
New In 2024, Vegas or Premiere? Choosing the Best Video Editing Software for Your Needs

Vegas or Premiere? Choosing the Best Video Editing Software for Your Needs
Sony Vegas VS Adobe Premiere, Which One is Better?

Ollie Mattison
Mar 27, 2024• Proven solutions
It’s an age-old battle, Vegas or Premiere , a comparison that many have made over the last few years in the market, as always when making a comparison, things are always skewed by the writer’s own views, so it is hard to draw any definitive conclusions. Here we aim to lay out the specifications of each product and discuss their effects on workflow, output, and usability to form an opinion beyond the ‘this is the one I like’ argument. However, we are aware of making a completely fair comparison is impossible. We will try our best. Hope you will enjoy it!
Part 1: Sony Vegas VS Adobe Premiere
1. Sony Vegas VS Adobe Premiere: Interface and Features Comparison
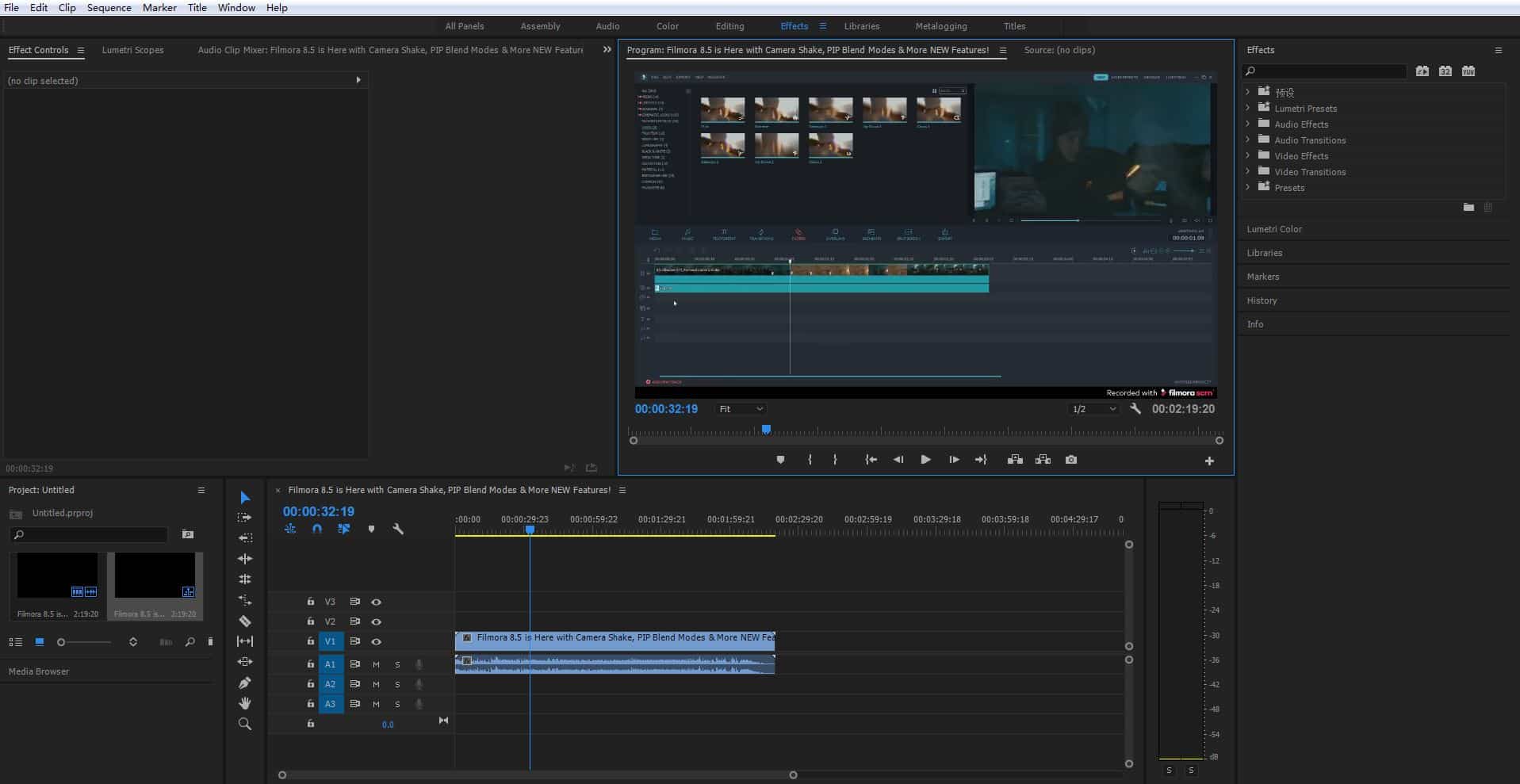
Adobe Premiere Interface
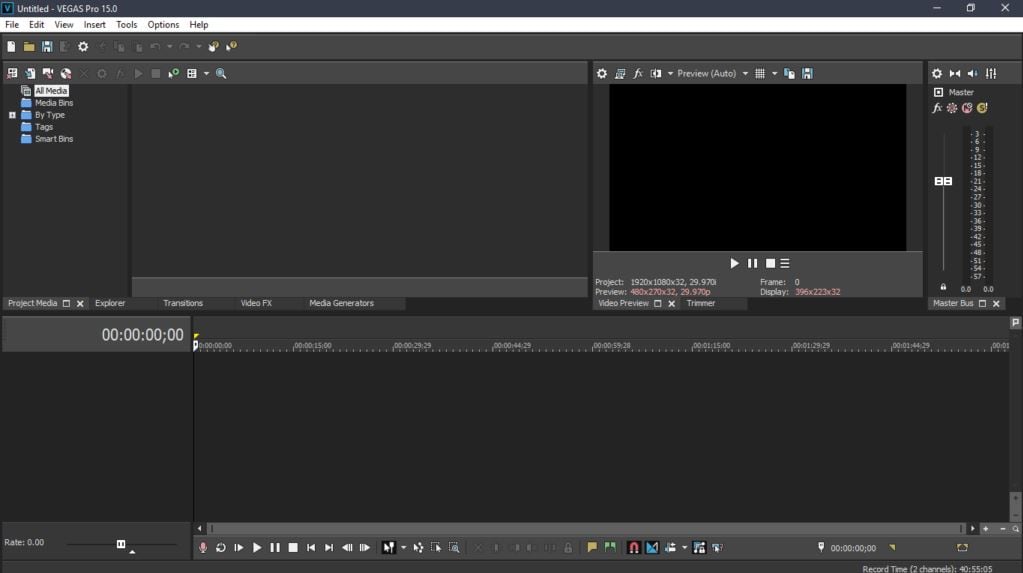
Vegas Interface
| Editing Features | Adobe Premiere | Sony Vegas |
|---|---|---|
| Animation Tools |  |
|
| Audio Transitions |  |
 |
| Color Correction |  |
 |
| Direct Camcorder Capture |  |
 |
| Drag and Drop |  |
 |
| DVD Burning |  |
 |
| Green Screen (Chroma Keying) |  |
 |
| HD Support |  |
 |
| Speed Change |  |
 |
| Subtitles |  |
 |
| Video Transitions |  |
|
| Multi-Cam Support |  |
 |
| 3D Editing |  |
|
| Visual Effects |  |
Again the Premiere spec-sheet suggests it is a close call , and to be brutally honest that is mostly the truth. Premiere does have more ability within the editing department there is no question. There are very few things that Vegas does better (3D manipulation being the standout), but distilled into the bare bones of a list of ‘things’, so the differences are not so obvious. The usability factor for Vegas carries on into the editing process too, although it is perhaps inevitable that Premiere’s more complex abilities lead to a more complex interface structure and a steeper learning curve, it is still a truth that Vegas is just easier to get results from at the start.
Underneath the Vegas specifications though, Premiere does have plenty going for it, the Mercury Playback Engine that drives the editing suite enables renders real-time playback that saves time and makes for a much smoother workflow for any project, and whilst it will not apply to everyone, the multiple camera abilities are second to none and for those that use them, an invaluable and significant tool for producing professional-grade output.
I keep returning to this point, but in a comparison of the two products it is a very important one, whilst ultimately Premiere has more ability within it for producing high-quality video, it is the learning curve that is the major difference for new users . This should be a consideration for anyone looking at the two, however, the complexity of Premiere is not an insurmountable issue. There are numerous tutorials, both free and commercial, available to get any level of the user through the first steps of understanding the processes within Premiere, and of course the same is true of Vegas, although to my mind they would not be as essentially an item, whereas with Premiere, the very least that is required is going through Adobe’s own online video education for the software.
2. Sony Vegas VS Adobe Premiere: Specification Comparison
As we can see at first glance the two seem very comparable regarding the basic tools and utilities. The one glaring difference does not mentioned in the basic specs outlined above, however, is that Sony Vegas is a Windows-only product. Premiere has versions for both Mac and Windows , and whilst the dominance of Apple within the creative industries is nowhere near what it once was, a sizable number of people still use the Mac platform, and for them, Vegas isn’t even an option without resorting to emulation, which is a processor-intensive operation like video editing is not really a viable solution.
It is also important to consider that the spec-sheet itself doesn’t tell the whole story, with the audio and effect modules more advanced in Premiere , however, Vegas has the benefit of being a much easier program to get to grips with for anyone new to the video editing world, and although its abilities are perhaps ultimately not as sophisticated as Premiere, new users often find they get better results with Vegas due to the accessibility of its tools. For the more experienced this is probably not a factor, but it is worth considering for newcomers.
3. Sony Vegas VS Adobe Premiere: Workflow comparison
Once that initial barrier is overcome, however, I feel that the added functionality, workflow efficiency, and compatibility-out-of-the-box Premiere can deal with roughly double the number of media formats - of Adobe’s product makes it a superior product for long-term use.
The key here is long term, no one wants to relearn everything every couple of years, switching platforms endlessly searching for the ultimate product, so when making a choice for video editing I would always suggest that prospective users consider not just what they want now, but what they may want in the future. Vegas has the easier entry path, there is absolutely no question, however what if you later want the more sophisticated editing facilities? If you switch then you still have to go through learning Premiere, after learning Vegas. Learning one piece of software is a better choice, so which one will fulfill future needs should be taken into account.
4. Sony Vegas VS Adobe Premiere: Compatibility Comparison
There is also the issue of other production requirements. If you are aiming towards motion effects, animation, and other composite effects within your work, then consider the platform that will be carried out on as well. Here is where Adobe’s strength shines. The various products they put out work together extremely well, and in the case of video effects , Premiere and After Effects together offer a workflow and output quality that is as good as it gets. Saying either will do the job is not really a satisfactory conclusion for these types of comparisons, even if it is actually true. However, there are answers here.
Part 2: FAQ about Vegas
1. Can Sony Vegas be used on a Mac?
Sony Vegas professional was not generally a SONY item, and it is not, at this point, a SONY item.
It was offered to Magix before this previous year. It was initially a DAW Digital Audio Workstation programming that had video highlights. After some time, it developed into the item a considerable lot of us know and love, Vegas Pro.
A hearty and expert video altering programming! SONY hoped to port Vegas over to Mac for quite a while. They had effectively discharged a Mac form of SoundForge, and Vegas would have been straightaway.
I surmise they ran into a huge amount of specialized issues, the greatest being that they just needed Mac programming abilities.
Apple additionally discharged FCPX as a $299 altering application for Mac, which removed any gainfulness from the condition for SONY. So that answers why Sony Vegas on Mac is impossible.
