:max_bytes(150000):strip_icc():format(webp)/GettyImages-155096051-5b1bf60d43a1030036cfac94.jpg)
New Pixel Perfect How to Calculate the Ideal Screen Ratio

Pixel Perfect: How to Calculate the Ideal Screen Ratio
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
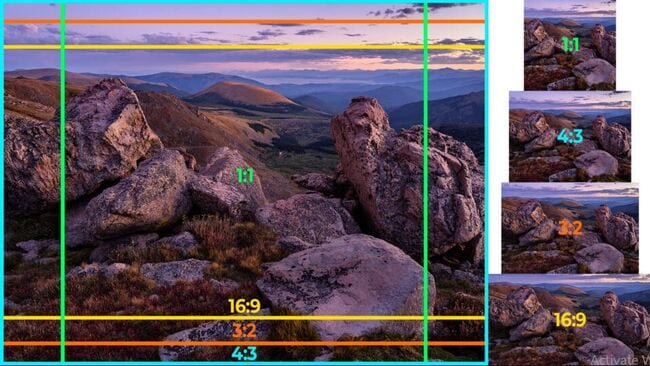
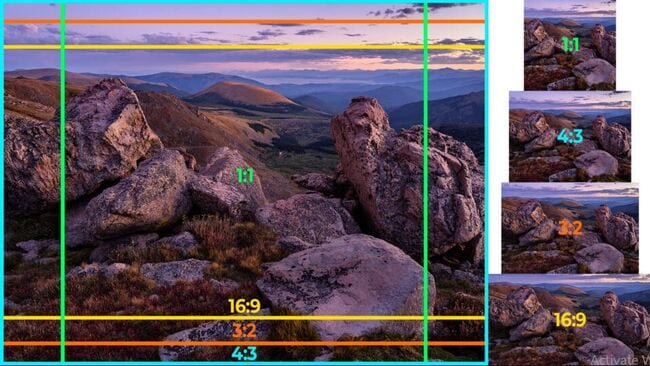
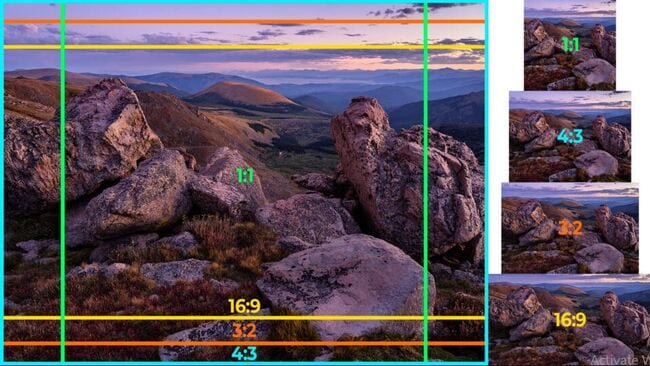
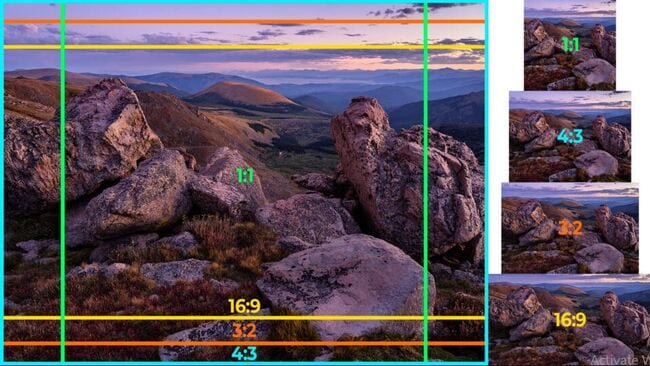
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
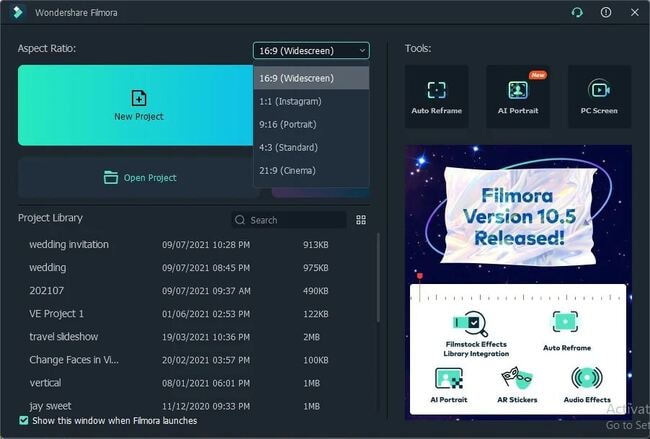
Transform aspect ratio at the beginning interface
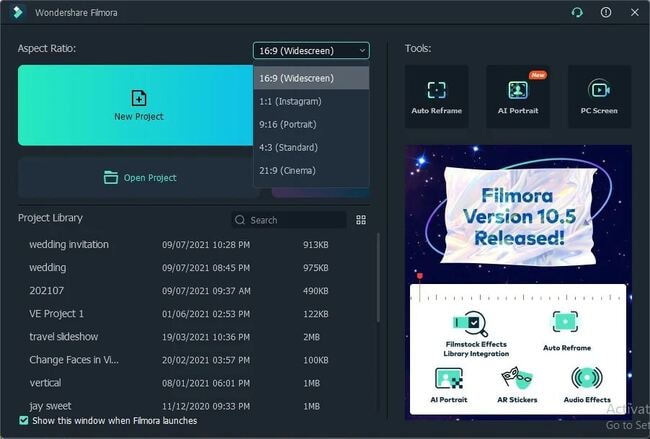
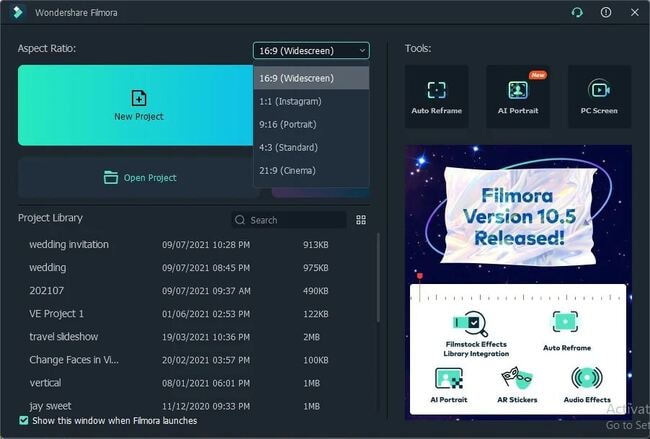
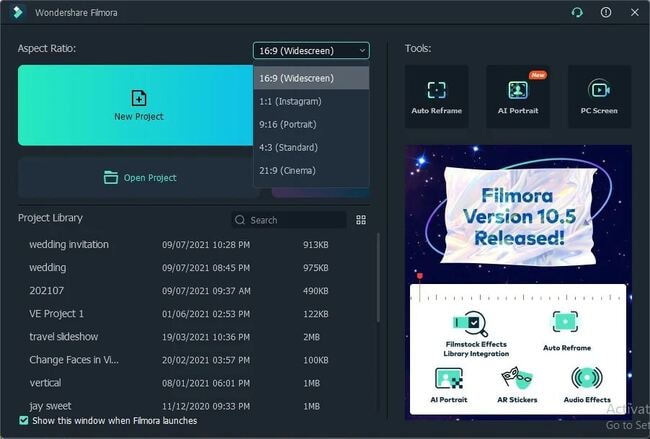
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
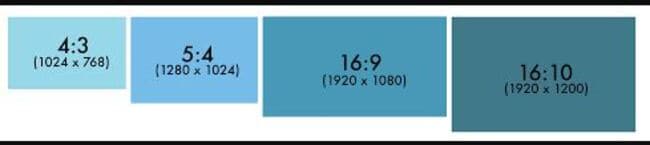
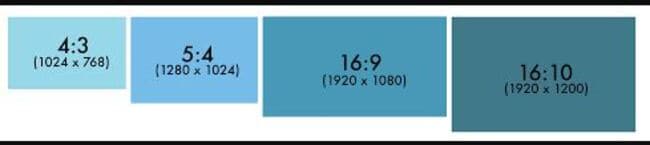
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
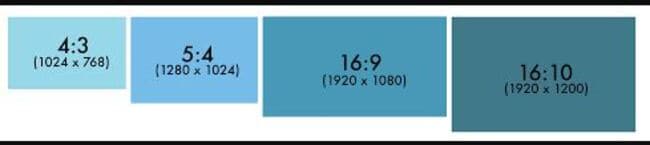
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Top Video Lighting Enhancement Tools
Do you face these kinds of issues a lot while you’re shooting through your phone? Although you may make a video at any time using your iPhone or Android smartphone, you are much more likely to face a dull environment that you cannot adjust at the time. Filming in low light may result in a video that is too dark to see clearly and may potentially degrade video quality.
