:max_bytes(150000):strip_icc():format(webp)/espnplus-6d79c347f2df42d7a38cdb0ba9a2472b.jpg)
New Phone Camera Pro How to Create Engaging Vertical Content

Phone Camera Pro: How to Create Engaging Vertical Content
Best Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
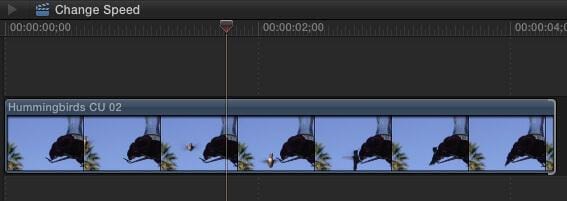
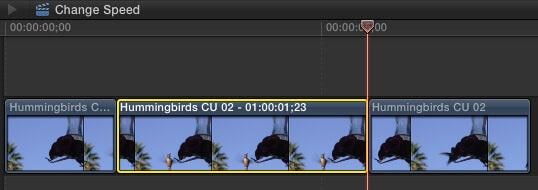
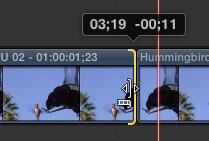
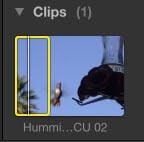
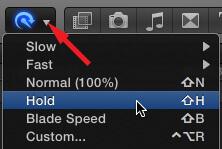
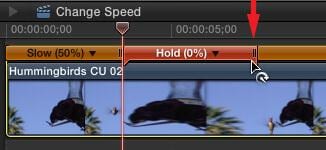
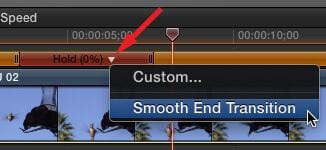
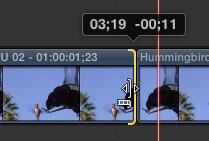
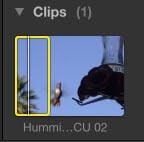
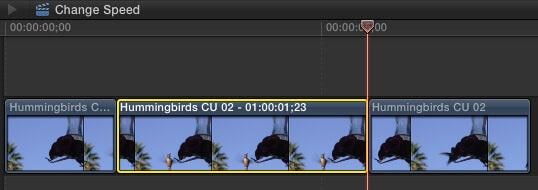
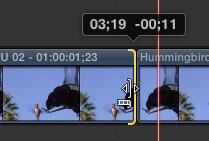
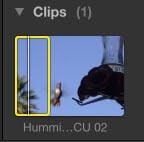
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
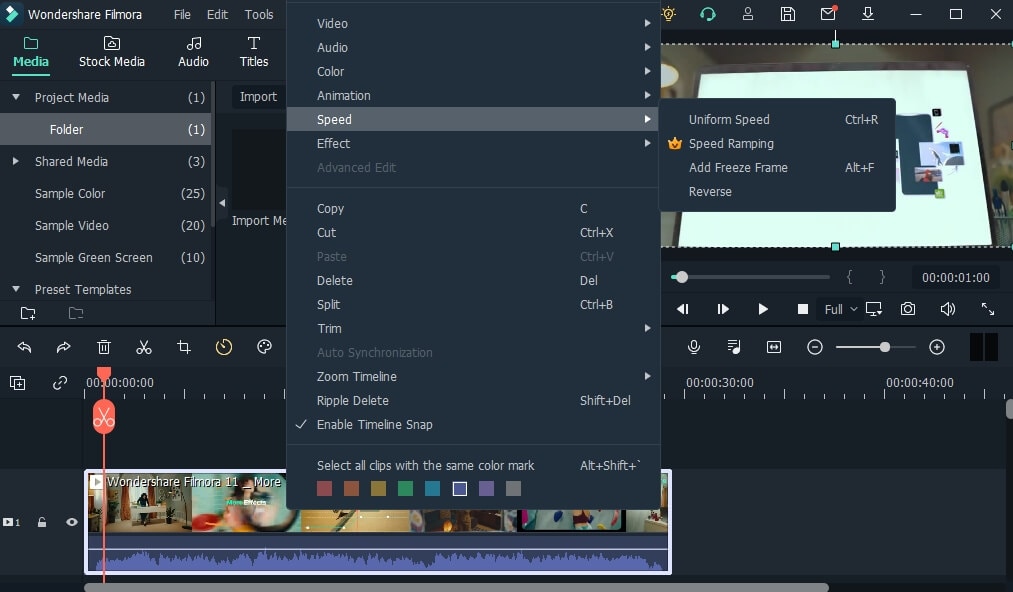
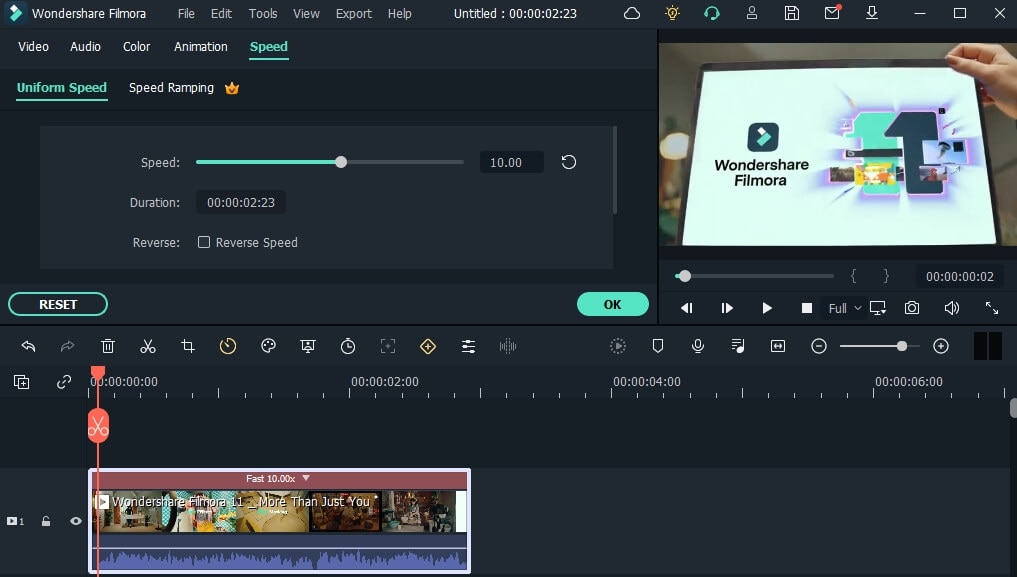
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

