:max_bytes(150000):strip_icc():format(webp)/movie-night-at-home-with-popcorn_t20_yv3PA9-5c815f7fc9e77c0001fd5b49.jpg)
New Mastering TikTok Aspect Ratio A Step-by-Step Guide

Mastering TikTok Aspect Ratio: A Step-by-Step Guide
2022 Full Guide about TikTok Aspect Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
TikTok videos are booming these days. The reason behind that is extraordinary content and the perfect TikTok video ratio. No videos will get popular until they are made properly.
In this article
01 [What Is TikTok Aspect Ratio?](#Part 1)
02 [Top 6 Tips for TikTok Video Ads](#Part 2)
Part 1 What Is TikTok Aspect Ratio?
01TikTok Video Maximum Size
When you talk about the TikTok videos then they can be uploaded in more than a single measurement. This means that the maximum size varies according to the dimensions, TikTok video size ratio, lengths and the device which you are using to upload the videos.
02TikTok Video Dimensions: Portrait or Landscape?
You can upload TikTok videos in both portrait and landscape form. However, it is advised to upload the videos in portrait as the social platforms prefer vertical videos. This is because the mainly used device is mobile phone and vertical videos are perfect for them. This also boosts the engagement of the audience. You can also make such videos through smartphones. Additionally, you get an option for selecting the video mode if you create videos using TikTok.
03What is the Maximum Size of a TikTok Video?
The file size for TikTok videos can vary according to iOS and android users. If you are uploading via android then it must be 72MB and for iPhone, it gets increased around 4 times. For iPhones, the maximum file size should be 287.6 MB. This size becomes 500 MB if you talk about the ad videos of TikTok.
04What is the Length of a Video on TikTok?
As far as the length of TikTok videos is concerned, if you are shooting the videos on the app then it could be no longer than 60 seconds. However, the most recommended length of the videos is 15 seconds. The videos that are more than 15 seconds get posted in different segments of 15 seconds. Also, you can upload videos of more than 60 seconds if they are made elsewhere.
Part 2 Top 6 Tips for TikTok Video Ads
01Types of TikTok Video Ads
● Infeed ads: These ads are displayed on the news feed of the user. They can see these ads as they scroll the ‘for you’ section of TikTok. They very well suited to the feed of TikTok. The user can easily scroll around the ads and news feed. When creating a feed ad you must keep in mind that the video should be full screen so that it would make the user stay back to the video. This is the most popular advertising format amongst businesses.
● Top view ads: These ads are shown on the news feed for some seconds. As the user signs in to TikTok and the news feed is opened, these video ads pop up after 3 seconds. However, you get the option to skip the ads. Also, these ads are subjected to sound and auto-play.
● Branded effects ads: These ads allow the user that they can create the videos and ads by using their own custom filters. Through this, they can optimize their videos according to their requirements.
● Brand takeover ads: user will see these ads as soon he opens TikTok. As the name suggests the takeover ads take over the screen for 3 to 4 seconds and then they change into an in-feed video ad. This can be an excellent option to create awareness and generate sales.
● Branded hash tag ads: in these ads you can ask the user to create some in line videos with your product and then post them with a particular hash tag. These ads are perfect to make a reach among the audience and also boost brand awareness.