In such cases, employing a video brightness program on your smartphone or Windows computer might be one of the finest ways to brighten a video. Hence, we’ve compiled a list of some excellent Video Brightness Editor tools for you on this page. Read ahead to learn more about their brightness settings and other options.
In this article
01 Best Online Video Editors to Adjust Video Brightness
02 Best Desktop Video Editors to Adjust Video Brightness
Part 1: Best Online Video Editors to Adjust Video Brightness
There are software and internet resources that can assist you in resolving this issue. You may brighten your movies without exerting any effort if you use the correct video brightener application or website. Read about some of this software when you want to learn more about brightening videos.
1. Veed.io
Is it too dark to watch your visuals? There is “light” at the end of the tunnel, so don’t panic. You may alter the brightness, contrast, color distribution, backdrop, transparency, and more in your movie using Veed.io color, vibrancy, and flare may be added to your videos.
Alternatively, for a dramatic impact, lower it a little! Our expert brightness editor will bring out the finest in your video, no matter what it is. Launch your preferred web browser, such as Chrome, Opera, or Mozilla Firefox.
To brighten your videos, upload your video to VEED’s video editor. Select ‘Adjust’ after clicking the video track. From left to right, move the Brightness key. You can make gorgeous videos for every social media site, especially intro videos, using VEED (with their Intro Maker). To stay on brand, include your emblem and your graphics.