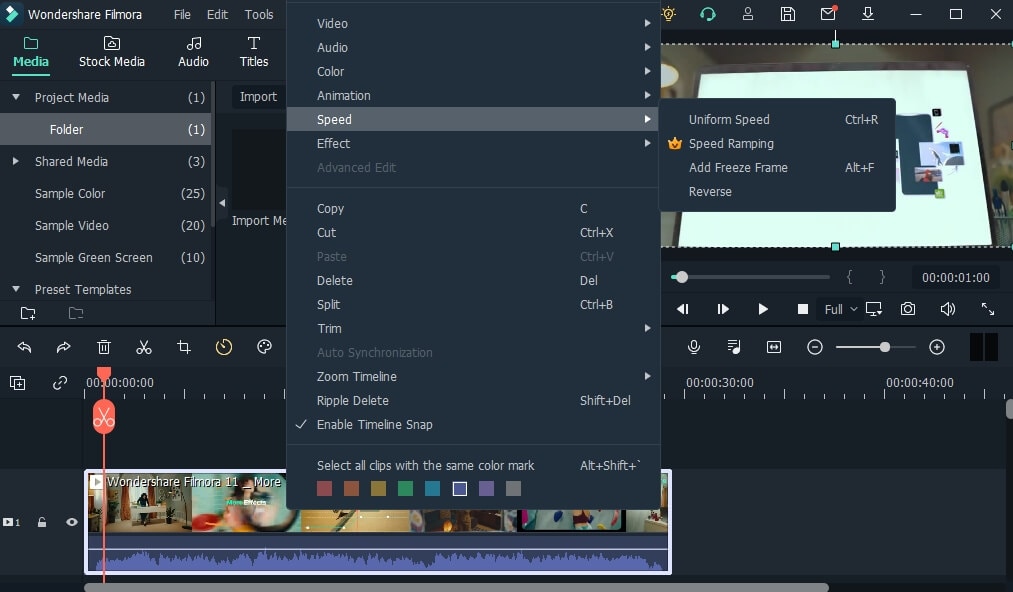
Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
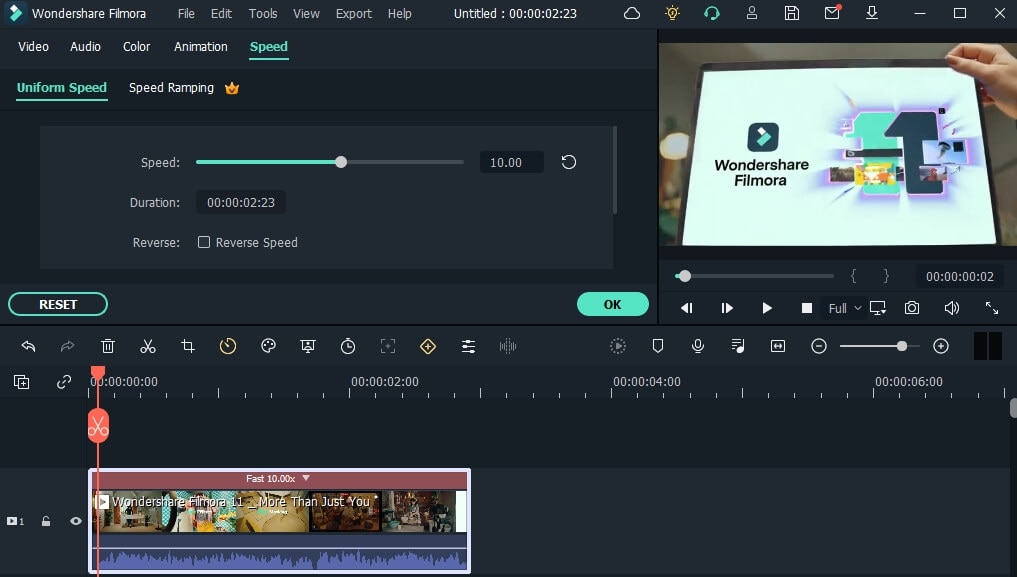
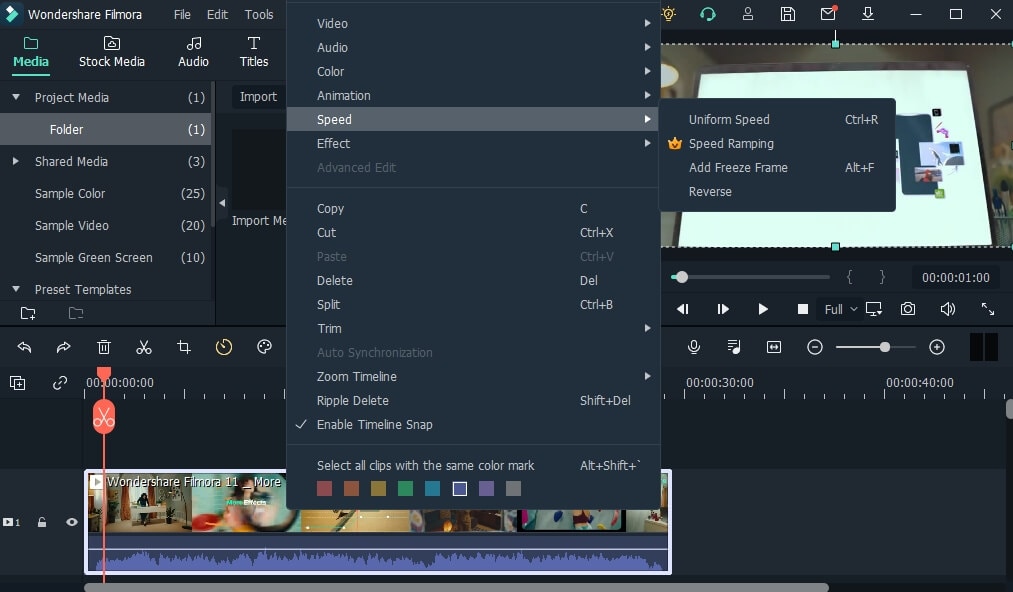
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
Mastering Pixel Calculations: A Simple and Effective Method
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
The Ultimate QuickTime Trick: How to Fast-Forward Videos
Are you watching a pre-recorded lecture or a video presentation that is too long? You can always save your time by fast-forwarding a video. Different software available in the market let you speed up video clips on your computer or laptop. Amongst hundreds of software available online, QuickTime Player- a creation of Apple Inc.- is easy to operate and works on all active versions of macOS and Windows.
Some features of QuickTime Video Player cannot be overlooked, such as fast-forward, slow down, video compression, and more. Moreover, the application supports multiple video formats, and you can even use 3rd party codecs- unsupported codecs are no more a problem now. Here, in this guide, we’ve provided detailed information about using QuickTime player to speed up a video.
In this article
02 How to Speed Up Videos on QuickTime Player [Windows]?
03 How to Speed Up Videos on Mac with QuickTime Player?
04 Tips for Speeding up Video on QuickTime Player
05 Adjust Video Speed withWondershare Filmora Video Editor
Part 1: What is QuickTime Player?
QuickTime Player is a media player that Apple has developed. This media player or software allows you to play a movie file on your computer. You can also use QuickTime player to speed up a movie file according to your preferences.
Part 2: How to Speed Up Videos on QuickTime Player [Windows]?
Want to speed up an instructional or step-by-step guide to save your time? Worry not! QuickTime video player lets you fast-forward all types of video clips on your windows laptop in a breeze. Using the QuickTime video player, you can speed up your videos from 1/2x to 3x by simply moving the slider. Want to know how to speed up QuickTime player? Follow these steps.
Step 1: Open a movie or music video file on QuickTime Player.
Step 2: Open the Window menu and select the Show A/V Controls option. A dialog box will appear.