02How to Optimize TikTok Videos with a Clideo
If you want to optimize your video using Clideo for making it smartphone perfect, then here are some simple steps to do so:
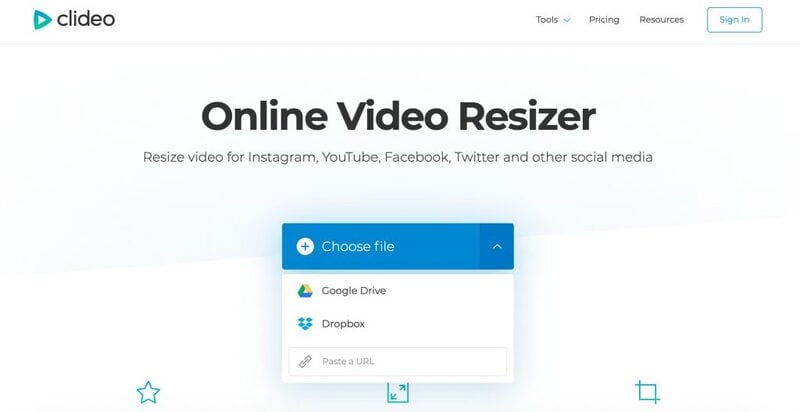
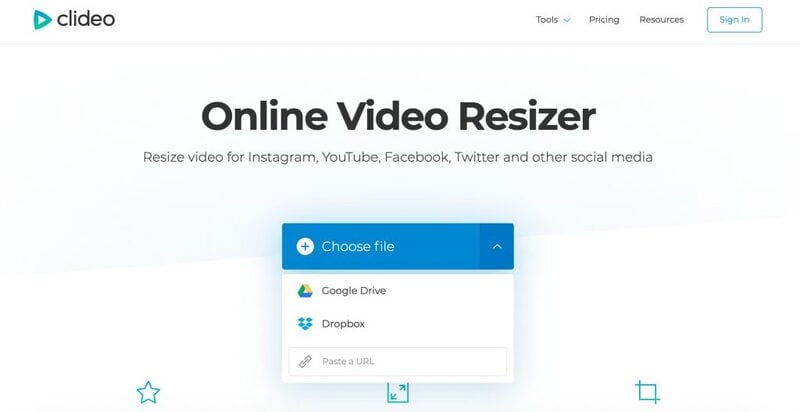
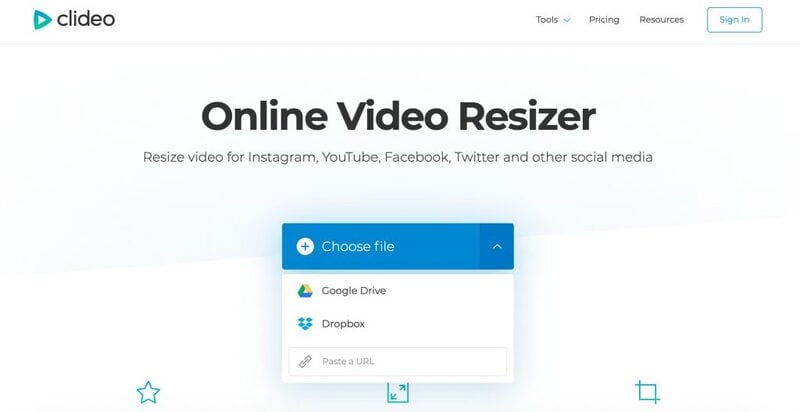
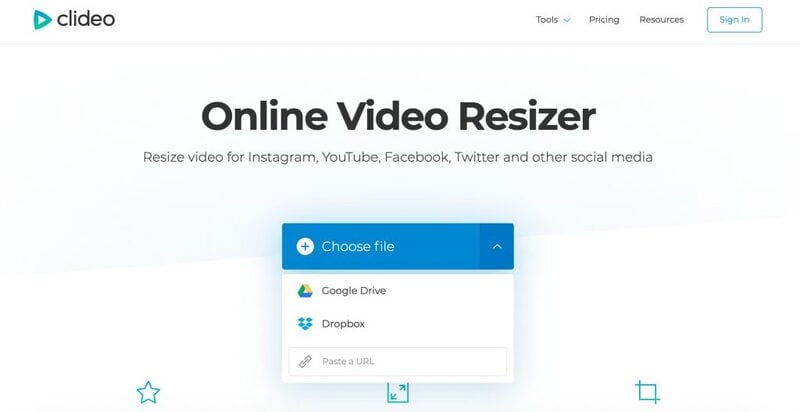
Step 1: first of all, when you are going to optimize video through Clideo, you will need to log in to Clideo.com. Further, upload the video using your personal computer, DropBox account, or Google Drive account. If your video is already posted then it can also be optimized. All you need to do is simply copy-paste the URL and edit it in Clideo.
Step 2: The next step is to resize and optimize the video. As your video will get uploaded an editor will open. Here you have to click on the input custom or preset dimensions. As you are editing TikTok videos you will need to select an aspect ratio of 9:16 or 1:If you want to crop the video you can do it using the editors and position selectors. This tool also allows zooming in and out of the particular frame. You can also change the background colors.
Step 3: After this you will need to download the edited file. Before downloading do not forget to take the preview of the output file and then simply download the video in your device.

