Be Selected for Different Application Scenario?
It is vital to select the best aspect ratio for social mediaplatforms to make the videos get a more reach and engagement. Here are the some important factors that are essential to select for different applications:
01Instagram
Instagram videos get a special reach so it is worth to say that these videos are a must invest.
● Recommended size: The most recommended sizes of Instagram videos are 1080 by 1080p and 1080 by 1920 p.
● Minimum width: The minimum width must be around 600 by 600p.
● Supported aspect ratios: You can upload videos of aspect ratios from 16:9 to 9:16.
● Recommended specs: The videos must be in MOV or MP4 format. The maximum and minimum file sizes are 4 GB and 30 MB respectively. Also your video must not exceed 60 seconds in length and the frame rate should be 30fps.

02Facebook
Videos on Facebook appear in several formats. All the formats do have almost similar requirements but at some times it may vary.
● Recommended size: The most recommended size for posting videos on Facebook is 1280 by 720p. You can post feed videos, in-stream ad videos, etc. in the recommended size. Carousel videos are posted in the size of 1080 by 1080p.
● Minimum width: It must be minimum 600p.
● Supported aspect ratios: Here you can post your video of aspect ratio varying from 4:5, 2:3, 9:16 and 1:1.
● Recommended specs: The file size on Facebook should not exceed 4GB. The formats that can be used are MOV and MP4 with the frame rate of 30fps. Also the length of videos should be maximum 240 minutes or less.

03YouTube
YouTube is a larger platform than Facebook and Instagram. This is the reason it allows a number of video sizes to upload in.
● Recommended size: The most recommended size to upload videos on YouTube is 1920 by 1080p but it also allows uploading videos in 2560 by 1440p and 3840 by 2160p.
● Minimum width: YouTube allows a minimum width of 426 by 240p.
● Supported aspect ratios: On YouTube the supported aspect ratios are 16:9 and 4:3.
● Recommended specs: The maximum length of the video must be 12 hours long and the file size must not exceed 128 GB. The formats that can be used are MOV, MP4, AVI, MPEG4, FLV, etc.

04LinkedIn
● Recommended size: The most recommended size for LinkedIn videos is 1920 by 1080p.
● Minimum width: The minimum width accepted for LinkedIn videos is 360p.
● Recommended specs: The maximum length of LinkedIn videos must be less than 10 minutes. The file size should not exceed 5 GB with a maximum frame rate of 60fps.

05Snapchat
● Recommended size: You should upload videos on Snapchat having a size of 1080 by 1920p. This is recommended for all the video types that are being uploaded on Snapchat.
● Supported aspect ratios: Snapchat supports aspect ratios of 9:16 and 16:9.
● Recommended specs: For video ads the maximum file size should be 32 MB and for regular videos, the size could be increased to 1GB. The file formats that are accepted include MOV, MP4 or encoded.

06Twitter
Twitter allows horizontal and vertical videos. Here are the required assets for them:
● Recommended size: recommended size for vertical videos is 1200 by 1900p and for horizontal videos, this becomes 1280 by 1024p.
● Minimum width: It must be 32 by 32 pixels.
● Supported aspect ratios: Twitter supports aspect ratio ranging from 1:2.39 to 2.39:1.
● Recommended specs: Maximum length of the videos should be 140 seconds. The file size should be less than 512 MB with a frame rate of 40fps.

07Pinterest
● Recommended size: The sizes for square videos are recommended to be 600 by 600p and for vertical; it should be 600 by 900p.
● Minimum width: It should be not more than 240p.
● Supported aspect ratios: Pinterest supports aspect ratios of 1:1 in square mode and 9:16 in vertical modes.
● Recommended specs: The file formats to be added are MOV and MP4 with a frame rate of 25fps. The maximum length and file size can be 30 minutes and 2 GB respectively.

08TikTok
TikTok made the creation and editing of videos easy. On this platform you can also easily share your created videos.
● Recommended size: The recommended size of the TikTok videos is 1080 by 1920p.
● Minimum width: It must be 540 by 960 or 960 by 540 pixels approximately.
● Supported aspect ratios: TikTok supports the aspect ratio of 9:16, 16:9 and 1:1.
● Recommended specs: The recommended file formats are MOV and MP4 with a maximum file size of 500 MB. The maximum length of the videos could be 60 seconds but it is recommended to keep it 15 seconds.