Step 3: Adjust the playback speed slider from 1x to 3x.

Step 4: Close the dialog box and play the video.
Related: How to Change Video Playback Speed on Windows 10 ?
Part 3: How to Speed Up Videos on Mac with QuickTime Player?
Whether you’re a Mac or Windows user- QuickTime Video Player has got you covered. The interface and functions of this video player are intuitive and user-friendly for all Mac users.
If Mac doesn’t support any codec or format, you can also download the third-party codecs and use them with the QuickTime video player. Here’s how to speed up a video on Mac:
Step 1: Install QuickTime Player on your Mac computer.
Step 2: Drag the video file into the player or right-click on the video file and select **Open with -**> QuickTime Player app.
Step 3: Click on the Play button to stream the video content.
Note: The Play button will turn into the Pause button in a second.
Step 4: Hold the Option key, click the fast forward button from the player menu to increase the playback speed.

Part 4: Tips for Speeding up Video on QuickTime Player
It is necessary to learn some tips regarding how to speed up video on Mac or Windows using QuickTime Player. Following these tips will let you edit your video efficiently and flawlessly. The tips for speeding up video on QuickTime Player have been mentioned below:
- Make Proper Adjustments
If you want to edit or speed up your video up to 2x without using the fast forward button, you must make adjustments in the editing process. QuickTime Player allows you to apply a 200% speed adjustment for editing each video clip and bring that clip into a new timeline. Then, you should apply the 2x Speed to it. After completing the editing process, you can export that clip.
- Learn Keyboard Shortcuts
You can use shortcut keys to speed up your videos using QuickTime Player. You need to hold the Command key and press the arrow keys to adjust the video speed. For example, hold the Command key and press Right Arrow to fast-forward the Speed of your video. You can also trim the video using the shortcut key or Command + T.
- Control Audio Quality
For your information, the audio quality of the original video is disturbed when you speed up the video up to 2.0x. If you do not want the audio quality to worsen, you should stop speeding up the video until 1.9x.
- Control Playback Speed
You can control the playback QuickTime player speed while the video is playing. You only need to hold the option key and click the fast forward button. On every click, you will notice the Speed increases from 1.0x to 1.1x, 1.1x to 1.2x, and up to so on.
Related: How to Edit Videos with QuickTime Player
Part 5: Adjust Video Speed with Wondershare Filmora
Wondershare Filmora video editor allows you to adjust your video clip’s time duration and Speed. You can download and install this software from your Windows computer and Mac computer. You can create fast or slow-motion videos at any speed by using Wondershare Filmora. In addition, this player supports a wide variety of formats.
You need to follow the following steps to adjust the video speed using Wondershare Filmora:
Method 1: Change video speed with Uniform Speed
Step 1: Install Wondershare Filmora and launch it on your computer. Click on Import Media Files Here to add a video file to this editor.
Note: This editor supports multiple video formats such as MP4 WMV, DAT, TP, TRP, TS, EVO. NSV, MKV, MOD, FLV, M4V, VOB etc. Moreover, you can add videos through the import feature of simple drag and drop the video file.
Step 2: Drag the video to the timeline. Right-click on it, select Speed> Uniform Speed from the menu.

Step 3: At the Uniform Speed tab, move the slider to speed up the video and hit OK to save changes.

Step 4: Click on Export to export the edited video. Click on the Local to save the video in a popular format on your computer.
Method 2: Change video speed with Speed Raming
Step 1: Right-click on the video in the timeline and select Speed -> Speed Ramping from the menu.
Step 2: In the Speed Raming tab, you will see some speed presets which allows you to change the speed smoother quickly. You can also click the Custom option to set the speed points from scratch.

Step 3: Now, to speed up the video, enter the duration less than the original one next to the Duration tab, and hit OK. Save the speed-up video by clicking on Export.
Watch the video tutorial about how to use the Speed Ramping feature in Filmora video editor.
For Win 7 or later (64-bit)
For macOS 10.12 or later
FAQs about Changing Speed on QuickTime Player
Why is my QuickTime player lagging?
Sometimes, you might experience lagging or sluggishness when you speed up the video via QuickTime. It affects the smoothness of the video. Here we’ve stated some errors and their solutions:
Check settings: Always check settings before you speed up any video on QuickTime player. Go to Windows>Check A/V controls and check all the payback setting there.
Codec Faut: Sometimes, an unsupportive codec can also affect the smoothness of the video. You can run your video through MediaInfo or GSpot to identify the codec and install proper plug-ins.
Conclusion
Now you can easily and effortlessly utilize QuickTime player speed up by following the above-mentioned essential tips. No doubt, QuickTime Player is one of the best players that can be used to play video files and edit them. Alternatively, you can also use Wondershare Filmora, another excellent Mac video editor , to speed up your video files to the extent you want.
02 How to Speed Up Videos on QuickTime Player [Windows]?
03 How to Speed Up Videos on Mac with QuickTime Player?
04 Tips for Speeding up Video on QuickTime Player
05 Adjust Video Speed withWondershare Filmora Video Editor
Part 1: What is QuickTime Player?
QuickTime Player is a media player that Apple has developed. This media player or software allows you to play a movie file on your computer. You can also use QuickTime player to speed up a movie file according to your preferences.
Part 2: How to Speed Up Videos on QuickTime Player [Windows]?
Want to speed up an instructional or step-by-step guide to save your time? Worry not! QuickTime video player lets you fast-forward all types of video clips on your windows laptop in a breeze. Using the QuickTime video player, you can speed up your videos from 1/2x to 3x by simply moving the slider. Want to know how to speed up QuickTime player? Follow these steps.
Step 1: Open a movie or music video file on QuickTime Player.
Step 2: Open the Window menu and select the Show A/V Controls option. A dialog box will appear.

Step 3: Adjust the playback speed slider from 1x to 3x.

Step 4: Close the dialog box and play the video.
Related: How to Change Video Playback Speed on Windows 10 ?
Part 3: How to Speed Up Videos on Mac with QuickTime Player?
Whether you’re a Mac or Windows user- QuickTime Video Player has got you covered. The interface and functions of this video player are intuitive and user-friendly for all Mac users.
If Mac doesn’t support any codec or format, you can also download the third-party codecs and use them with the QuickTime video player. Here’s how to speed up a video on Mac:
Step 1: Install QuickTime Player on your Mac computer.
Step 2: Drag the video file into the player or right-click on the video file and select **Open with -**> QuickTime Player app.
Step 3: Click on the Play button to stream the video content.
Note: The Play button will turn into the Pause button in a second.
Step 4: Hold the Option key, click the fast forward button from the player menu to increase the playback speed.