03How to Resize Your TikTok Video File
Resizing the TikTok video file is absolutely easy. All you have to do is select or upload the video and resize it using the options given in the app. You can resize the videos according to your choice. Further, save the resized video or simply upload it.
04Top 6 Tips for TikTok Video Ads
Vertical videos: For TikTok videos ads, the easiest way to share them is in the vertical mode. This mode is specially optimized for smartphones and also it gives the best possible view of what you are sharing.
Attention of the audience: It is very essential to grab the attention of your audience. As there is so much traffic on social platforms, it is very important to get the views properly. For this, you will have to make your video eye-catching as well as insert some such things that hold the user back to your video.
Magic of music: TikTok is the platform which has a different magic of music. So don’t forget to add music in your video ads. Keep yourself updated with what is trending in the market so that you can make your videos accordingly.
Centralize the content: It is important to centralize your content or else it will not give you the expected results. Do not add stuff in your video. Make sure that your video is up to the mark and you are offering only what you want to.
Length of videos: The ideal length for TikTok videos is suggested to be 9 to 15 seconds. So assure that your video is not so lengthy and free from stuff.
Use the proper tools: like all the other things, it is also very important to use the proper tools to create and edit the videos. No matter if you creating a video or editing it, all you need to do is use the latest Wondershare Filmora Video Editor tool. By using this tool, you can make your videos exceptionally outstanding. Here you get a number of filters, transitions, text editing and much more to do with your videos. Also the color changing options make this a must using tool.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● TikTok is a leading app these days that is booming with its visual content. This is loved by the marketers as well as the customers too.
● The audience is keen to see some fresh content and this is what TikTok up to. Videos made with perfect dimensions, sizes, aspect ratios, and background filters get a massive popularity.
● The videos can also be optimized and made better using various latest tools like Wondershare Filmora. These tools are capable of making your video more engaging and interesting.
TikTok videos are booming these days. The reason behind that is extraordinary content and the perfect TikTok video ratio. No videos will get popular until they are made properly.
In this article
01 [What Is TikTok Aspect Ratio?](#Part 1)
02 [Top 6 Tips for TikTok Video Ads](#Part 2)
Part 1 What Is TikTok Aspect Ratio?
01TikTok Video Maximum Size
When you talk about the TikTok videos then they can be uploaded in more than a single measurement. This means that the maximum size varies according to the dimensions, TikTok video size ratio, lengths and the device which you are using to upload the videos.
02TikTok Video Dimensions: Portrait or Landscape?
You can upload TikTok videos in both portrait and landscape form. However, it is advised to upload the videos in portrait as the social platforms prefer vertical videos. This is because the mainly used device is mobile phone and vertical videos are perfect for them. This also boosts the engagement of the audience. You can also make such videos through smartphones. Additionally, you get an option for selecting the video mode if you create videos using TikTok.
03What is the Maximum Size of a TikTok Video?
The file size for TikTok videos can vary according to iOS and android users. If you are uploading via android then it must be 72MB and for iPhone, it gets increased around 4 times. For iPhones, the maximum file size should be 287.6 MB. This size becomes 500 MB if you talk about the ad videos of TikTok.
04What is the Length of a Video on TikTok?
As far as the length of TikTok videos is concerned, if you are shooting the videos on the app then it could be no longer than 60 seconds. However, the most recommended length of the videos is 15 seconds. The videos that are more than 15 seconds get posted in different segments of 15 seconds. Also, you can upload videos of more than 60 seconds if they are made elsewhere.
Part 2 Top 6 Tips for TikTok Video Ads
01Types of TikTok Video Ads
● Infeed ads: These ads are displayed on the news feed of the user. They can see these ads as they scroll the ‘for you’ section of TikTok. They very well suited to the feed of TikTok. The user can easily scroll around the ads and news feed. When creating a feed ad you must keep in mind that the video should be full screen so that it would make the user stay back to the video. This is the most popular advertising format amongst businesses.
● Top view ads: These ads are shown on the news feed for some seconds. As the user signs in to TikTok and the news feed is opened, these video ads pop up after 3 seconds. However, you get the option to skip the ads. Also, these ads are subjected to sound and auto-play.
● Branded effects ads: These ads allow the user that they can create the videos and ads by using their own custom filters. Through this, they can optimize their videos according to their requirements.