Part 4 5 Tips for Creating Better Vertical Videos for Social Media
Days are gone when vertical video were said to be shameful content. These days vertical videos are widely used and they also have a market on social media. But before you are creating these videos vertically, you need to be very careful about the things. Here are some tips that can make your vertical videos even better:
Aspect ratios: The Aspect ratio for social mediaplays a major role in the success of the videos. This is the reason why aspect ratios are must to understand. As far as vertical videos are concerned it can be said that the aspect ratio can be anything just greater than 1:The most recommended aspect ratio for vertical video is 9:16 as it covers the whole screen and also it is more immersive.
Stay closer to the subjects: When you are shooting your videos in a vertical frame then it can make easier for you to stay closer to your subjects. As people will be scrolling through the application then your video will be at the center. Sometimes, these videos are cut awkwardly. If you shoot the video properly then you can keep yourself away from such issues.
Grab the attention: users on social media spend no time to switch to another content or other version of the particular content. This is why it becomes so important to catch the attention of your viewers immediately. Try to keep the first couple of moments exceptionally engaging. This will boost the attention of the audience and also make them stay on your video.
Rule of third can benefit you: If you are wishing to follow this rule then it is important to know the reason behind this rule. This rule means that you should not keep the subject or object directly in front of the frame. This can look ugly and will not suit every time. Instead of this, you can make the use of imaginary vertical and horizontal lines to create better and interesting composition. This will make you frame divided into thirds. Your subject can be placed on these lines or in between the lines where they are meeting. You can get the feature of using the grid as a guide in most of the cameras and phones.
Using the tools: In order To grab the viewer’s attention it is essential that you are using the right tools. No matter of the kind of the video you are creating you can use the latest tools from wondershare. Wondershare Filmora Video Editor is the two tools that are highly in demand these days due to their exceptional features. Here are some of them:
For Win 7 or later (64-bit)
For macOS 10.12 or later
● **Filmora:**This is a fun to use tool that has so many exceptionally amazing features. It simplifies its features so that you can save your effort and time. It is completely efficient so you can create videos effortlessly and with breakthrough. You may also get creative titles, filters, transitions, etc. Color grading and speed control also make the tool worth using. You can enjoy other features like social import, tilt shifting, audio mixer, screen recording, auto crop and much more.
● **Filmora pro:**This one is for the professional personthat is not completely easy to use but you can enjoy the latest and advanced features. Being highly customizable this gives you several features through which you can get a better control on your videos.
Key Takeaways from This Episode
● In the present scenario there is no such person who is unaware of importance of social media. Social media platforms are widely used for various purposes and one of them is marketing the brands and products.
● Apart from the text content, video content is liked by the users and customers more. This is the reason why marketers go for visual content. Also it is essential to have a special focus on all the important aspects of making a video.
● Various things of making a perfect video include of dimensions, sizes, quality of the visualization and aspect ratios. It is important to know that Social media video aspect ratiosmay vary from different platforms. You can use latest tools to make your videos more interesting and engaging.
Free Animated Logo Makers: Top Picks and Expert Design Tips
FREE Best Top 11 Animated Logo Makers [Creative Logo Tips]

Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Sony Vegas Not Your Cup of Tea? Discover Top Alternatives for Windows
Find the Best Sony Vegas Alternative for Windows

Liza Brown
Mar 27, 2024• Proven solutions
Vegas Pro is the popular video editing program in Windows. It provides decent video editing features including audio editing, video editing, transition, and titles, and more. But wait a minute, Sony Vegas Pro has not the feature you want? Can’t import your video source files? Any other problems? Drop it and find a ?Vegas alternative for Windows in this article.
In this article, we selected the top 4 alternatives of Vegas for Windows.
Vegas alternative for Windows
1. Adobe Premiere Elements - A Program like Sony Vegas
When a product is branded with Adobe, it means high quality, better performance, and consistency with another program by Adobe. Adobe Premiere Elements is a good Vegas alternative for Windows (Mac version also available). Just as what’s said on its homepage “the #1 consumer video editing software”, Adobe is a popular video editor for home users.

For professionals, Adobe Premiere Pro is the better Sony Vegas alternative for Windows. It’s the higher version of Premiere Element with differences in capturing, timeline editing, multiple sequence editing, DVD menu, surround sound mixing, etc.
2. ZS4 Video Editor - Free Alternative to Sony Vegas in Windows
ZS4 Video Editor is a free Sony Vegas alternative for Windows, Mac and Linux. It is the new incarnation of the free Zwei-Stein Video Editor. It comes with simple video editing tools and 150 video effects, but the interface is not so user-friendly. Compared to Wondershare Video Editor and Adobe Premiere , ZS4 Video Editor is not the common video editing software, but free is the most important factor for this Sony Vegas alternative.