Part 4: Tips for Speeding up Video on QuickTime Player
It is necessary to learn some tips regarding how to speed up video on Mac or Windows using QuickTime Player. Following these tips will let you edit your video efficiently and flawlessly. The tips for speeding up video on QuickTime Player have been mentioned below:
- Make Proper Adjustments
If you want to edit or speed up your video up to 2x without using the fast forward button, you must make adjustments in the editing process. QuickTime Player allows you to apply a 200% speed adjustment for editing each video clip and bring that clip into a new timeline. Then, you should apply the 2x Speed to it. After completing the editing process, you can export that clip.
- Learn Keyboard Shortcuts
You can use shortcut keys to speed up your videos using QuickTime Player. You need to hold the Command key and press the arrow keys to adjust the video speed. For example, hold the Command key and press Right Arrow to fast-forward the Speed of your video. You can also trim the video using the shortcut key or Command + T.
- Control Audio Quality
For your information, the audio quality of the original video is disturbed when you speed up the video up to 2.0x. If you do not want the audio quality to worsen, you should stop speeding up the video until 1.9x.
- Control Playback Speed
You can control the playback QuickTime player speed while the video is playing. You only need to hold the option key and click the fast forward button. On every click, you will notice the Speed increases from 1.0x to 1.1x, 1.1x to 1.2x, and up to so on.
Related: How to Edit Videos with QuickTime Player
Part 5: Adjust Video Speed with Wondershare Filmora
Wondershare Filmora video editor allows you to adjust your video clip’s time duration and Speed. You can download and install this software from your Windows computer and Mac computer. You can create fast or slow-motion videos at any speed by using Wondershare Filmora. In addition, this player supports a wide variety of formats.
You need to follow the following steps to adjust the video speed using Wondershare Filmora:
Method 1: Change video speed with Uniform Speed
Step 1: Install Wondershare Filmora and launch it on your computer. Click on Import Media Files Here to add a video file to this editor.
Note: This editor supports multiple video formats such as MP4 WMV, DAT, TP, TRP, TS, EVO. NSV, MKV, MOD, FLV, M4V, VOB etc. Moreover, you can add videos through the import feature of simple drag and drop the video file.
Step 2: Drag the video to the timeline. Right-click on it, select Speed> Uniform Speed from the menu.

Step 3: At the Uniform Speed tab, move the slider to speed up the video and hit OK to save changes.

Step 4: Click on Export to export the edited video. Click on the Local to save the video in a popular format on your computer.
Method 2: Change video speed with Speed Raming
Step 1: Right-click on the video in the timeline and select Speed -> Speed Ramping from the menu.
Step 2: In the Speed Raming tab, you will see some speed presets which allows you to change the speed smoother quickly. You can also click the Custom option to set the speed points from scratch.

Step 3: Now, to speed up the video, enter the duration less than the original one next to the Duration tab, and hit OK. Save the speed-up video by clicking on Export.
Watch the video tutorial about how to use the Speed Ramping feature in Filmora video editor.
For Win 7 or later (64-bit)
For macOS 10.12 or later
FAQs about Changing Speed on QuickTime Player
Why is my QuickTime player lagging?
Sometimes, you might experience lagging or sluggishness when you speed up the video via QuickTime. It affects the smoothness of the video. Here we’ve stated some errors and their solutions:
Check settings: Always check settings before you speed up any video on QuickTime player. Go to Windows>Check A/V controls and check all the payback setting there.
Codec Faut: Sometimes, an unsupportive codec can also affect the smoothness of the video. You can run your video through MediaInfo or GSpot to identify the codec and install proper plug-ins.
Conclusion
Now you can easily and effortlessly utilize QuickTime player speed up by following the above-mentioned essential tips. No doubt, QuickTime Player is one of the best players that can be used to play video files and edit them. Alternatively, you can also use Wondershare Filmora, another excellent Mac video editor , to speed up your video files to the extent you want.
02 How to Speed Up Videos on QuickTime Player [Windows]?
03 How to Speed Up Videos on Mac with QuickTime Player?
04 Tips for Speeding up Video on QuickTime Player
05 Adjust Video Speed withWondershare Filmora Video Editor
Part 1: What is QuickTime Player?
QuickTime Player is a media player that Apple has developed. This media player or software allows you to play a movie file on your computer. You can also use QuickTime player to speed up a movie file according to your preferences.
Part 2: How to Speed Up Videos on QuickTime Player [Windows]?
Want to speed up an instructional or step-by-step guide to save your time? Worry not! QuickTime video player lets you fast-forward all types of video clips on your windows laptop in a breeze. Using the QuickTime video player, you can speed up your videos from 1/2x to 3x by simply moving the slider. Want to know how to speed up QuickTime player? Follow these steps.
Step 1: Open a movie or music video file on QuickTime Player.
Step 2: Open the Window menu and select the Show A/V Controls option. A dialog box will appear.

Step 3: Adjust the playback speed slider from 1x to 3x.