● Brand takeover ads: user will see these ads as soon he opens TikTok. As the name suggests the takeover ads take over the screen for 3 to 4 seconds and then they change into an in-feed video ad. This can be an excellent option to create awareness and generate sales.
● Branded hash tag ads: in these ads you can ask the user to create some in line videos with your product and then post them with a particular hash tag. These ads are perfect to make a reach among the audience and also boost brand awareness.
02How to Optimize TikTok Videos with a Clideo
If you want to optimize your video using Clideo for making it smartphone perfect, then here are some simple steps to do so:
Step 1: first of all, when you are going to optimize video through Clideo, you will need to log in to Clideo.com. Further, upload the video using your personal computer, DropBox account, or Google Drive account. If your video is already posted then it can also be optimized. All you need to do is simply copy-paste the URL and edit it in Clideo.
Step 2: The next step is to resize and optimize the video. As your video will get uploaded an editor will open. Here you have to click on the input custom or preset dimensions. As you are editing TikTok videos you will need to select an aspect ratio of 9:16 or 1:If you want to crop the video you can do it using the editors and position selectors. This tool also allows zooming in and out of the particular frame. You can also change the background colors.
Step 3: After this you will need to download the edited file. Before downloading do not forget to take the preview of the output file and then simply download the video in your device.

03How to Resize Your TikTok Video File
Resizing the TikTok video file is absolutely easy. All you have to do is select or upload the video and resize it using the options given in the app. You can resize the videos according to your choice. Further, save the resized video or simply upload it.
04Top 6 Tips for TikTok Video Ads
Vertical videos: For TikTok videos ads, the easiest way to share them is in the vertical mode. This mode is specially optimized for smartphones and also it gives the best possible view of what you are sharing.
Attention of the audience: It is very essential to grab the attention of your audience. As there is so much traffic on social platforms, it is very important to get the views properly. For this, you will have to make your video eye-catching as well as insert some such things that hold the user back to your video.
Magic of music: TikTok is the platform which has a different magic of music. So don’t forget to add music in your video ads. Keep yourself updated with what is trending in the market so that you can make your videos accordingly.
Centralize the content: It is important to centralize your content or else it will not give you the expected results. Do not add stuff in your video. Make sure that your video is up to the mark and you are offering only what you want to.
Length of videos: The ideal length for TikTok videos is suggested to be 9 to 15 seconds. So assure that your video is not so lengthy and free from stuff.
Use the proper tools: like all the other things, it is also very important to use the proper tools to create and edit the videos. No matter if you creating a video or editing it, all you need to do is use the latest Wondershare Filmora Video Editor tool. By using this tool, you can make your videos exceptionally outstanding. Here you get a number of filters, transitions, text editing and much more to do with your videos. Also the color changing options make this a must using tool.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● TikTok is a leading app these days that is booming with its visual content. This is loved by the marketers as well as the customers too.
● The audience is keen to see some fresh content and this is what TikTok up to. Videos made with perfect dimensions, sizes, aspect ratios, and background filters get a massive popularity.
● The videos can also be optimized and made better using various latest tools like Wondershare Filmora. These tools are capable of making your video more engaging and interesting.
TikTok videos are booming these days. The reason behind that is extraordinary content and the perfect TikTok video ratio. No videos will get popular until they are made properly.
In this article
01 [What Is TikTok Aspect Ratio?](#Part 1)
02 [Top 6 Tips for TikTok Video Ads](#Part 2)
Part 1 What Is TikTok Aspect Ratio?
01TikTok Video Maximum Size
When you talk about the TikTok videos then they can be uploaded in more than a single measurement. This means that the maximum size varies according to the dimensions, TikTok video size ratio, lengths and the device which you are using to upload the videos.
02TikTok Video Dimensions: Portrait or Landscape?
You can upload TikTok videos in both portrait and landscape form. However, it is advised to upload the videos in portrait as the social platforms prefer vertical videos. This is because the mainly used device is mobile phone and vertical videos are perfect for them. This also boosts the engagement of the audience. You can also make such videos through smartphones. Additionally, you get an option for selecting the video mode if you create videos using TikTok.
03What is the Maximum Size of a TikTok Video?