2. Is there a Sony Vegas for free?
No, you do not get a Sony Vegas on Mac completely free at any time. However, there is a way in which you can torrent it or go for a free trial version.
Despite the option, the better suggestion for you is to go and purchase it instead of downloading it from anywhere else. It is because choosing the second option may lead to leakage of data from your computer.
Otherwise, you can also use alternative software such as Hitfilm Express or Lightworks. So, now you know that the Sony Vegas ‘Pro’ is just a faux term because there is no difference between the professional and normal version.
Both come at a premium cost anyway.
3. How much does Sony Vegas cost?
There are different plans of the Sony Vegas such as Vegas Pro Edit, Vegas Pro, Vegas Pro 365, Vegas Pro Suite. The Vegas Pro Edit generally costs around $698. Next, The Vegas Pro comes at the cost of $898. The popular Vegas Pro 365 is priced at $16.67 for every 3 months.
So, you need to pay a total of $66.68 annually. Lastly, the Sony Vegas Pro Suite comes at $1098 and is the costliest of all the versions.
Conclusion
In conclusion, Premiere is the more capable program, both in terms of workflow, output, and its ability to integrate with other applications to produce much more advanced output. For anyone looking for more than just an editor, it is the choice to make. Find some instructional material, dive in, and have fun.
This is a basic comparison between Adobe Premiere and Sony Vegas, which both are professional video editing software. If you want to learn more about Sony Vegas, please check Sony Vegas Editing . If you want to learn more about Premiere, you should not miss Adobe Premiere Editing Tips .
If neither Sony Vegas nor Adobe Premiere is the best suitable video editing software for you, you can visit The Best Sony Vegas Alternative for Windows , or Adobe Premiere Pro Alternatives and Similar Programs
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
It’s an age-old battle, Vegas or Premiere , a comparison that many have made over the last few years in the market, as always when making a comparison, things are always skewed by the writer’s own views, so it is hard to draw any definitive conclusions. Here we aim to lay out the specifications of each product and discuss their effects on workflow, output, and usability to form an opinion beyond the ‘this is the one I like’ argument. However, we are aware of making a completely fair comparison is impossible. We will try our best. Hope you will enjoy it!
Part 1: Sony Vegas VS Adobe Premiere
1. Sony Vegas VS Adobe Premiere: Interface and Features Comparison
Adobe Premiere Interface
Vegas Interface
| Editing Features | Adobe Premiere | Sony Vegas |
|---|---|---|
| Animation Tools |  |
|
| Audio Transitions |  |
 |
| Color Correction |  |
 |
| Direct Camcorder Capture |  |
 |
| Drag and Drop |  |
 |
| DVD Burning |  |
 |
| Green Screen (Chroma Keying) |  |
 |
| HD Support |  |
 |
| Speed Change |  |
 |
| Subtitles |  |
 |
| Video Transitions |  |
|
| Multi-Cam Support |  |
 |
| 3D Editing |  |
|
| Visual Effects |  |
Again the Premiere spec-sheet suggests it is a close call , and to be brutally honest that is mostly the truth. Premiere does have more ability within the editing department there is no question. There are very few things that Vegas does better (3D manipulation being the standout), but distilled into the bare bones of a list of ‘things’, so the differences are not so obvious. The usability factor for Vegas carries on into the editing process too, although it is perhaps inevitable that Premiere’s more complex abilities lead to a more complex interface structure and a steeper learning curve, it is still a truth that Vegas is just easier to get results from at the start.
Underneath the Vegas specifications though, Premiere does have plenty going for it, the Mercury Playback Engine that drives the editing suite enables renders real-time playback that saves time and makes for a much smoother workflow for any project, and whilst it will not apply to everyone, the multiple camera abilities are second to none and for those that use them, an invaluable and significant tool for producing professional-grade output.
I keep returning to this point, but in a comparison of the two products it is a very important one, whilst ultimately Premiere has more ability within it for producing high-quality video, it is the learning curve that is the major difference for new users . This should be a consideration for anyone looking at the two, however, the complexity of Premiere is not an insurmountable issue. There are numerous tutorials, both free and commercial, available to get any level of the user through the first steps of understanding the processes within Premiere, and of course the same is true of Vegas, although to my mind they would not be as essentially an item, whereas with Premiere, the very least that is required is going through Adobe’s own online video education for the software.
2. Sony Vegas VS Adobe Premiere: Specification Comparison
As we can see at first glance the two seem very comparable regarding the basic tools and utilities. The one glaring difference does not mentioned in the basic specs outlined above, however, is that Sony Vegas is a Windows-only product. Premiere has versions for both Mac and Windows , and whilst the dominance of Apple within the creative industries is nowhere near what it once was, a sizable number of people still use the Mac platform, and for them, Vegas isn’t even an option without resorting to emulation, which is a processor-intensive operation like video editing is not really a viable solution.
It is also important to consider that the spec-sheet itself doesn’t tell the whole story, with the audio and effect modules more advanced in Premiere , however, Vegas has the benefit of being a much easier program to get to grips with for anyone new to the video editing world, and although its abilities are perhaps ultimately not as sophisticated as Premiere, new users often find they get better results with Vegas due to the accessibility of its tools. For the more experienced this is probably not a factor, but it is worth considering for newcomers.
3. Sony Vegas VS Adobe Premiere: Workflow comparison
Once that initial barrier is overcome, however, I feel that the added functionality, workflow efficiency, and compatibility-out-of-the-box Premiere can deal with roughly double the number of media formats - of Adobe’s product makes it a superior product for long-term use.
The key here is long term, no one wants to relearn everything every couple of years, switching platforms endlessly searching for the ultimate product, so when making a choice for video editing I would always suggest that prospective users consider not just what they want now, but what they may want in the future. Vegas has the easier entry path, there is absolutely no question, however what if you later want the more sophisticated editing facilities? If you switch then you still have to go through learning Premiere, after learning Vegas. Learning one piece of software is a better choice, so which one will fulfill future needs should be taken into account.