2. Kapwing
Another video brightener is Kapwing Video Editor, which brightens videos online without requiring any installations. There is a choice to enter a video URL to add light to the video when utilizing the following online effects to illuminate the video-sharing site.
You may also edit and brighten video by uploading it from your computer’s hard disk. There are various more video-related tools available on the internet that assist you in beautifying films for social media posting.
Most of the functionality found in the other social network video editors on our list are available, including video templates, ways to resize and cut your video clips, text tools, and even some basic geometric shapes.
You may also convert, trim, resize, and loop videos with at least 15 video tools, many of which are incorporated with the main Studio software. You may perform everything for free and without any hassle. The subtitle tool, for example, is a fantastic tool that allows users to upload subtitles to the industry standard.SRT file.
3. Clipchamp
The first semi-professional video editor on this roster is Clipchamp. Clipchamp includes video templates for just about any scenario you can think of. The program also provides videos in a range of aspect ratios. There’s also a good selection of stock audio and video.
You’ll also receive a video converter, a video compressor, and a webcam recorder, as well as a few more tools for basic video handling. Essentially, the platform includes everything you’ll need to create simple films without having to spend lots of money on technology.
Place your video on the timeline by dragging and dropping it. The editing menu will show when you click on the video. Click “Color Exposure” in the editing menu, and a window with four slider settings will display. To brighten the video, use the “Exposure” slider to the right.
4. Clideo
Clideo is a cute website that can be used to brighten up dreary films. This website allows you to modify video brightness for free, and you may use it without installing something on your computer. The site is free, but there are certain limits, so you’ll need to upgrade to the premium version to use all of the features. Because it is online and operates straight in the browser, you may use it to adjust the brightness of your Windows 7 computer.
All you have to do now is upload the video from your computer that you wish to modify. You may upload up to 500 MBs in the free version. You’ll find modification settings on the right when your movie has been uploaded. To lighten your video, drag the Brightness slider to the right. After you’ve made the necessary edits, you may save the movie to your computer.
Part 2: Best Desktop Video Editors to Adjust Video Brightness
It’s difficult to constantly record a video in great light, so you attempt to brighten a dark movie or modify the brightness of a video to make it appear better for sharing. For the majority of individuals, adjusting the video brightness is a time-consuming and even unpleasant experience in their everyday lives for a variety of reasons.
As a result, many people want to know which desktop video editors are the best for adjusting video brightness. Learn about the applications that can assist you in this endeavor by reading on.
1. Wondershare Filmora Video Editor
Wondershare Filmora is an excellent choice when you need to get started with simple video editing features while also having the possibility to progress. If you’re concerned about dark videos, Filmora can comfortably solve the issue. Click on the Import option and choose the file of your liking. Then apply changes from the adjustment settings to make it look worthwhile!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora video editor allows you to adjust the brightness with the auto enhance feature in one-click. What’s more, it provides the color match feature which allows you to match the color between different clips.
2. VSDC Free Video Editor
The VSDC Free Footage Editor, in the hands of a skilled user, can generate some truly professional-looking videos. The application supports virtually all major video formats and includes complex video effects such as object transformation and color correction, and also advanced audio effects such as volume adjustment and sound normalization. You have the luxury of brightening your videos simply by uploading the video from your desktop and making whatever changes that you want to make.
VSDC Free Video Editor is actually free, unlike certain “high-end” editors. You may utilize the whole feature set of the application without having to contend with annoying watermarks. Unfortunately, there is one snag. You must pay if you want technical assistance. (And there’s a strong possibility you’ll have to.) Subscription for the VSDC Free Video Editor is $1 per month, $5 per half-year, and $10 per year.
3. iMovie
iMovie for Mac allows you to experience your films in new ways. Make Hollywood-style teasers and gorgeous movies in excellent 4K resolution by quickly browsing your footage and instantly sharing your best moments. Color Balance and Color Correction are two options for brightening a movie in iMovie 10.1 or later. The former has four tabs: Auto, Match Color, White Balance, and Skin Tone Balance, which allow you to make automated color adjustments.
The latter has sliders for manually adjusting brightness, contrast, saturation, shadows, and other parameters. Simply choose the clip you want to change and then select the appropriate tool from the toolbar above the viewer. It’s not very technical, but it makes it simple to brighten up a gloomy video.
4. Premiere Pro CC
Premiere Pro includes a user interface that is both appealing and versatile. The startup feature enables you to rapidly return to previous projects, start new ones, or browse for Adobe Stock video. You can switch between workspaces for Assembly, Editing, Color, Effects, Audio, and Titles, and the dark system window tends to make your videos the focus of attention.
Premiere Pro CC is another desktop video editor that you can use to brighten your videos. The various parameters in the Lumetri Color panel window inside Premiere Pro CC may be used to accomplish video color correction.
Premiere Pro’s Lumetri Color Tools elevate the application to the level of Photoshop for video. These tools provide a surprising amount of color modification and a wide range of film and HDR effects. With keyframes, you may modify the white balance, exposure, contrast, highlights, shadows, and black point, among other things. Modifications for Saturation, Vibrance, Faded Film and Sharpen are also accessible.