The file size for TikTok videos can vary according to iOS and android users. If you are uploading via android then it must be 72MB and for iPhone, it gets increased around 4 times. For iPhones, the maximum file size should be 287.6 MB. This size becomes 500 MB if you talk about the ad videos of TikTok.
04What is the Length of a Video on TikTok?
As far as the length of TikTok videos is concerned, if you are shooting the videos on the app then it could be no longer than 60 seconds. However, the most recommended length of the videos is 15 seconds. The videos that are more than 15 seconds get posted in different segments of 15 seconds. Also, you can upload videos of more than 60 seconds if they are made elsewhere.
Part 2 Top 6 Tips for TikTok Video Ads
01Types of TikTok Video Ads
● Infeed ads: These ads are displayed on the news feed of the user. They can see these ads as they scroll the ‘for you’ section of TikTok. They very well suited to the feed of TikTok. The user can easily scroll around the ads and news feed. When creating a feed ad you must keep in mind that the video should be full screen so that it would make the user stay back to the video. This is the most popular advertising format amongst businesses.
● Top view ads: These ads are shown on the news feed for some seconds. As the user signs in to TikTok and the news feed is opened, these video ads pop up after 3 seconds. However, you get the option to skip the ads. Also, these ads are subjected to sound and auto-play.
● Branded effects ads: These ads allow the user that they can create the videos and ads by using their own custom filters. Through this, they can optimize their videos according to their requirements.
● Brand takeover ads: user will see these ads as soon he opens TikTok. As the name suggests the takeover ads take over the screen for 3 to 4 seconds and then they change into an in-feed video ad. This can be an excellent option to create awareness and generate sales.
● Branded hash tag ads: in these ads you can ask the user to create some in line videos with your product and then post them with a particular hash tag. These ads are perfect to make a reach among the audience and also boost brand awareness.
02How to Optimize TikTok Videos with a Clideo
If you want to optimize your video using Clideo for making it smartphone perfect, then here are some simple steps to do so:
Step 1: first of all, when you are going to optimize video through Clideo, you will need to log in to Clideo.com. Further, upload the video using your personal computer, DropBox account, or Google Drive account. If your video is already posted then it can also be optimized. All you need to do is simply copy-paste the URL and edit it in Clideo.
Step 2: The next step is to resize and optimize the video. As your video will get uploaded an editor will open. Here you have to click on the input custom or preset dimensions. As you are editing TikTok videos you will need to select an aspect ratio of 9:16 or 1:If you want to crop the video you can do it using the editors and position selectors. This tool also allows zooming in and out of the particular frame. You can also change the background colors.
Step 3: After this you will need to download the edited file. Before downloading do not forget to take the preview of the output file and then simply download the video in your device.

03How to Resize Your TikTok Video File
Resizing the TikTok video file is absolutely easy. All you have to do is select or upload the video and resize it using the options given in the app. You can resize the videos according to your choice. Further, save the resized video or simply upload it.
04Top 6 Tips for TikTok Video Ads
Vertical videos: For TikTok videos ads, the easiest way to share them is in the vertical mode. This mode is specially optimized for smartphones and also it gives the best possible view of what you are sharing.
Attention of the audience: It is very essential to grab the attention of your audience. As there is so much traffic on social platforms, it is very important to get the views properly. For this, you will have to make your video eye-catching as well as insert some such things that hold the user back to your video.
Magic of music: TikTok is the platform which has a different magic of music. So don’t forget to add music in your video ads. Keep yourself updated with what is trending in the market so that you can make your videos accordingly.
Centralize the content: It is important to centralize your content or else it will not give you the expected results. Do not add stuff in your video. Make sure that your video is up to the mark and you are offering only what you want to.
Length of videos: The ideal length for TikTok videos is suggested to be 9 to 15 seconds. So assure that your video is not so lengthy and free from stuff.
Use the proper tools: like all the other things, it is also very important to use the proper tools to create and edit the videos. No matter if you creating a video or editing it, all you need to do is use the latest Wondershare Filmora Video Editor tool. By using this tool, you can make your videos exceptionally outstanding. Here you get a number of filters, transitions, text editing and much more to do with your videos. Also the color changing options make this a must using tool.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● TikTok is a leading app these days that is booming with its visual content. This is loved by the marketers as well as the customers too.