4. Sony Vegas VS Adobe Premiere: Compatibility Comparison
There is also the issue of other production requirements. If you are aiming towards motion effects, animation, and other composite effects within your work, then consider the platform that will be carried out on as well. Here is where Adobe’s strength shines. The various products they put out work together extremely well, and in the case of video effects , Premiere and After Effects together offer a workflow and output quality that is as good as it gets. Saying either will do the job is not really a satisfactory conclusion for these types of comparisons, even if it is actually true. However, there are answers here.
Part 2: FAQ about Vegas
1. Can Sony Vegas be used on a Mac?
Sony Vegas professional was not generally a SONY item, and it is not, at this point, a SONY item.
It was offered to Magix before this previous year. It was initially a DAW Digital Audio Workstation programming that had video highlights. After some time, it developed into the item a considerable lot of us know and love, Vegas Pro.
A hearty and expert video altering programming! SONY hoped to port Vegas over to Mac for quite a while. They had effectively discharged a Mac form of SoundForge, and Vegas would have been straightaway.
I surmise they ran into a huge amount of specialized issues, the greatest being that they just needed Mac programming abilities.
Apple additionally discharged FCPX as a $299 altering application for Mac, which removed any gainfulness from the condition for SONY. So that answers why Sony Vegas on Mac is impossible.
2. Is there a Sony Vegas for free?
No, you do not get a Sony Vegas on Mac completely free at any time. However, there is a way in which you can torrent it or go for a free trial version.
Despite the option, the better suggestion for you is to go and purchase it instead of downloading it from anywhere else. It is because choosing the second option may lead to leakage of data from your computer.
Otherwise, you can also use alternative software such as Hitfilm Express or Lightworks. So, now you know that the Sony Vegas ‘Pro’ is just a faux term because there is no difference between the professional and normal version.
Both come at a premium cost anyway.
3. How much does Sony Vegas cost?
There are different plans of the Sony Vegas such as Vegas Pro Edit, Vegas Pro, Vegas Pro 365, Vegas Pro Suite. The Vegas Pro Edit generally costs around $698. Next, The Vegas Pro comes at the cost of $898. The popular Vegas Pro 365 is priced at $16.67 for every 3 months.
So, you need to pay a total of $66.68 annually. Lastly, the Sony Vegas Pro Suite comes at $1098 and is the costliest of all the versions.
Conclusion
In conclusion, Premiere is the more capable program, both in terms of workflow, output, and its ability to integrate with other applications to produce much more advanced output. For anyone looking for more than just an editor, it is the choice to make. Find some instructional material, dive in, and have fun.
This is a basic comparison between Adobe Premiere and Sony Vegas, which both are professional video editing software. If you want to learn more about Sony Vegas, please check Sony Vegas Editing . If you want to learn more about Premiere, you should not miss Adobe Premiere Editing Tips .
If neither Sony Vegas nor Adobe Premiere is the best suitable video editing software for you, you can visit The Best Sony Vegas Alternative for Windows , or Adobe Premiere Pro Alternatives and Similar Programs
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
It’s an age-old battle, Vegas or Premiere , a comparison that many have made over the last few years in the market, as always when making a comparison, things are always skewed by the writer’s own views, so it is hard to draw any definitive conclusions. Here we aim to lay out the specifications of each product and discuss their effects on workflow, output, and usability to form an opinion beyond the ‘this is the one I like’ argument. However, we are aware of making a completely fair comparison is impossible. We will try our best. Hope you will enjoy it!
Part 1: Sony Vegas VS Adobe Premiere
1. Sony Vegas VS Adobe Premiere: Interface and Features Comparison
Adobe Premiere Interface
Vegas Interface
| Editing Features | Adobe Premiere | Sony Vegas |
|---|---|---|
| Animation Tools |  |
|
| Audio Transitions |  |
 |
| Color Correction |  |
 |
| Direct Camcorder Capture |  |
 |
| Drag and Drop |  |
 |
| DVD Burning |  |
 |
| Green Screen (Chroma Keying) |  |
 |
| HD Support |  |
 |
| Speed Change |  |
 |
| Subtitles |  |
 |
| Video Transitions |  |
|
| Multi-Cam Support |  |
 |
| 3D Editing |  |
|
| Visual Effects |  |
Again the Premiere spec-sheet suggests it is a close call , and to be brutally honest that is mostly the truth. Premiere does have more ability within the editing department there is no question. There are very few things that Vegas does better (3D manipulation being the standout), but distilled into the bare bones of a list of ‘things’, so the differences are not so obvious. The usability factor for Vegas carries on into the editing process too, although it is perhaps inevitable that Premiere’s more complex abilities lead to a more complex interface structure and a steeper learning curve, it is still a truth that Vegas is just easier to get results from at the start.
Underneath the Vegas specifications though, Premiere does have plenty going for it, the Mercury Playback Engine that drives the editing suite enables renders real-time playback that saves time and makes for a much smoother workflow for any project, and whilst it will not apply to everyone, the multiple camera abilities are second to none and for those that use them, an invaluable and significant tool for producing professional-grade output.
I keep returning to this point, but in a comparison of the two products it is a very important one, whilst ultimately Premiere has more ability within it for producing high-quality video, it is the learning curve that is the major difference for new users . This should be a consideration for anyone looking at the two, however, the complexity of Premiere is not an insurmountable issue. There are numerous tutorials, both free and commercial, available to get any level of the user through the first steps of understanding the processes within Premiere, and of course the same is true of Vegas, although to my mind they would not be as essentially an item, whereas with Premiere, the very least that is required is going through Adobe’s own online video education for the software.
2. Sony Vegas VS Adobe Premiere: Specification Comparison
As we can see at first glance the two seem very comparable regarding the basic tools and utilities. The one glaring difference does not mentioned in the basic specs outlined above, however, is that Sony Vegas is a Windows-only product. Premiere has versions for both Mac and Windows , and whilst the dominance of Apple within the creative industries is nowhere near what it once was, a sizable number of people still use the Mac platform, and for them, Vegas isn’t even an option without resorting to emulation, which is a processor-intensive operation like video editing is not really a viable solution.