3. Filmora - Get things done easily, no more fussing
Wondershare Filmora provides you with all the necessary video editing tools you need. It enables you to create Hollywood-like home movies with transitions, titles, effects from any videos, audio, and photos. Advanced features like timeline editing, Picture-in-Picture, fast/slow motion, voice change, video/audio recording are made easy to use. The most important thing is that sharing possibilities are endless. You can share instantly with family and friends with easy upload to YouTube, Facebook, etc. Or save videos to play on portable devices like iPhone, iPad, Samsung Galaxy Note, Kindle Fire, etc., or burn DVD for better preserving and sharing.
Conclusion
If I were someone looking for a cheap video editor to get jobs done and really can’t be bothered to learn everything about a new video editor, I’ll go for Filmora. This software fits the appetite of beginners and intermediate users. You definitely can find better software for a higher price on the market, but before buying, ask yourself this question ‘Can I spend hours focusing on learning a new hard software?Do I really need that many high-end functions to get things done?’
Click the buttons below to try it for free.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Vegas Pro is the popular video editing program in Windows. It provides decent video editing features including audio editing, video editing, transition, and titles, and more. But wait a minute, Sony Vegas Pro has not the feature you want? Can’t import your video source files? Any other problems? Drop it and find a ?Vegas alternative for Windows in this article.
In this article, we selected the top 4 alternatives of Vegas for Windows.
Vegas alternative for Windows
1. Adobe Premiere Elements - A Program like Sony Vegas
When a product is branded with Adobe, it means high quality, better performance, and consistency with another program by Adobe. Adobe Premiere Elements is a good Vegas alternative for Windows (Mac version also available). Just as what’s said on its homepage “the #1 consumer video editing software”, Adobe is a popular video editor for home users.

For professionals, Adobe Premiere Pro is the better Sony Vegas alternative for Windows. It’s the higher version of Premiere Element with differences in capturing, timeline editing, multiple sequence editing, DVD menu, surround sound mixing, etc.
2. ZS4 Video Editor - Free Alternative to Sony Vegas in Windows
ZS4 Video Editor is a free Sony Vegas alternative for Windows, Mac and Linux. It is the new incarnation of the free Zwei-Stein Video Editor. It comes with simple video editing tools and 150 video effects, but the interface is not so user-friendly. Compared to Wondershare Video Editor and Adobe Premiere , ZS4 Video Editor is not the common video editing software, but free is the most important factor for this Sony Vegas alternative.

3. Filmora - Get things done easily, no more fussing
Wondershare Filmora provides you with all the necessary video editing tools you need. It enables you to create Hollywood-like home movies with transitions, titles, effects from any videos, audio, and photos. Advanced features like timeline editing, Picture-in-Picture, fast/slow motion, voice change, video/audio recording are made easy to use. The most important thing is that sharing possibilities are endless. You can share instantly with family and friends with easy upload to YouTube, Facebook, etc. Or save videos to play on portable devices like iPhone, iPad, Samsung Galaxy Note, Kindle Fire, etc., or burn DVD for better preserving and sharing.
Conclusion
If I were someone looking for a cheap video editor to get jobs done and really can’t be bothered to learn everything about a new video editor, I’ll go for Filmora. This software fits the appetite of beginners and intermediate users. You definitely can find better software for a higher price on the market, but before buying, ask yourself this question ‘Can I spend hours focusing on learning a new hard software?Do I really need that many high-end functions to get things done?’
Click the buttons below to try it for free.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Vegas Pro is the popular video editing program in Windows. It provides decent video editing features including audio editing, video editing, transition, and titles, and more. But wait a minute, Sony Vegas Pro has not the feature you want? Can’t import your video source files? Any other problems? Drop it and find a ?Vegas alternative for Windows in this article.
In this article, we selected the top 4 alternatives of Vegas for Windows.
Vegas alternative for Windows
1. Adobe Premiere Elements - A Program like Sony Vegas
When a product is branded with Adobe, it means high quality, better performance, and consistency with another program by Adobe. Adobe Premiere Elements is a good Vegas alternative for Windows (Mac version also available). Just as what’s said on its homepage “the #1 consumer video editing software”, Adobe is a popular video editor for home users.

For professionals, Adobe Premiere Pro is the better Sony Vegas alternative for Windows. It’s the higher version of Premiere Element with differences in capturing, timeline editing, multiple sequence editing, DVD menu, surround sound mixing, etc.
2. ZS4 Video Editor - Free Alternative to Sony Vegas in Windows
ZS4 Video Editor is a free Sony Vegas alternative for Windows, Mac and Linux. It is the new incarnation of the free Zwei-Stein Video Editor. It comes with simple video editing tools and 150 video effects, but the interface is not so user-friendly. Compared to Wondershare Video Editor and Adobe Premiere , ZS4 Video Editor is not the common video editing software, but free is the most important factor for this Sony Vegas alternative.