Step 4: Close the dialog box and play the video.
Related: How to Change Video Playback Speed on Windows 10 ?
Part 3: How to Speed Up Videos on Mac with QuickTime Player?
Whether you’re a Mac or Windows user- QuickTime Video Player has got you covered. The interface and functions of this video player are intuitive and user-friendly for all Mac users.
If Mac doesn’t support any codec or format, you can also download the third-party codecs and use them with the QuickTime video player. Here’s how to speed up a video on Mac:
Step 1: Install QuickTime Player on your Mac computer.
Step 2: Drag the video file into the player or right-click on the video file and select **Open with -**> QuickTime Player app.
Step 3: Click on the Play button to stream the video content.
Note: The Play button will turn into the Pause button in a second.
Step 4: Hold the Option key, click the fast forward button from the player menu to increase the playback speed.

Part 4: Tips for Speeding up Video on QuickTime Player
It is necessary to learn some tips regarding how to speed up video on Mac or Windows using QuickTime Player. Following these tips will let you edit your video efficiently and flawlessly. The tips for speeding up video on QuickTime Player have been mentioned below:
- Make Proper Adjustments
If you want to edit or speed up your video up to 2x without using the fast forward button, you must make adjustments in the editing process. QuickTime Player allows you to apply a 200% speed adjustment for editing each video clip and bring that clip into a new timeline. Then, you should apply the 2x Speed to it. After completing the editing process, you can export that clip.
- Learn Keyboard Shortcuts
You can use shortcut keys to speed up your videos using QuickTime Player. You need to hold the Command key and press the arrow keys to adjust the video speed. For example, hold the Command key and press Right Arrow to fast-forward the Speed of your video. You can also trim the video using the shortcut key or Command + T.
- Control Audio Quality
For your information, the audio quality of the original video is disturbed when you speed up the video up to 2.0x. If you do not want the audio quality to worsen, you should stop speeding up the video until 1.9x.
- Control Playback Speed
You can control the playback QuickTime player speed while the video is playing. You only need to hold the option key and click the fast forward button. On every click, you will notice the Speed increases from 1.0x to 1.1x, 1.1x to 1.2x, and up to so on.
Related: How to Edit Videos with QuickTime Player
Part 5: Adjust Video Speed with Wondershare Filmora
Wondershare Filmora video editor allows you to adjust your video clip’s time duration and Speed. You can download and install this software from your Windows computer and Mac computer. You can create fast or slow-motion videos at any speed by using Wondershare Filmora. In addition, this player supports a wide variety of formats.
You need to follow the following steps to adjust the video speed using Wondershare Filmora:
Method 1: Change video speed with Uniform Speed
Step 1: Install Wondershare Filmora and launch it on your computer. Click on Import Media Files Here to add a video file to this editor.
Note: This editor supports multiple video formats such as MP4 WMV, DAT, TP, TRP, TS, EVO. NSV, MKV, MOD, FLV, M4V, VOB etc. Moreover, you can add videos through the import feature of simple drag and drop the video file.
Step 2: Drag the video to the timeline. Right-click on it, select Speed> Uniform Speed from the menu.

Step 3: At the Uniform Speed tab, move the slider to speed up the video and hit OK to save changes.

Step 4: Click on Export to export the edited video. Click on the Local to save the video in a popular format on your computer.
Method 2: Change video speed with Speed Raming
Step 1: Right-click on the video in the timeline and select Speed -> Speed Ramping from the menu.
Step 2: In the Speed Raming tab, you will see some speed presets which allows you to change the speed smoother quickly. You can also click the Custom option to set the speed points from scratch.

Step 3: Now, to speed up the video, enter the duration less than the original one next to the Duration tab, and hit OK. Save the speed-up video by clicking on Export.
Watch the video tutorial about how to use the Speed Ramping feature in Filmora video editor.
For Win 7 or later (64-bit)
For macOS 10.12 or later
FAQs about Changing Speed on QuickTime Player
Why is my QuickTime player lagging?
Sometimes, you might experience lagging or sluggishness when you speed up the video via QuickTime. It affects the smoothness of the video. Here we’ve stated some errors and their solutions:
Check settings: Always check settings before you speed up any video on QuickTime player. Go to Windows>Check A/V controls and check all the payback setting there.
Codec Faut: Sometimes, an unsupportive codec can also affect the smoothness of the video. You can run your video through MediaInfo or GSpot to identify the codec and install proper plug-ins.
Conclusion
Now you can easily and effortlessly utilize QuickTime player speed up by following the above-mentioned essential tips. No doubt, QuickTime Player is one of the best players that can be used to play video files and edit them. Alternatively, you can also use Wondershare Filmora, another excellent Mac video editor , to speed up your video files to the extent you want.
02 How to Speed Up Videos on QuickTime Player [Windows]?
03 How to Speed Up Videos on Mac with QuickTime Player?
04 Tips for Speeding up Video on QuickTime Player
05 Adjust Video Speed withWondershare Filmora Video Editor
Part 1: What is QuickTime Player?
QuickTime Player is a media player that Apple has developed. This media player or software allows you to play a movie file on your computer. You can also use QuickTime player to speed up a movie file according to your preferences.
Part 2: How to Speed Up Videos on QuickTime Player [Windows]?
Want to speed up an instructional or step-by-step guide to save your time? Worry not! QuickTime video player lets you fast-forward all types of video clips on your windows laptop in a breeze. Using the QuickTime video player, you can speed up your videos from 1/2x to 3x by simply moving the slider. Want to know how to speed up QuickTime player? Follow these steps.
Step 1: Open a movie or music video file on QuickTime Player.
Step 2: Open the Window menu and select the Show A/V Controls option. A dialog box will appear.