5. Final Cut Pro
Final Cut Pro comes with a set of robust manual color correction features that can be used to achieve a wide range of color correction and enhancement features. Creating a color correction effect and then modifying the effect’s settings in the Color inspector is how you utilize the tools. Any of the following color correction effects may be used to make manual color modifications to the color tint, brightness, and contrast of the entire clip picture.
Color correction capabilities in Final Cut Pro allow you to fine-tune the look of any video in your project, including still photos, by adjusting color balance, shadow levels, mid-tone thresholds, highlight levels, and much more. Saturation, exposure, and color modifications are all controlled via the Color Board. Adjust the Brightness in the color adjustment panels to brighten your movies.
Conclusion
Adjusting brightness has become a “small problem” for many. Oftentimes, you record a video, and it falls short of the brightness criteria – it’s too dark! However, when you have quality Video Brightness Editors, like the ones we have reviewed above, you’re in good hands. Not only are these apps easy to use with excellent functionality, but they also make editing a piece of cake for everyone.
02 Best Desktop Video Editors to Adjust Video Brightness
Part 1: Best Online Video Editors to Adjust Video Brightness
There are software and internet resources that can assist you in resolving this issue. You may brighten your movies without exerting any effort if you use the correct video brightener application or website. Read about some of this software when you want to learn more about brightening videos.
1. Veed.io
Is it too dark to watch your visuals? There is “light” at the end of the tunnel, so don’t panic. You may alter the brightness, contrast, color distribution, backdrop, transparency, and more in your movie using Veed.io color, vibrancy, and flare may be added to your videos.
Alternatively, for a dramatic impact, lower it a little! Our expert brightness editor will bring out the finest in your video, no matter what it is. Launch your preferred web browser, such as Chrome, Opera, or Mozilla Firefox.
To brighten your videos, upload your video to VEED’s video editor. Select ‘Adjust’ after clicking the video track. From left to right, move the Brightness key. You can make gorgeous videos for every social media site, especially intro videos, using VEED (with their Intro Maker). To stay on brand, include your emblem and your graphics.
2. Kapwing
Another video brightener is Kapwing Video Editor, which brightens videos online without requiring any installations. There is a choice to enter a video URL to add light to the video when utilizing the following online effects to illuminate the video-sharing site.
You may also edit and brighten video by uploading it from your computer’s hard disk. There are various more video-related tools available on the internet that assist you in beautifying films for social media posting.
Most of the functionality found in the other social network video editors on our list are available, including video templates, ways to resize and cut your video clips, text tools, and even some basic geometric shapes.
You may also convert, trim, resize, and loop videos with at least 15 video tools, many of which are incorporated with the main Studio software. You may perform everything for free and without any hassle. The subtitle tool, for example, is a fantastic tool that allows users to upload subtitles to the industry standard.SRT file.
3. Clipchamp
The first semi-professional video editor on this roster is Clipchamp. Clipchamp includes video templates for just about any scenario you can think of. The program also provides videos in a range of aspect ratios. There’s also a good selection of stock audio and video.
You’ll also receive a video converter, a video compressor, and a webcam recorder, as well as a few more tools for basic video handling. Essentially, the platform includes everything you’ll need to create simple films without having to spend lots of money on technology.
Place your video on the timeline by dragging and dropping it. The editing menu will show when you click on the video. Click “Color Exposure” in the editing menu, and a window with four slider settings will display. To brighten the video, use the “Exposure” slider to the right.
4. Clideo
Clideo is a cute website that can be used to brighten up dreary films. This website allows you to modify video brightness for free, and you may use it without installing something on your computer. The site is free, but there are certain limits, so you’ll need to upgrade to the premium version to use all of the features. Because it is online and operates straight in the browser, you may use it to adjust the brightness of your Windows 7 computer.
All you have to do now is upload the video from your computer that you wish to modify. You may upload up to 500 MBs in the free version. You’ll find modification settings on the right when your movie has been uploaded. To lighten your video, drag the Brightness slider to the right. After you’ve made the necessary edits, you may save the movie to your computer.
Part 2: Best Desktop Video Editors to Adjust Video Brightness
It’s difficult to constantly record a video in great light, so you attempt to brighten a dark movie or modify the brightness of a video to make it appear better for sharing. For the majority of individuals, adjusting the video brightness is a time-consuming and even unpleasant experience in their everyday lives for a variety of reasons.
As a result, many people want to know which desktop video editors are the best for adjusting video brightness. Learn about the applications that can assist you in this endeavor by reading on.
1. Wondershare Filmora Video Editor
Wondershare Filmora is an excellent choice when you need to get started with simple video editing features while also having the possibility to progress. If you’re concerned about dark videos, Filmora can comfortably solve the issue. Click on the Import option and choose the file of your liking. Then apply changes from the adjustment settings to make it look worthwhile!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora video editor allows you to adjust the brightness with the auto enhance feature in one-click. What’s more, it provides the color match feature which allows you to match the color between different clips.
2. VSDC Free Video Editor
The VSDC Free Footage Editor, in the hands of a skilled user, can generate some truly professional-looking videos. The application supports virtually all major video formats and includes complex video effects such as object transformation and color correction, and also advanced audio effects such as volume adjustment and sound normalization. You have the luxury of brightening your videos simply by uploading the video from your desktop and making whatever changes that you want to make.