3. Filmora - Get things done easily, no more fussing
Wondershare Filmora provides you with all the necessary video editing tools you need. It enables you to create Hollywood-like home movies with transitions, titles, effects from any videos, audio, and photos. Advanced features like timeline editing, Picture-in-Picture, fast/slow motion, voice change, video/audio recording are made easy to use. The most important thing is that sharing possibilities are endless. You can share instantly with family and friends with easy upload to YouTube, Facebook, etc. Or save videos to play on portable devices like iPhone, iPad, Samsung Galaxy Note, Kindle Fire, etc., or burn DVD for better preserving and sharing.
Conclusion
If I were someone looking for a cheap video editor to get jobs done and really can’t be bothered to learn everything about a new video editor, I’ll go for Filmora. This software fits the appetite of beginners and intermediate users. You definitely can find better software for a higher price on the market, but before buying, ask yourself this question ‘Can I spend hours focusing on learning a new hard software?Do I really need that many high-end functions to get things done?’
Click the buttons below to try it for free.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Vegas Pro is the popular video editing program in Windows. It provides decent video editing features including audio editing, video editing, transition, and titles, and more. But wait a minute, Sony Vegas Pro has not the feature you want? Can’t import your video source files? Any other problems? Drop it and find a ?Vegas alternative for Windows in this article.
In this article, we selected the top 4 alternatives of Vegas for Windows.
Vegas alternative for Windows
1. Adobe Premiere Elements - A Program like Sony Vegas
When a product is branded with Adobe, it means high quality, better performance, and consistency with another program by Adobe. Adobe Premiere Elements is a good Vegas alternative for Windows (Mac version also available). Just as what’s said on its homepage “the #1 consumer video editing software”, Adobe is a popular video editor for home users.

For professionals, Adobe Premiere Pro is the better Sony Vegas alternative for Windows. It’s the higher version of Premiere Element with differences in capturing, timeline editing, multiple sequence editing, DVD menu, surround sound mixing, etc.
2. ZS4 Video Editor - Free Alternative to Sony Vegas in Windows
ZS4 Video Editor is a free Sony Vegas alternative for Windows, Mac and Linux. It is the new incarnation of the free Zwei-Stein Video Editor. It comes with simple video editing tools and 150 video effects, but the interface is not so user-friendly. Compared to Wondershare Video Editor and Adobe Premiere , ZS4 Video Editor is not the common video editing software, but free is the most important factor for this Sony Vegas alternative.