Step 3: Adjust the playback speed slider from 1x to 3x.

Step 4: Close the dialog box and play the video.
Related: How to Change Video Playback Speed on Windows 10 ?
Part 3: How to Speed Up Videos on Mac with QuickTime Player?
Whether you’re a Mac or Windows user- QuickTime Video Player has got you covered. The interface and functions of this video player are intuitive and user-friendly for all Mac users.
If Mac doesn’t support any codec or format, you can also download the third-party codecs and use them with the QuickTime video player. Here’s how to speed up a video on Mac:
Step 1: Install QuickTime Player on your Mac computer.
Step 2: Drag the video file into the player or right-click on the video file and select **Open with -**> QuickTime Player app.
Step 3: Click on the Play button to stream the video content.
Note: The Play button will turn into the Pause button in a second.
Step 4: Hold the Option key, click the fast forward button from the player menu to increase the playback speed.

Part 4: Tips for Speeding up Video on QuickTime Player
It is necessary to learn some tips regarding how to speed up video on Mac or Windows using QuickTime Player. Following these tips will let you edit your video efficiently and flawlessly. The tips for speeding up video on QuickTime Player have been mentioned below:
- Make Proper Adjustments
If you want to edit or speed up your video up to 2x without using the fast forward button, you must make adjustments in the editing process. QuickTime Player allows you to apply a 200% speed adjustment for editing each video clip and bring that clip into a new timeline. Then, you should apply the 2x Speed to it. After completing the editing process, you can export that clip.
- Learn Keyboard Shortcuts
You can use shortcut keys to speed up your videos using QuickTime Player. You need to hold the Command key and press the arrow keys to adjust the video speed. For example, hold the Command key and press Right Arrow to fast-forward the Speed of your video. You can also trim the video using the shortcut key or Command + T.
- Control Audio Quality
For your information, the audio quality of the original video is disturbed when you speed up the video up to 2.0x. If you do not want the audio quality to worsen, you should stop speeding up the video until 1.9x.
- Control Playback Speed
You can control the playback QuickTime player speed while the video is playing. You only need to hold the option key and click the fast forward button. On every click, you will notice the Speed increases from 1.0x to 1.1x, 1.1x to 1.2x, and up to so on.
Related: How to Edit Videos with QuickTime Player
Part 5: Adjust Video Speed with Wondershare Filmora
Wondershare Filmora video editor allows you to adjust your video clip’s time duration and Speed. You can download and install this software from your Windows computer and Mac computer. You can create fast or slow-motion videos at any speed by using Wondershare Filmora. In addition, this player supports a wide variety of formats.
You need to follow the following steps to adjust the video speed using Wondershare Filmora:
Method 1: Change video speed with Uniform Speed
Step 1: Install Wondershare Filmora and launch it on your computer. Click on Import Media Files Here to add a video file to this editor.
Note: This editor supports multiple video formats such as MP4 WMV, DAT, TP, TRP, TS, EVO. NSV, MKV, MOD, FLV, M4V, VOB etc. Moreover, you can add videos through the import feature of simple drag and drop the video file.
Step 2: Drag the video to the timeline. Right-click on it, select Speed> Uniform Speed from the menu.

Step 3: At the Uniform Speed tab, move the slider to speed up the video and hit OK to save changes.

Step 4: Click on Export to export the edited video. Click on the Local to save the video in a popular format on your computer.
Method 2: Change video speed with Speed Raming
Step 1: Right-click on the video in the timeline and select Speed -> Speed Ramping from the menu.
Step 2: In the Speed Raming tab, you will see some speed presets which allows you to change the speed smoother quickly. You can also click the Custom option to set the speed points from scratch.

Step 3: Now, to speed up the video, enter the duration less than the original one next to the Duration tab, and hit OK. Save the speed-up video by clicking on Export.
Watch the video tutorial about how to use the Speed Ramping feature in Filmora video editor.
For Win 7 or later (64-bit)
For macOS 10.12 or later
FAQs about Changing Speed on QuickTime Player
Why is my QuickTime player lagging?
Sometimes, you might experience lagging or sluggishness when you speed up the video via QuickTime. It affects the smoothness of the video. Here we’ve stated some errors and their solutions:
Check settings: Always check settings before you speed up any video on QuickTime player. Go to Windows>Check A/V controls and check all the payback setting there.
Codec Faut: Sometimes, an unsupportive codec can also affect the smoothness of the video. You can run your video through MediaInfo or GSpot to identify the codec and install proper plug-ins.
Conclusion
Now you can easily and effortlessly utilize QuickTime player speed up by following the above-mentioned essential tips. No doubt, QuickTime Player is one of the best players that can be used to play video files and edit them. Alternatively, you can also use Wondershare Filmora, another excellent Mac video editor , to speed up your video files to the extent you want.
Time-Bending Techniques in Final Cut Pro X
Final Cut Pro X: Freeze-Frames and Slow Motion

Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- Movie Magic for Kids A Step-by-Step Guide for 2024
- New Intro Video Magic 8 Best Movie Intro Generators for 2024
- In 2024, The Ultimate Guide to Picking a Reliable YouTube MP4 Converter
- New Unlock Adobe Premieres Full Potential 6 Expert-Level Editing Hacks for 2024
- Updated 2024 Approved The Art of Time-Stopping Freeze Frame Techniques for Stunning Videos
- Vegas Pro for Mac 10 Competitors You Should Consider (Free & Paid) for 2024
- Updated Solving the FCPX Crash Problem Top Solutions
- New 2024 Approved Watch Local Videos on Chromecast A Comprehensive Guide for Windows, Mac, Android, and iOS Users
- Updated In 2024, Updated The Top 10 Free and Paid 2D Animation Software You Need to Know
- Updated 2024 Approved Unleash Your Creativity Best Mac Video Maker Apps
- Updated In 2024, Unleash Your Creativity Top Apple Video Editing Tools
- Updated Windows Live Movie Maker Tutorial Creating Stunning Slow Motion Videos for 2024
- Updated In 2024, Effortless Editing A Beginners Guide to GoPro Quik on MacBook
- New Windows 10S Top-Rated Free DVD Players (2023 Edition)
- In 2024, Track Your Every Move Best Motion Tracking Apps Reviewed
- Updated 2024 Approved 8 Powerful Photo Editing Software to Replace Windows 10 Photos
- New In 2024, Create Captions with Ease 10 Free Online Subtitle Makers
- New 2024 Approved Audio Conversion Made Easy Top 12 Software Solutions
- New In 2024, Create Stunning Animations Top Stop Motion Software for Mac and PC
- Updated 2024 Approved Flip Video Clips in Final Cut Pro A 4-Step Guide for Beginners
- New 2024 Approved Resize Images with Ease 9 Online Ratio Changers
- The Ultimate List 10 Free Online Neon Text Creators (No Design Skills Needed) for 2024
- 2024 Approved Maximize Storage A Step-by-Step Guide to Clearing Space for FCPX
- New Edit Like a Pro for Free Top Online Video Editor Options for 2024
- Updated In 2024, Say Goodbye to TikTok Watermarks Best Online Remover Tools
- Updated In 2024, Ways to Download Instagram MP3
- Updated From Confusion to Clarity The Only Facebook Video Aspect Ratio Guide You Need for 2024
- Updated Update Top 5 iPad Video Editors for Creators and Beginners
- New 2024 Approved Vlog Like a Pro 10 Essential Editing Apps for Mobile Creators
- Updated 2024 Approved How to Edit Video Files on Mac OS X Yosemite
- Updated In 2024, Download VLLO for Mac and Get Alternatives
- Updated Discover New Favorites Top 10 Free Game Download Sites for PC, Android, and More for 2024
- Updated How to Stream Any Video Format to Google Chromecast for 2024
- In 2024, Top 10 Animated Text Tools You Need to Try This Year
- Updated In 2024, Make Your Videos Accessible 10 Free Subtitle Makers Online
- Updated 2024 Approved The Ultimate Mac Slideshow Creator A Beginners Guide
- New S Top-Rated MP4 to MP3 Converter Apps for Smartphone Users for 2024
- Updated Capture Your Gaming Moments 3 Easy Recording Options for 2024
- Updated In 2024, The Only Wav Converter Tutorial Youll Ever Need
- Updated Create Stunning Invitations 10 Free Video Maker Options for 2024
- Updated 2024 Approved Rotate Your 3GP Videos with Ease Best Free Tools of the Year
- Updated The Ultimate Guide to iPhone Apps Must-Haves and Hidden Gems for 2024
- 2024 Approved The Best of the Best 10 Animated Text Software for Pro Results
- New 2024 Approved From Steps to Strides The Best Motion Tracking Apps
- Oppo F25 Pro 5G Bootloop Problem, How to Fix it Without Data Loss | Dr.fone
- In 2024, Delete Gmail Account With/Without Password On Motorola Edge 40 Neo
- Unlock Realme Narzo N53 Phone Password Without Factory Reset Full Guide Here
- Updated User Choice Top Free Streaming Sites for Sports
- In 2024, What Is a SIM Network Unlock PIN? Get Your Motorola Edge 2023 Phone Network-Ready
- In 2024, How to Track Nokia G42 5G Location by Number | Dr.fone
- How to Stop My Spouse from Spying on My Nokia C12 Pro | Dr.fone
- How to Transfer Data from Oppo Reno 11F 5G to Any iOS Devices | Dr.fone
- Updated What Are AI Tools for 2024
- Hard Reset Itel P40 in 3 Efficient Ways | Dr.fone
- Title: New Phone Camera Pro How to Create Engaging Vertical Content
- Author: MdadeLe
- Created at : 2024-05-19 08:26:19
- Updated at : 2024-05-20 08:26:19
- Link: https://smart-video-editing.techidaily.com/new-phone-camera-pro-how-to-create-engaging-vertical-content/
- License: This work is licensed under CC BY-NC-SA 4.0.