VSDC Free Video Editor is actually free, unlike certain “high-end” editors. You may utilize the whole feature set of the application without having to contend with annoying watermarks. Unfortunately, there is one snag. You must pay if you want technical assistance. (And there’s a strong possibility you’ll have to.) Subscription for the VSDC Free Video Editor is $1 per month, $5 per half-year, and $10 per year.
3. iMovie
iMovie for Mac allows you to experience your films in new ways. Make Hollywood-style teasers and gorgeous movies in excellent 4K resolution by quickly browsing your footage and instantly sharing your best moments. Color Balance and Color Correction are two options for brightening a movie in iMovie 10.1 or later. The former has four tabs: Auto, Match Color, White Balance, and Skin Tone Balance, which allow you to make automated color adjustments.
The latter has sliders for manually adjusting brightness, contrast, saturation, shadows, and other parameters. Simply choose the clip you want to change and then select the appropriate tool from the toolbar above the viewer. It’s not very technical, but it makes it simple to brighten up a gloomy video.
4. Premiere Pro CC
Premiere Pro includes a user interface that is both appealing and versatile. The startup feature enables you to rapidly return to previous projects, start new ones, or browse for Adobe Stock video. You can switch between workspaces for Assembly, Editing, Color, Effects, Audio, and Titles, and the dark system window tends to make your videos the focus of attention.
Premiere Pro CC is another desktop video editor that you can use to brighten your videos. The various parameters in the Lumetri Color panel window inside Premiere Pro CC may be used to accomplish video color correction.
Premiere Pro’s Lumetri Color Tools elevate the application to the level of Photoshop for video. These tools provide a surprising amount of color modification and a wide range of film and HDR effects. With keyframes, you may modify the white balance, exposure, contrast, highlights, shadows, and black point, among other things. Modifications for Saturation, Vibrance, Faded Film and Sharpen are also accessible.
5. Final Cut Pro
Final Cut Pro comes with a set of robust manual color correction features that can be used to achieve a wide range of color correction and enhancement features. Creating a color correction effect and then modifying the effect’s settings in the Color inspector is how you utilize the tools. Any of the following color correction effects may be used to make manual color modifications to the color tint, brightness, and contrast of the entire clip picture.
Color correction capabilities in Final Cut Pro allow you to fine-tune the look of any video in your project, including still photos, by adjusting color balance, shadow levels, mid-tone thresholds, highlight levels, and much more. Saturation, exposure, and color modifications are all controlled via the Color Board. Adjust the Brightness in the color adjustment panels to brighten your movies.
Conclusion
Adjusting brightness has become a “small problem” for many. Oftentimes, you record a video, and it falls short of the brightness criteria – it’s too dark! However, when you have quality Video Brightness Editors, like the ones we have reviewed above, you’re in good hands. Not only are these apps easy to use with excellent functionality, but they also make editing a piece of cake for everyone.
02 Best Desktop Video Editors to Adjust Video Brightness
Part 1: Best Online Video Editors to Adjust Video Brightness
There are software and internet resources that can assist you in resolving this issue. You may brighten your movies without exerting any effort if you use the correct video brightener application or website. Read about some of this software when you want to learn more about brightening videos.
1. Veed.io
Is it too dark to watch your visuals? There is “light” at the end of the tunnel, so don’t panic. You may alter the brightness, contrast, color distribution, backdrop, transparency, and more in your movie using Veed.io color, vibrancy, and flare may be added to your videos.
Alternatively, for a dramatic impact, lower it a little! Our expert brightness editor will bring out the finest in your video, no matter what it is. Launch your preferred web browser, such as Chrome, Opera, or Mozilla Firefox.
To brighten your videos, upload your video to VEED’s video editor. Select ‘Adjust’ after clicking the video track. From left to right, move the Brightness key. You can make gorgeous videos for every social media site, especially intro videos, using VEED (with their Intro Maker). To stay on brand, include your emblem and your graphics.
2. Kapwing
Another video brightener is Kapwing Video Editor, which brightens videos online without requiring any installations. There is a choice to enter a video URL to add light to the video when utilizing the following online effects to illuminate the video-sharing site.
You may also edit and brighten video by uploading it from your computer’s hard disk. There are various more video-related tools available on the internet that assist you in beautifying films for social media posting.
Most of the functionality found in the other social network video editors on our list are available, including video templates, ways to resize and cut your video clips, text tools, and even some basic geometric shapes.
You may also convert, trim, resize, and loop videos with at least 15 video tools, many of which are incorporated with the main Studio software. You may perform everything for free and without any hassle. The subtitle tool, for example, is a fantastic tool that allows users to upload subtitles to the industry standard.SRT file.
3. Clipchamp
The first semi-professional video editor on this roster is Clipchamp. Clipchamp includes video templates for just about any scenario you can think of. The program also provides videos in a range of aspect ratios. There’s also a good selection of stock audio and video.
You’ll also receive a video converter, a video compressor, and a webcam recorder, as well as a few more tools for basic video handling. Essentially, the platform includes everything you’ll need to create simple films without having to spend lots of money on technology.
