:max_bytes(150000):strip_icc():format(webp)/GettyImages-1134410016-75c4b547097941299e55dceeef4b764c.jpg)
New In 2024, Get Started with Wax A Free Video Editing Software Tutorial

Get Started with Wax: A Free Video Editing Software Tutorial
Wax - How to Use Free Video Editor Wax to Edit Videos

Ollie Mattison
Mar 27, 2024• Proven solutions
Wax is a light weight but high performance and flexible video editing, composition and special effects software. And above all, it’s a free video editor for both commercial and personal use. Wax can create 2D & 3D special effects and can work in two modes - as a standalone application and as a “plug-in” to video editors/NLEs like VirtualDub, Sony Vegas, Adobe Premiere, etc.
This is the getting-started tutorial for Wax. In this Wax tutorial, we are going to show you how to zoom, crop and pan video and image, how to make project settings and how to render AVI videos.
Note: If you think Wax is something complicated, you can turn to Wondershare Filmora , which enables you to edit videos with separate tracks and add transitions to your videos, finally, convert your video to any video format you like.Download the free trial version of Wondershare Filmora (originally Wondershare Video Editor) (Windows/Mac) below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
1. Zoom, crop and pan image for video
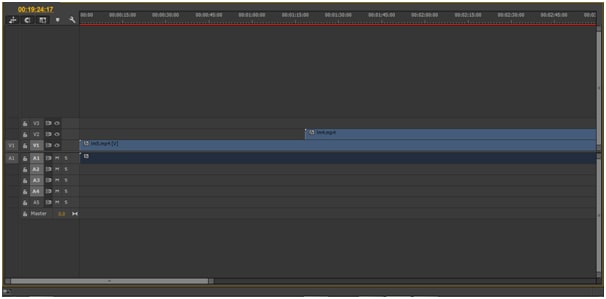
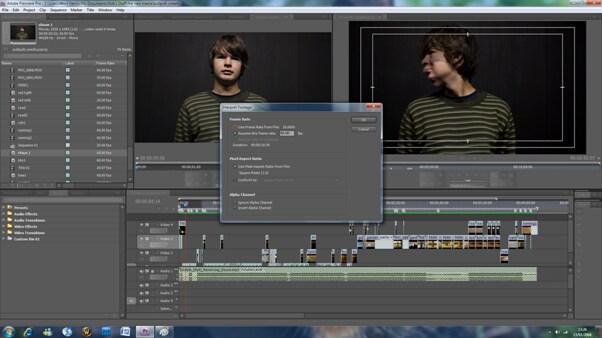
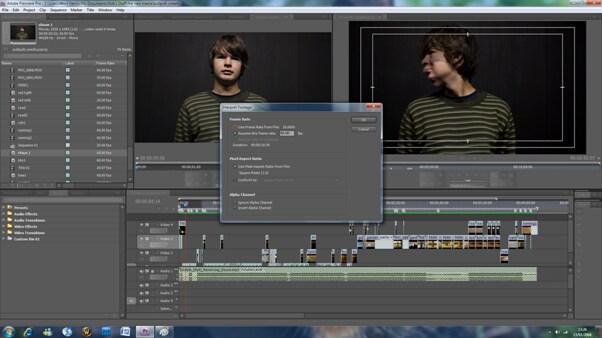
Download Wax and install it first. Run the software and Load Media Files by right-clicking on MediaPool panel. But this doesn’t finish. To edit video, you need to drag-n-drop desired media files to the timeline. Then switch to Video Plugins to drag-n-drop Quick 3d plugin to the just added track.