It is also important to consider that the spec-sheet itself doesn’t tell the whole story, with the audio and effect modules more advanced in Premiere , however, Vegas has the benefit of being a much easier program to get to grips with for anyone new to the video editing world, and although its abilities are perhaps ultimately not as sophisticated as Premiere, new users often find they get better results with Vegas due to the accessibility of its tools. For the more experienced this is probably not a factor, but it is worth considering for newcomers.
3. Sony Vegas VS Adobe Premiere: Workflow comparison
Once that initial barrier is overcome, however, I feel that the added functionality, workflow efficiency, and compatibility-out-of-the-box Premiere can deal with roughly double the number of media formats - of Adobe’s product makes it a superior product for long-term use.
The key here is long term, no one wants to relearn everything every couple of years, switching platforms endlessly searching for the ultimate product, so when making a choice for video editing I would always suggest that prospective users consider not just what they want now, but what they may want in the future. Vegas has the easier entry path, there is absolutely no question, however what if you later want the more sophisticated editing facilities? If you switch then you still have to go through learning Premiere, after learning Vegas. Learning one piece of software is a better choice, so which one will fulfill future needs should be taken into account.
4. Sony Vegas VS Adobe Premiere: Compatibility Comparison
There is also the issue of other production requirements. If you are aiming towards motion effects, animation, and other composite effects within your work, then consider the platform that will be carried out on as well. Here is where Adobe’s strength shines. The various products they put out work together extremely well, and in the case of video effects , Premiere and After Effects together offer a workflow and output quality that is as good as it gets. Saying either will do the job is not really a satisfactory conclusion for these types of comparisons, even if it is actually true. However, there are answers here.
Part 2: FAQ about Vegas
1. Can Sony Vegas be used on a Mac?
Sony Vegas professional was not generally a SONY item, and it is not, at this point, a SONY item.
It was offered to Magix before this previous year. It was initially a DAW Digital Audio Workstation programming that had video highlights. After some time, it developed into the item a considerable lot of us know and love, Vegas Pro.
A hearty and expert video altering programming! SONY hoped to port Vegas over to Mac for quite a while. They had effectively discharged a Mac form of SoundForge, and Vegas would have been straightaway.
I surmise they ran into a huge amount of specialized issues, the greatest being that they just needed Mac programming abilities.
Apple additionally discharged FCPX as a $299 altering application for Mac, which removed any gainfulness from the condition for SONY. So that answers why Sony Vegas on Mac is impossible.
2. Is there a Sony Vegas for free?
No, you do not get a Sony Vegas on Mac completely free at any time. However, there is a way in which you can torrent it or go for a free trial version.
Despite the option, the better suggestion for you is to go and purchase it instead of downloading it from anywhere else. It is because choosing the second option may lead to leakage of data from your computer.
Otherwise, you can also use alternative software such as Hitfilm Express or Lightworks. So, now you know that the Sony Vegas ‘Pro’ is just a faux term because there is no difference between the professional and normal version.
Both come at a premium cost anyway.
3. How much does Sony Vegas cost?
There are different plans of the Sony Vegas such as Vegas Pro Edit, Vegas Pro, Vegas Pro 365, Vegas Pro Suite. The Vegas Pro Edit generally costs around $698. Next, The Vegas Pro comes at the cost of $898. The popular Vegas Pro 365 is priced at $16.67 for every 3 months.
So, you need to pay a total of $66.68 annually. Lastly, the Sony Vegas Pro Suite comes at $1098 and is the costliest of all the versions.
Conclusion
In conclusion, Premiere is the more capable program, both in terms of workflow, output, and its ability to integrate with other applications to produce much more advanced output. For anyone looking for more than just an editor, it is the choice to make. Find some instructional material, dive in, and have fun.
This is a basic comparison between Adobe Premiere and Sony Vegas, which both are professional video editing software. If you want to learn more about Sony Vegas, please check Sony Vegas Editing . If you want to learn more about Premiere, you should not miss Adobe Premiere Editing Tips .
If neither Sony Vegas nor Adobe Premiere is the best suitable video editing software for you, you can visit The Best Sony Vegas Alternative for Windows , or Adobe Premiere Pro Alternatives and Similar Programs
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
It’s an age-old battle, Vegas or Premiere , a comparison that many have made over the last few years in the market, as always when making a comparison, things are always skewed by the writer’s own views, so it is hard to draw any definitive conclusions. Here we aim to lay out the specifications of each product and discuss their effects on workflow, output, and usability to form an opinion beyond the ‘this is the one I like’ argument. However, we are aware of making a completely fair comparison is impossible. We will try our best. Hope you will enjoy it!
Part 1: Sony Vegas VS Adobe Premiere
1. Sony Vegas VS Adobe Premiere: Interface and Features Comparison
Adobe Premiere Interface
Vegas Interface
| Editing Features | Adobe Premiere | Sony Vegas |
|---|---|---|
| Animation Tools |  |
|
| Audio Transitions |  |
 |
| Color Correction |  |
 |
| Direct Camcorder Capture |  |
 |
| Drag and Drop |  |
 |
| DVD Burning |  |
 |
| Green Screen (Chroma Keying) |  |
 |
| HD Support |  |
 |
| Speed Change |  |
 |
| Subtitles |  |
 |
| Video Transitions |  |
|
| Multi-Cam Support |  |
 |
| 3D Editing |  |
|
| Visual Effects |  |
Again the Premiere spec-sheet suggests it is a close call , and to be brutally honest that is mostly the truth. Premiere does have more ability within the editing department there is no question. There are very few things that Vegas does better (3D manipulation being the standout), but distilled into the bare bones of a list of ‘things’, so the differences are not so obvious. The usability factor for Vegas carries on into the editing process too, although it is perhaps inevitable that Premiere’s more complex abilities lead to a more complex interface structure and a steeper learning curve, it is still a truth that Vegas is just easier to get results from at the start.