● The audience is keen to see some fresh content and this is what TikTok up to. Videos made with perfect dimensions, sizes, aspect ratios, and background filters get a massive popularity.
● The videos can also be optimized and made better using various latest tools like Wondershare Filmora. These tools are capable of making your video more engaging and interesting.
TikTok videos are booming these days. The reason behind that is extraordinary content and the perfect TikTok video ratio. No videos will get popular until they are made properly.
In this article
01 [What Is TikTok Aspect Ratio?](#Part 1)
02 [Top 6 Tips for TikTok Video Ads](#Part 2)
Part 1 What Is TikTok Aspect Ratio?
01TikTok Video Maximum Size
When you talk about the TikTok videos then they can be uploaded in more than a single measurement. This means that the maximum size varies according to the dimensions, TikTok video size ratio, lengths and the device which you are using to upload the videos.
02TikTok Video Dimensions: Portrait or Landscape?
You can upload TikTok videos in both portrait and landscape form. However, it is advised to upload the videos in portrait as the social platforms prefer vertical videos. This is because the mainly used device is mobile phone and vertical videos are perfect for them. This also boosts the engagement of the audience. You can also make such videos through smartphones. Additionally, you get an option for selecting the video mode if you create videos using TikTok.
03What is the Maximum Size of a TikTok Video?
The file size for TikTok videos can vary according to iOS and android users. If you are uploading via android then it must be 72MB and for iPhone, it gets increased around 4 times. For iPhones, the maximum file size should be 287.6 MB. This size becomes 500 MB if you talk about the ad videos of TikTok.
04What is the Length of a Video on TikTok?
As far as the length of TikTok videos is concerned, if you are shooting the videos on the app then it could be no longer than 60 seconds. However, the most recommended length of the videos is 15 seconds. The videos that are more than 15 seconds get posted in different segments of 15 seconds. Also, you can upload videos of more than 60 seconds if they are made elsewhere.
Part 2 Top 6 Tips for TikTok Video Ads
01Types of TikTok Video Ads
● Infeed ads: These ads are displayed on the news feed of the user. They can see these ads as they scroll the ‘for you’ section of TikTok. They very well suited to the feed of TikTok. The user can easily scroll around the ads and news feed. When creating a feed ad you must keep in mind that the video should be full screen so that it would make the user stay back to the video. This is the most popular advertising format amongst businesses.
● Top view ads: These ads are shown on the news feed for some seconds. As the user signs in to TikTok and the news feed is opened, these video ads pop up after 3 seconds. However, you get the option to skip the ads. Also, these ads are subjected to sound and auto-play.
● Branded effects ads: These ads allow the user that they can create the videos and ads by using their own custom filters. Through this, they can optimize their videos according to their requirements.
● Brand takeover ads: user will see these ads as soon he opens TikTok. As the name suggests the takeover ads take over the screen for 3 to 4 seconds and then they change into an in-feed video ad. This can be an excellent option to create awareness and generate sales.
● Branded hash tag ads: in these ads you can ask the user to create some in line videos with your product and then post them with a particular hash tag. These ads are perfect to make a reach among the audience and also boost brand awareness.
02How to Optimize TikTok Videos with a Clideo
If you want to optimize your video using Clideo for making it smartphone perfect, then here are some simple steps to do so:
Step 1: first of all, when you are going to optimize video through Clideo, you will need to log in to Clideo.com. Further, upload the video using your personal computer, DropBox account, or Google Drive account. If your video is already posted then it can also be optimized. All you need to do is simply copy-paste the URL and edit it in Clideo.
Step 2: The next step is to resize and optimize the video. As your video will get uploaded an editor will open. Here you have to click on the input custom or preset dimensions. As you are editing TikTok videos you will need to select an aspect ratio of 9:16 or 1:If you want to crop the video you can do it using the editors and position selectors. This tool also allows zooming in and out of the particular frame. You can also change the background colors.
Step 3: After this you will need to download the edited file. Before downloading do not forget to take the preview of the output file and then simply download the video in your device.

03How to Resize Your TikTok Video File
Resizing the TikTok video file is absolutely easy. All you have to do is select or upload the video and resize it using the options given in the app. You can resize the videos according to your choice. Further, save the resized video or simply upload it.