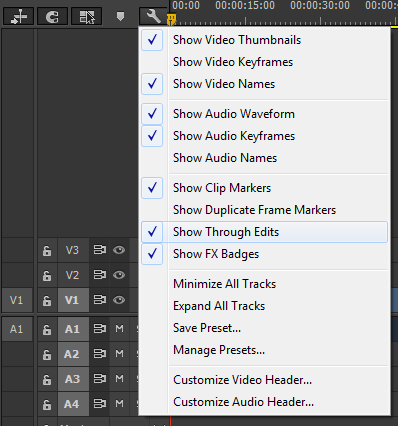
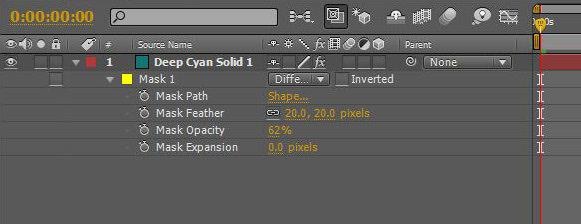
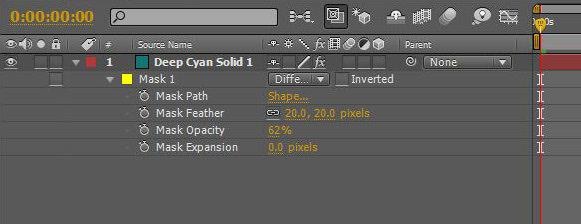
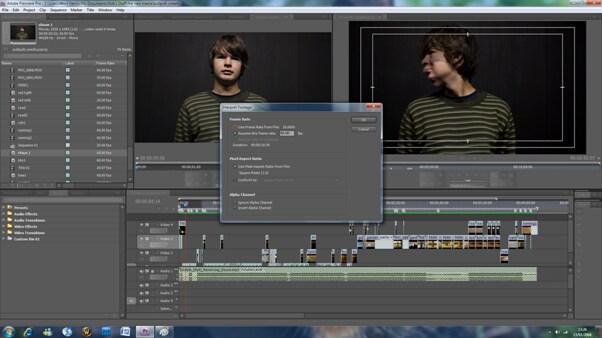
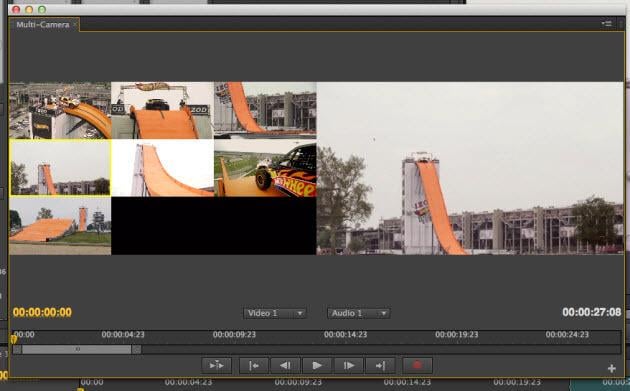
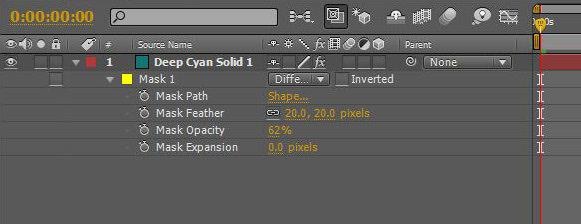
As shown above, click the triangle next to Quick 3d, you would see many options such as Posx, Posz, Cropleft, Cropbottom, etc. Please see detailed instructions to make editing in Wax:
Zoom Video: Click the Posz clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Crop Video: Click the Cropleft/Croptop/Cropright/Cropbottom clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Pan Video: Click the Posx clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Note that you could preview the video while making settings in the top preview windows.
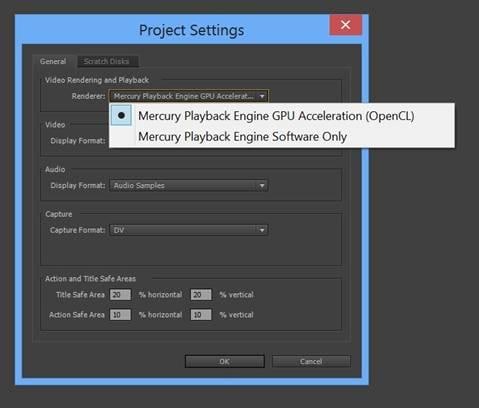
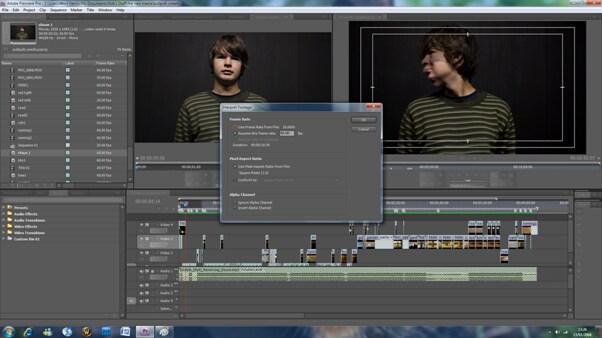
2. Make project settings
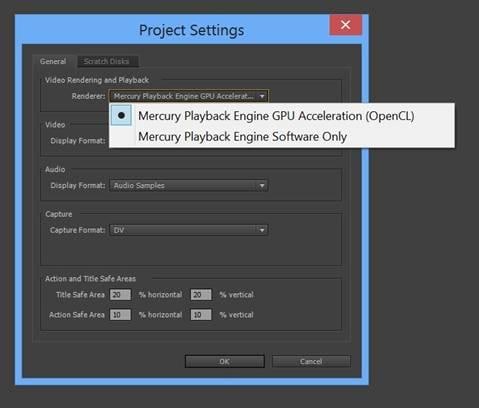
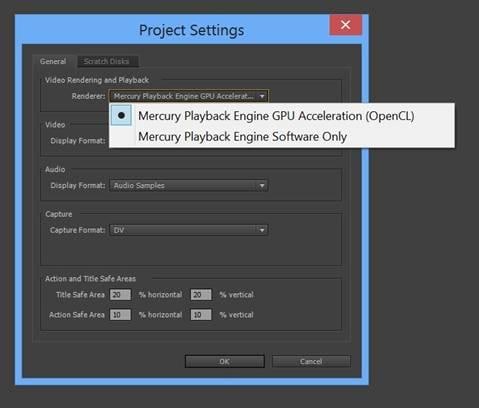
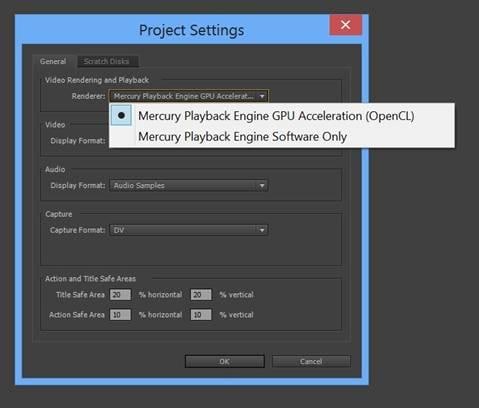
Press F3 or click the Project Settings button in the tool bar to bring up the dialog. There, specify the file name, save path and video options, including video dimensions, frame rate, and click OK.