Place your video on the timeline by dragging and dropping it. The editing menu will show when you click on the video. Click “Color Exposure” in the editing menu, and a window with four slider settings will display. To brighten the video, use the “Exposure” slider to the right.
4. Clideo
Clideo is a cute website that can be used to brighten up dreary films. This website allows you to modify video brightness for free, and you may use it without installing something on your computer. The site is free, but there are certain limits, so you’ll need to upgrade to the premium version to use all of the features. Because it is online and operates straight in the browser, you may use it to adjust the brightness of your Windows 7 computer.
All you have to do now is upload the video from your computer that you wish to modify. You may upload up to 500 MBs in the free version. You’ll find modification settings on the right when your movie has been uploaded. To lighten your video, drag the Brightness slider to the right. After you’ve made the necessary edits, you may save the movie to your computer.
Part 2: Best Desktop Video Editors to Adjust Video Brightness
It’s difficult to constantly record a video in great light, so you attempt to brighten a dark movie or modify the brightness of a video to make it appear better for sharing. For the majority of individuals, adjusting the video brightness is a time-consuming and even unpleasant experience in their everyday lives for a variety of reasons.
As a result, many people want to know which desktop video editors are the best for adjusting video brightness. Learn about the applications that can assist you in this endeavor by reading on.
1. Wondershare Filmora Video Editor
Wondershare Filmora is an excellent choice when you need to get started with simple video editing features while also having the possibility to progress. If you’re concerned about dark videos, Filmora can comfortably solve the issue. Click on the Import option and choose the file of your liking. Then apply changes from the adjustment settings to make it look worthwhile!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora video editor allows you to adjust the brightness with the auto enhance feature in one-click. What’s more, it provides the color match feature which allows you to match the color between different clips.
2. VSDC Free Video Editor
The VSDC Free Footage Editor, in the hands of a skilled user, can generate some truly professional-looking videos. The application supports virtually all major video formats and includes complex video effects such as object transformation and color correction, and also advanced audio effects such as volume adjustment and sound normalization. You have the luxury of brightening your videos simply by uploading the video from your desktop and making whatever changes that you want to make.
VSDC Free Video Editor is actually free, unlike certain “high-end” editors. You may utilize the whole feature set of the application without having to contend with annoying watermarks. Unfortunately, there is one snag. You must pay if you want technical assistance. (And there’s a strong possibility you’ll have to.) Subscription for the VSDC Free Video Editor is $1 per month, $5 per half-year, and $10 per year.
3. iMovie
iMovie for Mac allows you to experience your films in new ways. Make Hollywood-style teasers and gorgeous movies in excellent 4K resolution by quickly browsing your footage and instantly sharing your best moments. Color Balance and Color Correction are two options for brightening a movie in iMovie 10.1 or later. The former has four tabs: Auto, Match Color, White Balance, and Skin Tone Balance, which allow you to make automated color adjustments.
The latter has sliders for manually adjusting brightness, contrast, saturation, shadows, and other parameters. Simply choose the clip you want to change and then select the appropriate tool from the toolbar above the viewer. It’s not very technical, but it makes it simple to brighten up a gloomy video.
4. Premiere Pro CC
Premiere Pro includes a user interface that is both appealing and versatile. The startup feature enables you to rapidly return to previous projects, start new ones, or browse for Adobe Stock video. You can switch between workspaces for Assembly, Editing, Color, Effects, Audio, and Titles, and the dark system window tends to make your videos the focus of attention.
Premiere Pro CC is another desktop video editor that you can use to brighten your videos. The various parameters in the Lumetri Color panel window inside Premiere Pro CC may be used to accomplish video color correction.
Premiere Pro’s Lumetri Color Tools elevate the application to the level of Photoshop for video. These tools provide a surprising amount of color modification and a wide range of film and HDR effects. With keyframes, you may modify the white balance, exposure, contrast, highlights, shadows, and black point, among other things. Modifications for Saturation, Vibrance, Faded Film and Sharpen are also accessible.
5. Final Cut Pro
Final Cut Pro comes with a set of robust manual color correction features that can be used to achieve a wide range of color correction and enhancement features. Creating a color correction effect and then modifying the effect’s settings in the Color inspector is how you utilize the tools. Any of the following color correction effects may be used to make manual color modifications to the color tint, brightness, and contrast of the entire clip picture.
Color correction capabilities in Final Cut Pro allow you to fine-tune the look of any video in your project, including still photos, by adjusting color balance, shadow levels, mid-tone thresholds, highlight levels, and much more. Saturation, exposure, and color modifications are all controlled via the Color Board. Adjust the Brightness in the color adjustment panels to brighten your movies.
Conclusion
Adjusting brightness has become a “small problem” for many. Oftentimes, you record a video, and it falls short of the brightness criteria – it’s too dark! However, when you have quality Video Brightness Editors, like the ones we have reviewed above, you’re in good hands. Not only are these apps easy to use with excellent functionality, but they also make editing a piece of cake for everyone.
02 Best Desktop Video Editors to Adjust Video Brightness
Part 1: Best Online Video Editors to Adjust Video Brightness
There are software and internet resources that can assist you in resolving this issue. You may brighten your movies without exerting any effort if you use the correct video brightener application or website. Read about some of this software when you want to learn more about brightening videos.