04Top 6 Tips for TikTok Video Ads
Vertical videos: For TikTok videos ads, the easiest way to share them is in the vertical mode. This mode is specially optimized for smartphones and also it gives the best possible view of what you are sharing.
Attention of the audience: It is very essential to grab the attention of your audience. As there is so much traffic on social platforms, it is very important to get the views properly. For this, you will have to make your video eye-catching as well as insert some such things that hold the user back to your video.
Magic of music: TikTok is the platform which has a different magic of music. So don’t forget to add music in your video ads. Keep yourself updated with what is trending in the market so that you can make your videos accordingly.
Centralize the content: It is important to centralize your content or else it will not give you the expected results. Do not add stuff in your video. Make sure that your video is up to the mark and you are offering only what you want to.
Length of videos: The ideal length for TikTok videos is suggested to be 9 to 15 seconds. So assure that your video is not so lengthy and free from stuff.
Use the proper tools: like all the other things, it is also very important to use the proper tools to create and edit the videos. No matter if you creating a video or editing it, all you need to do is use the latest Wondershare Filmora Video Editor tool. By using this tool, you can make your videos exceptionally outstanding. Here you get a number of filters, transitions, text editing and much more to do with your videos. Also the color changing options make this a must using tool.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● TikTok is a leading app these days that is booming with its visual content. This is loved by the marketers as well as the customers too.
● The audience is keen to see some fresh content and this is what TikTok up to. Videos made with perfect dimensions, sizes, aspect ratios, and background filters get a massive popularity.
● The videos can also be optimized and made better using various latest tools like Wondershare Filmora. These tools are capable of making your video more engaging and interesting.
The Ultimate Guide to Calculating Pixel Dimensions
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
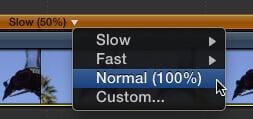
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
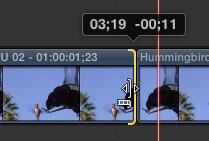
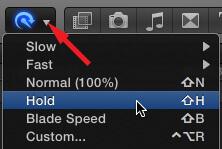
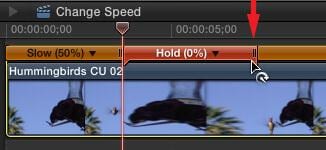
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Top 10 Waveform Generator Tools to Boost Your Productivity
You might have seen waves moving up and down in song lyrics, karaoke videos, podcasts, and other videos. Well, that’s what is known as waveform, in other words, audiogram. So, if you want to add an audio waveform to your videos, all you need is an audio waveform generator that will let you create fascinating animated waveforms for your videos.
The good news is that there are multiple audio waveform video generators to choose from. However, knowing that you will want only the best online waveform generator, we have hand-picked ten such online sound wave generators that will let you add animated waveform effortlessly.
In this article
01 Part 1: What is a Waveform Generator?
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
Time-Bending Techniques in Final Cut Pro X
Final Cut Pro X: Freeze-Frames and Slow Motion

Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- Updated Take Your Editing to the Next Level Advanced Jump Cuts in Final Cut Pro X for 2024
- Updated Voice Recognition to Written Language A Guide
- The Best Free Video Editing Tools for AVI Format for 2024
- In 2024, Transform Your Content with the Best 3D Video Generators
- New AVI Video Editor for Windows 8 Latest 2023 Update for Seamless Editing for 2024
- 2024 Approved Unlock Cross-Platform Video Editing A Chromebook Guide
- Updated No Budget, No Problem Top Free 4K Video Editors for 2024
- New The Best of the Best Top iPhone Video Editing Apps Revealed
- 2024 Approved The Top 10 Free GIF Looping Tools You Need