Underneath the Vegas specifications though, Premiere does have plenty going for it, the Mercury Playback Engine that drives the editing suite enables renders real-time playback that saves time and makes for a much smoother workflow for any project, and whilst it will not apply to everyone, the multiple camera abilities are second to none and for those that use them, an invaluable and significant tool for producing professional-grade output.
I keep returning to this point, but in a comparison of the two products it is a very important one, whilst ultimately Premiere has more ability within it for producing high-quality video, it is the learning curve that is the major difference for new users . This should be a consideration for anyone looking at the two, however, the complexity of Premiere is not an insurmountable issue. There are numerous tutorials, both free and commercial, available to get any level of the user through the first steps of understanding the processes within Premiere, and of course the same is true of Vegas, although to my mind they would not be as essentially an item, whereas with Premiere, the very least that is required is going through Adobe’s own online video education for the software.
2. Sony Vegas VS Adobe Premiere: Specification Comparison
As we can see at first glance the two seem very comparable regarding the basic tools and utilities. The one glaring difference does not mentioned in the basic specs outlined above, however, is that Sony Vegas is a Windows-only product. Premiere has versions for both Mac and Windows , and whilst the dominance of Apple within the creative industries is nowhere near what it once was, a sizable number of people still use the Mac platform, and for them, Vegas isn’t even an option without resorting to emulation, which is a processor-intensive operation like video editing is not really a viable solution.
It is also important to consider that the spec-sheet itself doesn’t tell the whole story, with the audio and effect modules more advanced in Premiere , however, Vegas has the benefit of being a much easier program to get to grips with for anyone new to the video editing world, and although its abilities are perhaps ultimately not as sophisticated as Premiere, new users often find they get better results with Vegas due to the accessibility of its tools. For the more experienced this is probably not a factor, but it is worth considering for newcomers.
3. Sony Vegas VS Adobe Premiere: Workflow comparison
Once that initial barrier is overcome, however, I feel that the added functionality, workflow efficiency, and compatibility-out-of-the-box Premiere can deal with roughly double the number of media formats - of Adobe’s product makes it a superior product for long-term use.
The key here is long term, no one wants to relearn everything every couple of years, switching platforms endlessly searching for the ultimate product, so when making a choice for video editing I would always suggest that prospective users consider not just what they want now, but what they may want in the future. Vegas has the easier entry path, there is absolutely no question, however what if you later want the more sophisticated editing facilities? If you switch then you still have to go through learning Premiere, after learning Vegas. Learning one piece of software is a better choice, so which one will fulfill future needs should be taken into account.
4. Sony Vegas VS Adobe Premiere: Compatibility Comparison
There is also the issue of other production requirements. If you are aiming towards motion effects, animation, and other composite effects within your work, then consider the platform that will be carried out on as well. Here is where Adobe’s strength shines. The various products they put out work together extremely well, and in the case of video effects , Premiere and After Effects together offer a workflow and output quality that is as good as it gets. Saying either will do the job is not really a satisfactory conclusion for these types of comparisons, even if it is actually true. However, there are answers here.
Part 2: FAQ about Vegas
1. Can Sony Vegas be used on a Mac?
Sony Vegas professional was not generally a SONY item, and it is not, at this point, a SONY item.
It was offered to Magix before this previous year. It was initially a DAW Digital Audio Workstation programming that had video highlights. After some time, it developed into the item a considerable lot of us know and love, Vegas Pro.
A hearty and expert video altering programming! SONY hoped to port Vegas over to Mac for quite a while. They had effectively discharged a Mac form of SoundForge, and Vegas would have been straightaway.
I surmise they ran into a huge amount of specialized issues, the greatest being that they just needed Mac programming abilities.
Apple additionally discharged FCPX as a $299 altering application for Mac, which removed any gainfulness from the condition for SONY. So that answers why Sony Vegas on Mac is impossible.
2. Is there a Sony Vegas for free?
No, you do not get a Sony Vegas on Mac completely free at any time. However, there is a way in which you can torrent it or go for a free trial version.
Despite the option, the better suggestion for you is to go and purchase it instead of downloading it from anywhere else. It is because choosing the second option may lead to leakage of data from your computer.
Otherwise, you can also use alternative software such as Hitfilm Express or Lightworks. So, now you know that the Sony Vegas ‘Pro’ is just a faux term because there is no difference between the professional and normal version.
Both come at a premium cost anyway.
3. How much does Sony Vegas cost?
There are different plans of the Sony Vegas such as Vegas Pro Edit, Vegas Pro, Vegas Pro 365, Vegas Pro Suite. The Vegas Pro Edit generally costs around $698. Next, The Vegas Pro comes at the cost of $898. The popular Vegas Pro 365 is priced at $16.67 for every 3 months.
So, you need to pay a total of $66.68 annually. Lastly, the Sony Vegas Pro Suite comes at $1098 and is the costliest of all the versions.
Conclusion
In conclusion, Premiere is the more capable program, both in terms of workflow, output, and its ability to integrate with other applications to produce much more advanced output. For anyone looking for more than just an editor, it is the choice to make. Find some instructional material, dive in, and have fun.
This is a basic comparison between Adobe Premiere and Sony Vegas, which both are professional video editing software. If you want to learn more about Sony Vegas, please check Sony Vegas Editing . If you want to learn more about Premiere, you should not miss Adobe Premiere Editing Tips .
If neither Sony Vegas nor Adobe Premiere is the best suitable video editing software for you, you can visit The Best Sony Vegas Alternative for Windows , or Adobe Premiere Pro Alternatives and Similar Programs
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Animated Logo Magic: 11 Free Tools and Pro Design Tips
FREE Best Top 11 Animated Logo Makers [Creative Logo Tips]

Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
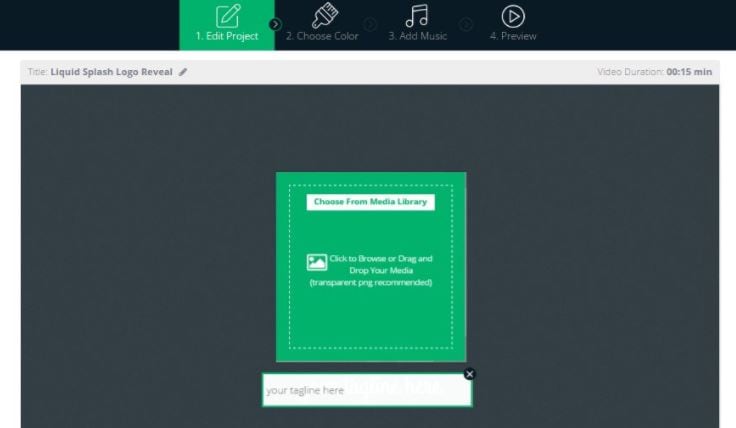
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
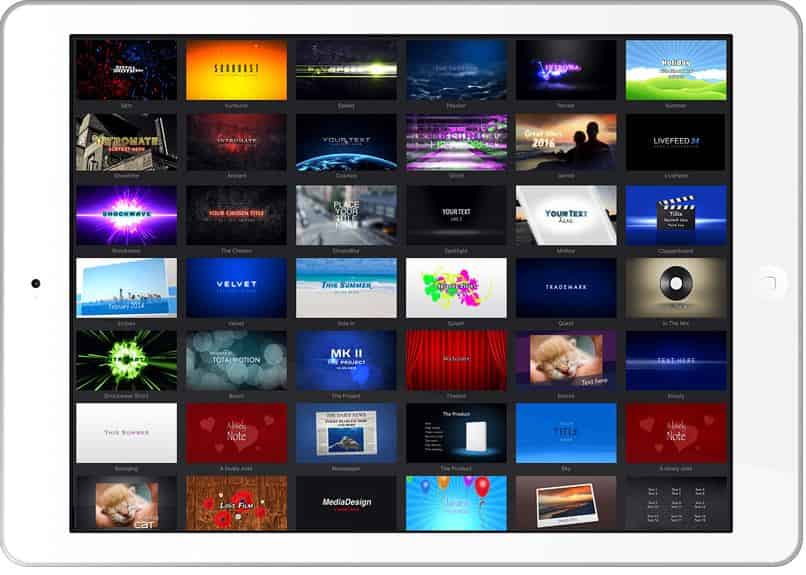
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
The Ultimate Guide to Calculating Screen Resolution Ratios
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
The Ultimate FCP X Shortcut: Adding Effects in 3 Simple Steps
Simple Guide to FCP X: How To Add Effects in 3 Steps