3. Filmora - Get things done easily, no more fussing
Wondershare Filmora provides you with all the necessary video editing tools you need. It enables you to create Hollywood-like home movies with transitions, titles, effects from any videos, audio, and photos. Advanced features like timeline editing, Picture-in-Picture, fast/slow motion, voice change, video/audio recording are made easy to use. The most important thing is that sharing possibilities are endless. You can share instantly with family and friends with easy upload to YouTube, Facebook, etc. Or save videos to play on portable devices like iPhone, iPad, Samsung Galaxy Note, Kindle Fire, etc., or burn DVD for better preserving and sharing.
Conclusion
If I were someone looking for a cheap video editor to get jobs done and really can’t be bothered to learn everything about a new video editor, I’ll go for Filmora. This software fits the appetite of beginners and intermediate users. You definitely can find better software for a higher price on the market, but before buying, ask yourself this question ‘Can I spend hours focusing on learning a new hard software?Do I really need that many high-end functions to get things done?’
Click the buttons below to try it for free.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Also read:
- Remove TikTok Watermarks in Seconds Top Online Solutions for 2024
- Updated The Best Free Video Hosting Platforms for Monetizing Your Content
- Updated 2024 Approved Top Video Stabilization Apps for Mobile Devices
- New The Funniest in the Business 5 Reaction Video Makers Youll Love
- Unblur Your Creativity Top Video Blur Apps for Mobile Devices for 2024
- S Top Video Editors for 4K Proxy Files A Comprehensive Guide for 2024
- Updated 2024 Approved Why Mp3 Converter Windows Is a Total Game-Changer (And Why You Need to Know)
- Updated Things that Make FCP One of the Best Tools for Video Editing Needs Are Discussed as Below
- New Say Goodbye to Windows Movie Maker 13 Better Options for 2024
- New 2024 Approved Mastering FCPX Made Easy Best Online Tutorials and Guides
- Updated Say Goodbye to Premiere Rush 4 Fantastic Alternative Video Editors for 2024
- New Unlock 4K The Top Free Video Converters for 2024
- New Videopad Video Editor Review and Buying Reacommendation for 2024
- Movie Magic Maker Upgrade Your Home Videos to Hollywood Quality for 2024
- Updated Reverse Engineering A Step-by-Step Guide to Reversing TikTok Videos
- Updated Fast Track to Realism Creating Convincing Motion Blur in FCP for 2024
- Updated 2024 Approved From Script to Screen The Top Explainer Video Software
- New In 2024, The Ultimate Guide to Free and Paid Android Video Editors
- New Facebook Video Pro A Complete Guide to Aspect Ratios and Sizes for 2024
- 2024 Approved The Best Free iPhone Video Editing Apps for Rotation 2023 Review
- New Unleash the Full Potential of Your Audio Files with Mp3 Converter Windows A Step-by-Step Guide
- Updated Discover New Favorites Top 10 Free Game Download Sites for PC, Android, and More for 2024
- Updated Unleash Your Creativit for 2024
- Updated Best Free Video Editors for Ubuntu for 2024
- Updated In 2024, The Complete Chromecast Handbook Streaming Any Video Format Like a Pro
- New In 2024, Pinnacle Studio Not Your Cup of Tea? Try These Mac Alternatives
- Updated 2024 Approved Audio Conversion Made Easy Top 12 Software Solutions
- Updated 2024 Approved Best Free M4A Audio Editing Software for Beginners
- Updated 2024 Approved The Ultimate Guide to Cropping and Resizing Videos
- Updated The Ultimate Guide to MP4 Video Tag Editors
- Updated In 2024, Chromebook Video Editing Mastery How to Use Any App, Regardless of OS
- Updated 5 Facts About 16X9 Ratio Calculator for 2024
- 2024 Approved Whats My Aspect Ratio? Calculator and Tutorial
- Various Methods to Transfer Pictures from Apple iPhone XS Max to PC | Dr.fone
- Why Your WhatsApp Location is Not Updating and How to Fix On Realme 12 Pro+ 5G | Dr.fone
- In 2024, How Can You Transfer Files From ZTE Nubia Z60 Ultra To iPhone 15/14/13? | Dr.fone
- All Things You Need to Know about Wipe Data/Factory Reset For Motorola Moto G13 | Dr.fone
- In 2024, How to Transfer Contacts from Vivo Y100t to Other Android Devices Devices? | Dr.fone
- 8 Ultimate Fixes for Google Play Your Motorola G54 5G Isnt Compatible | Dr.fone
- Apply These Techniques to Improve How to Detect Fake GPS Location On Honor 100 | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Nokia G310 Phone FRP Lock
- In 2024, A Perfect Guide To Remove or Disable Google Smart Lock On Realme 11 Pro
- How To Remove the Two Factor Authentication From iPhone 13 Pro Max
- How To Restore Missing Messages Files from Pixel 7a
- In 2024, Additional Tips About Sinnoh Stone For Sony Xperia 10 V | Dr.fone
- All Things You Need to Know about Wipe Data/Factory Reset For Oppo Find X6 Pro | Dr.fone
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Nubia Red Magic 8S Pro | Dr.fone
- In 2024, Is pgsharp legal when you are playing pokemon On Realme C67 5G? | Dr.fone
- In 2024, Full guide to Apple iPhone 13 Pro Max iCloud Bypass
- In 2024, How to Detect and Remove Spyware on Vivo V30? | Dr.fone
- Full Tutorial to Bypass Your Oppo Reno 11 Pro 5G Face Lock?
- Updated Frame by Frame A Beginners Guide to Converting Videos to Photos 10 Converters
- In 2024, Recommended Best Applications for Mirroring Your Tecno Spark 20C Screen | Dr.fone
- Updated 2024 Approved Easy Way to Inset Text in Video
- Delete Gmail Account With/Without Password On Samsung Galaxy F14 5G
- Updated Create Cartoon Characters From Your Photos
- Methods to Change GPS Location On Apple iPhone 11 | Dr.fone
- New Hitfilm Express - A Guide to Download, Install, Key Features
- Title: Updated FCP X Visual Effects Green Screen and Beyond for 2024
- Author: MdadeLe
- Created at : 2024-05-19 08:28:40
- Updated at : 2024-05-20 08:28:40
- Link: https://smart-video-editing.techidaily.com/updated-fcp-x-visual-effects-green-screen-and-beyond-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.