1. Veed.io
Is it too dark to watch your visuals? There is “light” at the end of the tunnel, so don’t panic. You may alter the brightness, contrast, color distribution, backdrop, transparency, and more in your movie using Veed.io color, vibrancy, and flare may be added to your videos.
Alternatively, for a dramatic impact, lower it a little! Our expert brightness editor will bring out the finest in your video, no matter what it is. Launch your preferred web browser, such as Chrome, Opera, or Mozilla Firefox.
To brighten your videos, upload your video to VEED’s video editor. Select ‘Adjust’ after clicking the video track. From left to right, move the Brightness key. You can make gorgeous videos for every social media site, especially intro videos, using VEED (with their Intro Maker). To stay on brand, include your emblem and your graphics.
2. Kapwing
Another video brightener is Kapwing Video Editor, which brightens videos online without requiring any installations. There is a choice to enter a video URL to add light to the video when utilizing the following online effects to illuminate the video-sharing site.
You may also edit and brighten video by uploading it from your computer’s hard disk. There are various more video-related tools available on the internet that assist you in beautifying films for social media posting.
Most of the functionality found in the other social network video editors on our list are available, including video templates, ways to resize and cut your video clips, text tools, and even some basic geometric shapes.
You may also convert, trim, resize, and loop videos with at least 15 video tools, many of which are incorporated with the main Studio software. You may perform everything for free and without any hassle. The subtitle tool, for example, is a fantastic tool that allows users to upload subtitles to the industry standard.SRT file.
3. Clipchamp
The first semi-professional video editor on this roster is Clipchamp. Clipchamp includes video templates for just about any scenario you can think of. The program also provides videos in a range of aspect ratios. There’s also a good selection of stock audio and video.
You’ll also receive a video converter, a video compressor, and a webcam recorder, as well as a few more tools for basic video handling. Essentially, the platform includes everything you’ll need to create simple films without having to spend lots of money on technology.
Place your video on the timeline by dragging and dropping it. The editing menu will show when you click on the video. Click “Color Exposure” in the editing menu, and a window with four slider settings will display. To brighten the video, use the “Exposure” slider to the right.
4. Clideo
Clideo is a cute website that can be used to brighten up dreary films. This website allows you to modify video brightness for free, and you may use it without installing something on your computer. The site is free, but there are certain limits, so you’ll need to upgrade to the premium version to use all of the features. Because it is online and operates straight in the browser, you may use it to adjust the brightness of your Windows 7 computer.
All you have to do now is upload the video from your computer that you wish to modify. You may upload up to 500 MBs in the free version. You’ll find modification settings on the right when your movie has been uploaded. To lighten your video, drag the Brightness slider to the right. After you’ve made the necessary edits, you may save the movie to your computer.
Part 2: Best Desktop Video Editors to Adjust Video Brightness
It’s difficult to constantly record a video in great light, so you attempt to brighten a dark movie or modify the brightness of a video to make it appear better for sharing. For the majority of individuals, adjusting the video brightness is a time-consuming and even unpleasant experience in their everyday lives for a variety of reasons.
As a result, many people want to know which desktop video editors are the best for adjusting video brightness. Learn about the applications that can assist you in this endeavor by reading on.
1. Wondershare Filmora Video Editor
Wondershare Filmora is an excellent choice when you need to get started with simple video editing features while also having the possibility to progress. If you’re concerned about dark videos, Filmora can comfortably solve the issue. Click on the Import option and choose the file of your liking. Then apply changes from the adjustment settings to make it look worthwhile!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora video editor allows you to adjust the brightness with the auto enhance feature in one-click. What’s more, it provides the color match feature which allows you to match the color between different clips.
2. VSDC Free Video Editor
The VSDC Free Footage Editor, in the hands of a skilled user, can generate some truly professional-looking videos. The application supports virtually all major video formats and includes complex video effects such as object transformation and color correction, and also advanced audio effects such as volume adjustment and sound normalization. You have the luxury of brightening your videos simply by uploading the video from your desktop and making whatever changes that you want to make.
VSDC Free Video Editor is actually free, unlike certain “high-end” editors. You may utilize the whole feature set of the application without having to contend with annoying watermarks. Unfortunately, there is one snag. You must pay if you want technical assistance. (And there’s a strong possibility you’ll have to.) Subscription for the VSDC Free Video Editor is $1 per month, $5 per half-year, and $10 per year.
3. iMovie
iMovie for Mac allows you to experience your films in new ways. Make Hollywood-style teasers and gorgeous movies in excellent 4K resolution by quickly browsing your footage and instantly sharing your best moments. Color Balance and Color Correction are two options for brightening a movie in iMovie 10.1 or later. The former has four tabs: Auto, Match Color, White Balance, and Skin Tone Balance, which allow you to make automated color adjustments.
The latter has sliders for manually adjusting brightness, contrast, saturation, shadows, and other parameters. Simply choose the clip you want to change and then select the appropriate tool from the toolbar above the viewer. It’s not very technical, but it makes it simple to brighten up a gloomy video.