Benjamin Arango
Mar 27, 2024• Proven solutions
There are two broad categories of effects in Final Cut Pro X: Inspector effects and Effects Browser effects.
I’ve written previously about how to use Inspector effects to create a picture-in-picture effect, among many other effects available to us in Final Cut Pro. In this article, I want to show you how to apply an effect to a clip, modify that effect, temporarily turn that effect on or off, or delete it entirely.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How to Apply Effects to Video in Final Cut Pro X
Find and apply an effect
Here is our clip - a fearsome polar bear.

To apply an effect, first select the clip in the Timeline.

Then, click this icon in the Toolbar to open the Effects Browser (or type Cmd + 5).

The Browser, like all the effects browsers, lists categories of effects on the left, a search box at the bottom to use for searching for the names of effects, and effects for each category on the right.

Here, for example, I’ve selected the Blur category, with my cursor near the Gaussian blur effect. (Gaussian blur is the best effect to use when you want a clip to look blurry.)
To apply an effect, do one of two things:
- Drag the effect from the Browser onto the clip you want to change.
- If the clip, or clips, are selected, double-click the effect in the Browser to apply it.
Modify an effect
To modify an effect, click this icon in the Toolbar to open the Inspector (or type Cmd + 4).

Click the Video tab in the Inspector. Effects from the Effects Browser are always listed at the top of the Inspector.

Grab a slider and drag it to see what happens. For example, to make an image blurrier, drag the Amount slider to the right. To lessen the effect, drag it to the left.

Disable and delete an effect
To temporarily disable an effect, without deleting it, click the blue box so that it turns gray.

To enable an effect, click the gray box so it turns blue again.
To delete an effect, click the name of the effect - in this example: Gaussian - and press the big Delete key.

The effect will be deleted from the selected clip.
Extra credit
You can apply, modify, even delete the same effect to multiple clips by first selecting all the clips you want to change in the Timeline then adding, changing the settings, or deleting an effect in the Inspector.
Summary
The process of applying effects is the same for all effects you apply from the Effects Browser. In future articles I’ll show you how to use this technique to create a wide variety of different effects in Final Cut Pro X.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
There are two broad categories of effects in Final Cut Pro X: Inspector effects and Effects Browser effects.
I’ve written previously about how to use Inspector effects to create a picture-in-picture effect, among many other effects available to us in Final Cut Pro. In this article, I want to show you how to apply an effect to a clip, modify that effect, temporarily turn that effect on or off, or delete it entirely.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How to Apply Effects to Video in Final Cut Pro X
Find and apply an effect
Here is our clip - a fearsome polar bear.

To apply an effect, first select the clip in the Timeline.

Then, click this icon in the Toolbar to open the Effects Browser (or type Cmd + 5).

The Browser, like all the effects browsers, lists categories of effects on the left, a search box at the bottom to use for searching for the names of effects, and effects for each category on the right.

Here, for example, I’ve selected the Blur category, with my cursor near the Gaussian blur effect. (Gaussian blur is the best effect to use when you want a clip to look blurry.)
To apply an effect, do one of two things:
- Drag the effect from the Browser onto the clip you want to change.
- If the clip, or clips, are selected, double-click the effect in the Browser to apply it.
Modify an effect
To modify an effect, click this icon in the Toolbar to open the Inspector (or type Cmd + 4).

Click the Video tab in the Inspector. Effects from the Effects Browser are always listed at the top of the Inspector.

Grab a slider and drag it to see what happens. For example, to make an image blurrier, drag the Amount slider to the right. To lessen the effect, drag it to the left.

Disable and delete an effect
To temporarily disable an effect, without deleting it, click the blue box so that it turns gray.

To enable an effect, click the gray box so it turns blue again.
To delete an effect, click the name of the effect - in this example: Gaussian - and press the big Delete key.

The effect will be deleted from the selected clip.
Extra credit
You can apply, modify, even delete the same effect to multiple clips by first selecting all the clips you want to change in the Timeline then adding, changing the settings, or deleting an effect in the Inspector.
Summary
The process of applying effects is the same for all effects you apply from the Effects Browser. In future articles I’ll show you how to use this technique to create a wide variety of different effects in Final Cut Pro X.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
There are two broad categories of effects in Final Cut Pro X: Inspector effects and Effects Browser effects.
I’ve written previously about how to use Inspector effects to create a picture-in-picture effect, among many other effects available to us in Final Cut Pro. In this article, I want to show you how to apply an effect to a clip, modify that effect, temporarily turn that effect on or off, or delete it entirely.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How to Apply Effects to Video in Final Cut Pro X
Find and apply an effect
Here is our clip - a fearsome polar bear.

To apply an effect, first select the clip in the Timeline.

Then, click this icon in the Toolbar to open the Effects Browser (or type Cmd + 5).

The Browser, like all the effects browsers, lists categories of effects on the left, a search box at the bottom to use for searching for the names of effects, and effects for each category on the right.

Here, for example, I’ve selected the Blur category, with my cursor near the Gaussian blur effect. (Gaussian blur is the best effect to use when you want a clip to look blurry.)
To apply an effect, do one of two things:
- Drag the effect from the Browser onto the clip you want to change.
- If the clip, or clips, are selected, double-click the effect in the Browser to apply it.
Modify an effect
To modify an effect, click this icon in the Toolbar to open the Inspector (or type Cmd + 4).

Click the Video tab in the Inspector. Effects from the Effects Browser are always listed at the top of the Inspector.