- Updated 2024 Approved Make Your Mark Top 10 Gaming Intro Creators for Windows, Mac, and More
- 2024 Approved Unlock Adobe Premieres Full Potential Top 15 Plugins (Free Download)
- Updated Mac Subtitle Editor Showdown Top Alternatives to Subtitle Edit
- New The Top Reasons to Read This Article About Mp3 Converter Windows Right Now
- Updated 2024 Approved Mac Video Cutting Made Simple Quick Tips for Large Files
- New 2024 Approved Subtitle Editing in FCPX Best Practices and Techniques
- New 2024 Approved Unhappy with Windows 10 Photos? Here Are 8 Better Options
- Updated 2024 Approved Free Video Editing Software The Best Options Without Watermarks
- New 2024 Approved Discover New Favorites Top 10 Free Game Download Sites for PC, Android, and More
- New The Aspect Ratio Adjustment Tool in Final Cut Pro A Comprehensive Guide
- Updated 2024 Approved Get Started with Free Video Editing Top Tools for 32-Bit Windows
- Updated 2024 Approved Hand-Drawn Whiteboard Animation Top Tools and Software
- New The Ultimate List 6 Best Video Editors for Windows for 2024
- New In 2024, The Vertical Video Revolution Tips for Adapting to Social Medias New Norm
- Updated In 2024, Video Editing on Windows Made Easy IMovie Alternatives 2023
- Updated In 2024, Streamlining Your Workflow Importing and Exporting Videos in Adobe Premiere 2023
- New In 2024, Best Online WebM Video Compressors
- Updated 2024 Approved Boost Engagement with the Right Instagram Video Dimensions
- New Snapshots From Videos Top 10 Converters to Extract Images for 2024
- New 2024 Approved Speak, Record, Transcribe Converting Voice to Text with Ease
- Updated Protect Your Creative Assets A Quick Guide to Saving FCP Projects
- In 2024, Top 10 Free Plugins You Should Know for Final Cut Pro X
- Trim, Cut, and Edit The Best Video Software for PC Users for 2024
- New The Ultimate Guide to Video Making on Mac Top Tools and Tips for 2024
- New In 2024, Reverse, Rewind, Repeat Mastering Video Reversal in Final Cut Pro
- Updated Get Noticed by Recruiters The Best Video Resume Creation Tools Free Templates for 2024
- New Ubuntus Finest Top 10 Free Video Editors
- Updated Unlock Stunning Time-Lapses Top-Rated Apps for iPhone and Android for 2024
- Updated In 2024, The Go-To Video Editor for Mac Professionals Adobe Premiere Pro
- New In 2024, Say Goodbye to Watermarks The Best Free Video Editing Software
- Updated Top Web-Based Lyric Video Creators for 2024
- Updated The Ultimate 3GP Video Editor Cutting and Trimming Made Simple
- Updated 2024 Approved 10 Best Video Editing Software Options Beyond Adobe Premiere Elements
- Updated 2024 Approved 5 Facts About 16X9 Ratio Calculator You Didnt Know
- Updated Capturing the Moment at Warp Speed Tim for 2024
- Updated 2024 Approved Background Noise Be Gone Mastering Audio Cleanup in Final Cut Pro X
- 2024 Approved Video Editing for Dummies Top Software Recommendations
- New In 2024, Free and Functional Video Editing Software for 32-Bit Windows
- New 2024 Approved The Ultimate List Best 4K/8K Video Editing Software for Creators
- Catch or Beat Sleeping Snorlax on Pokemon Go For Xiaomi Redmi Note 12 Pro 5G | Dr.fone
- In 2024, Unlock Apple ID without Phone Number From Apple iPhone 15
- In 2024, Top 15 Apps To Hack WiFi Password On Infinix Hot 30i
- List of Pokémon Go Joysticks On Motorola Moto G13 | Dr.fone
- Ultimate Guide to Free PPTP VPN For Beginners On Oppo Reno 10 5G | Dr.fone
- Best Methods for Vivo X100 Wont Turn On | Dr.fone
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Nokia C110 | Dr.fone
- Solutions to Repair Corrupt Excel File 2013
- How to Fix Unfortunately, Contacts Has Stopped Error on Huawei P60 | Dr.fone
- Things You Dont Know About Huawei Nova Y71 Reset Code | Dr.fone
- In 2024, Ultimate Guide from Samsung Galaxy F15 5G FRP Bypass
- The way to get back lost messages from Play 40C
- Title: New Mastering TikTok Aspect Ratio A Step-by-Step Guide
- Author: MdadeLe
- Created at : 2024-05-19 08:26:09
- Updated at : 2024-05-20 08:26:09
- Link: https://smart-video-editing.techidaily.com/new-mastering-tiktok-aspect-ratio-a-step-by-step-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.