4. Premiere Pro CC
Premiere Pro includes a user interface that is both appealing and versatile. The startup feature enables you to rapidly return to previous projects, start new ones, or browse for Adobe Stock video. You can switch between workspaces for Assembly, Editing, Color, Effects, Audio, and Titles, and the dark system window tends to make your videos the focus of attention.
Premiere Pro CC is another desktop video editor that you can use to brighten your videos. The various parameters in the Lumetri Color panel window inside Premiere Pro CC may be used to accomplish video color correction.
Premiere Pro’s Lumetri Color Tools elevate the application to the level of Photoshop for video. These tools provide a surprising amount of color modification and a wide range of film and HDR effects. With keyframes, you may modify the white balance, exposure, contrast, highlights, shadows, and black point, among other things. Modifications for Saturation, Vibrance, Faded Film and Sharpen are also accessible.
5. Final Cut Pro
Final Cut Pro comes with a set of robust manual color correction features that can be used to achieve a wide range of color correction and enhancement features. Creating a color correction effect and then modifying the effect’s settings in the Color inspector is how you utilize the tools. Any of the following color correction effects may be used to make manual color modifications to the color tint, brightness, and contrast of the entire clip picture.
Color correction capabilities in Final Cut Pro allow you to fine-tune the look of any video in your project, including still photos, by adjusting color balance, shadow levels, mid-tone thresholds, highlight levels, and much more. Saturation, exposure, and color modifications are all controlled via the Color Board. Adjust the Brightness in the color adjustment panels to brighten your movies.
Conclusion
Adjusting brightness has become a “small problem” for many. Oftentimes, you record a video, and it falls short of the brightness criteria – it’s too dark! However, when you have quality Video Brightness Editors, like the ones we have reviewed above, you’re in good hands. Not only are these apps easy to use with excellent functionality, but they also make editing a piece of cake for everyone.
The Anatomy of Great Lower Thirds: A Guide for FCPX Editors
What Makes the Best Lower Thirds in Final Cut Pro X?

Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Unlocking the Secret to Balanced Images: Aspect Ratio Calculation
How Do You Find the Picture Ratio Calculator?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Also read:
- Updated Top-Rated FLAC Conversion Software A Comprehensive Review
- New In 2024, The HD Video Handbook Understanding Pixel Resolution and More
- Updated 2024 Approved Cut, Trim, and Edit AVI Videos with the Best Tools Windows, MAC, Android, iPhone, Online
- New 2024 Approved Best Slideshow Video Creators Top Picks for Stunning Photo Movies
- Updated In 2024, The Android Movie Maker Handbook Tips and App Recommendations
- New In 2024, Color Harmony Made Easy A Step-by-Step FCP Guide
- 2024 Approved S Hottest iPhone Apps User Favorites and Critic Picks
- New In 2024, The Top Free MOD Video Editors You Need to Try
- New Rotating the Audio and Video Files Is Quite a Challenging Task Though, but the Arrival of some of the Well Known Video Rotators Has Solved This Problem for 2024
- 2024 Approved Top Video Editing Apps for iOS and Android Devices
- Updated 2024 Approved Elevate Your Video Content A Comprehensive Guide to 3D Effects on Windows Computers
- New Image Size Conversion Made Easy Top Online Tools for 2024
- Updated The Art of Color Correction in Final Cut Pro 2023 for 2024
- New 2024 Approved Best of the Bunch 6 Audio Conversion Tools Compared
- New In 2024, 8 Best Timecode Calculator to Use (Online/iPhone/Android)
- How to Stop Google Chrome from Tracking Your Location On Oppo Reno 10 Pro 5G? | Dr.fone
- Updated In 2024, No More Jitters Mastering Video Stabilization in After Effects
- 3 Ways to Fake GPS Without Root On Honor X50 | Dr.fone
- In 2024, Fake the Location to Get Around the MLB Blackouts on HTC U23 Pro | Dr.fone
- Top 4 Android System Repair Software for Samsung Galaxy M34 5G Bricked Devices | Dr.fone
- Freeze Frame Clone Effect Is a Creative Effect to Use for Many Video Creators. This Article Will Show You How to Use Filmora to Make a Frozen Frame Clone Video Effect
- Your Complete Guide To Reset Xiaomi Redmi 13C 5G | Dr.fone
- How to Change Spotify Location After Moving to Another Country On Tecno Camon 20 Premier 5G | Dr.fone
- 7 Ways to Unlock a Locked Nokia C300 Phone
- New What Is an AI Text Generator, In 2024
- New 2024 Approved How to Get Started in Stop Motion Claymation
- In 2024, Top 10 Fingerprint Lock Apps to Lock Your Vivo Y100i Phone
- Advance Repair for Bad and Corrupt Video Files of Vivo S17
- The Magnificent Art of Pokemon Go Streaming On Poco C55? | Dr.fone
- In 2024, The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Motorola Moto G14 | Dr.fone
- Title: New Pixel Perfect How to Calculate the Ideal Screen Ratio
- Author: MdadeLe
- Created at : 2024-05-19 08:26:20
- Updated at : 2024-05-20 08:26:20
- Link: https://smart-video-editing.techidaily.com/new-pixel-perfect-how-to-calculate-the-ideal-screen-ratio/
- License: This work is licensed under CC BY-NC-SA 4.0.