Grab a slider and drag it to see what happens. For example, to make an image blurrier, drag the Amount slider to the right. To lessen the effect, drag it to the left.

Disable and delete an effect
To temporarily disable an effect, without deleting it, click the blue box so that it turns gray.

To enable an effect, click the gray box so it turns blue again.
To delete an effect, click the name of the effect - in this example: Gaussian - and press the big Delete key.

The effect will be deleted from the selected clip.
Extra credit
You can apply, modify, even delete the same effect to multiple clips by first selecting all the clips you want to change in the Timeline then adding, changing the settings, or deleting an effect in the Inspector.
Summary
The process of applying effects is the same for all effects you apply from the Effects Browser. In future articles I’ll show you how to use this technique to create a wide variety of different effects in Final Cut Pro X.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
There are two broad categories of effects in Final Cut Pro X: Inspector effects and Effects Browser effects.
I’ve written previously about how to use Inspector effects to create a picture-in-picture effect, among many other effects available to us in Final Cut Pro. In this article, I want to show you how to apply an effect to a clip, modify that effect, temporarily turn that effect on or off, or delete it entirely.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How to Apply Effects to Video in Final Cut Pro X
Find and apply an effect
Here is our clip - a fearsome polar bear.

To apply an effect, first select the clip in the Timeline.

Then, click this icon in the Toolbar to open the Effects Browser (or type Cmd + 5).

The Browser, like all the effects browsers, lists categories of effects on the left, a search box at the bottom to use for searching for the names of effects, and effects for each category on the right.

Here, for example, I’ve selected the Blur category, with my cursor near the Gaussian blur effect. (Gaussian blur is the best effect to use when you want a clip to look blurry.)
To apply an effect, do one of two things:
- Drag the effect from the Browser onto the clip you want to change.
- If the clip, or clips, are selected, double-click the effect in the Browser to apply it.
Modify an effect
To modify an effect, click this icon in the Toolbar to open the Inspector (or type Cmd + 4).

Click the Video tab in the Inspector. Effects from the Effects Browser are always listed at the top of the Inspector.

Grab a slider and drag it to see what happens. For example, to make an image blurrier, drag the Amount slider to the right. To lessen the effect, drag it to the left.

Disable and delete an effect
To temporarily disable an effect, without deleting it, click the blue box so that it turns gray.

To enable an effect, click the gray box so it turns blue again.
To delete an effect, click the name of the effect - in this example: Gaussian - and press the big Delete key.

The effect will be deleted from the selected clip.
Extra credit
You can apply, modify, even delete the same effect to multiple clips by first selecting all the clips you want to change in the Timeline then adding, changing the settings, or deleting an effect in the Inspector.
Summary
The process of applying effects is the same for all effects you apply from the Effects Browser. In future articles I’ll show you how to use this technique to create a wide variety of different effects in Final Cut Pro X.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- New In 2024, AVS Video Editor Review Update Whats New ?
- Updated Video to Cartoon Converter Tips, Tricks, and Best Practices
- New 2024 Approved The Ultimate Guide to the Best Windows Video Editors
- Updated 2024 Approved From Video to GIF 28 Top Conversion Software
- The Ultimate List of Adobe Premiere Pro Plugins Free Downloads Inside for 2024
- New Free and Easy The 5 Best Online Tone Makers for 2024
- New Get More Out of FCPX A Beginners Guide to Freeing Up Storage Space on Your Mac for 2024
- Updated Simplify Video Editing on Mac with MKVtoolnix for 2024
- New 2024 Approved Best Light Video Editing Software
- In 2024, Move Over WMM 10 Free Video Editing Tools You Should Know
- New 2024 Approved Shake-Free Videos The Top Android Apps for Image Stabilization
- Updated 2024 Approved Mobile Magic Top Free Video Effects Apps to Elevate Your Videos
- Updated 2024 Approved The Ultimate Guide to Free MOD Video Editors Top 5
- New In 2024, How to Blur Faces or Backgrounds in Videos Using Mobile Apps
- Updated 2024 Approved Audio Excellence Guaranteed Converting Video to MP3 without Quality Sacrifice
- 2024 Approved Smooth Operator Free Android Apps for Video Stabilization
- In 2024, Top-Rated Photo to Video Converters for Amazing Slideshows
- Updated In 2024, The Ultimate FCP Motion Blur Handbook Tips and Tricks
- Updated In 2024, Unlock the Power of FCPX Creating Professional-Looking Videos
- Why is iPogo not working On OnePlus Nord CE 3 Lite 5G? Fixed | Dr.fone
- Easy steps to recover deleted pictures from Infinix Zero 30 5G.
- How To Transfer WhatsApp From iPhone XR to other iPhone 14 Pro Max devices? | Dr.fone
- Recover lost data from Samsung Galaxy F54 5G
- How to Stop Google Chrome from Tracking Your Location On Infinix Hot 40 Pro? | Dr.fone
- Is your Motorola Moto G04 working too slow? Heres how you can hard reset it | Dr.fone
- Updated In 2024, 10 Matching Color Combination That Works Together Greatly
- In 2024, Bypassing Google Account With vnROM Bypass For Poco C51
- How to Get and Use Pokemon Go Promo Codes On Xiaomi Redmi Note 12 Pro+ 5G | Dr.fone
- Fix Oppo K11 5G Android System Webview Crash 2024 Issue | Dr.fone
- 2024 Approved 10 Stunning Stop Motion Movies You Should Not Miss
- In 2024, How To Change Realme 11 Pro+ Lock Screen Password?
- How to Reset a Vivo Y78 5G Phone that is Locked?
- In 2024, Fake Android Location without Rooting For Your Nokia C12 Plus | Dr.fone
- In 2024, Top 10 Fingerprint Lock Apps to Lock Your Nokia C12 Phone
- Title: New In 2024, Vegas or Premiere? Choosing the Best Video Editing Software for Your Needs
- Author: MdadeLe
- Created at : 2024-06-08 12:39:44
- Updated at : 2024-06-09 12:39:44
- Link: https://smart-video-editing.techidaily.com/new-in-2024-vegas-or-premiere-choosing-the-best-video-editing-software-for-your-needs/
- License: This work is licensed under CC BY-NC-SA 4.0.