3. Render AVI video
Click the green arrow button on the tool bar to start saving video to specified path in the project settings. A few minutes later, you will get the edited video.

To be concluded, this is just the beginning Wax tutorial. You will find more features while using it. Just download Wax and have a try.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Wax is a light weight but high performance and flexible video editing, composition and special effects software. And above all, it’s a free video editor for both commercial and personal use. Wax can create 2D & 3D special effects and can work in two modes - as a standalone application and as a “plug-in” to video editors/NLEs like VirtualDub, Sony Vegas, Adobe Premiere, etc.
This is the getting-started tutorial for Wax. In this Wax tutorial, we are going to show you how to zoom, crop and pan video and image, how to make project settings and how to render AVI videos.
Note: If you think Wax is something complicated, you can turn to Wondershare Filmora , which enables you to edit videos with separate tracks and add transitions to your videos, finally, convert your video to any video format you like.Download the free trial version of Wondershare Filmora (originally Wondershare Video Editor) (Windows/Mac) below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
1. Zoom, crop and pan image for video
Download Wax and install it first. Run the software and Load Media Files by right-clicking on MediaPool panel. But this doesn’t finish. To edit video, you need to drag-n-drop desired media files to the timeline. Then switch to Video Plugins to drag-n-drop Quick 3d plugin to the just added track.

As shown above, click the triangle next to Quick 3d, you would see many options such as Posx, Posz, Cropleft, Cropbottom, etc. Please see detailed instructions to make editing in Wax:
Zoom Video: Click the Posz clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Crop Video: Click the Cropleft/Croptop/Cropright/Cropbottom clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Pan Video: Click the Posx clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Note that you could preview the video while making settings in the top preview windows.
2. Make project settings
Press F3 or click the Project Settings button in the tool bar to bring up the dialog. There, specify the file name, save path and video options, including video dimensions, frame rate, and click OK.

3. Render AVI video
Click the green arrow button on the tool bar to start saving video to specified path in the project settings. A few minutes later, you will get the edited video.

To be concluded, this is just the beginning Wax tutorial. You will find more features while using it. Just download Wax and have a try.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Wax is a light weight but high performance and flexible video editing, composition and special effects software. And above all, it’s a free video editor for both commercial and personal use. Wax can create 2D & 3D special effects and can work in two modes - as a standalone application and as a “plug-in” to video editors/NLEs like VirtualDub, Sony Vegas, Adobe Premiere, etc.
This is the getting-started tutorial for Wax. In this Wax tutorial, we are going to show you how to zoom, crop and pan video and image, how to make project settings and how to render AVI videos.
Note: If you think Wax is something complicated, you can turn to Wondershare Filmora , which enables you to edit videos with separate tracks and add transitions to your videos, finally, convert your video to any video format you like.Download the free trial version of Wondershare Filmora (originally Wondershare Video Editor) (Windows/Mac) below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
1. Zoom, crop and pan image for video
Download Wax and install it first. Run the software and Load Media Files by right-clicking on MediaPool panel. But this doesn’t finish. To edit video, you need to drag-n-drop desired media files to the timeline. Then switch to Video Plugins to drag-n-drop Quick 3d plugin to the just added track.

As shown above, click the triangle next to Quick 3d, you would see many options such as Posx, Posz, Cropleft, Cropbottom, etc. Please see detailed instructions to make editing in Wax:
Zoom Video: Click the Posz clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Crop Video: Click the Cropleft/Croptop/Cropright/Cropbottom clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Pan Video: Click the Posx clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Note that you could preview the video while making settings in the top preview windows.
2. Make project settings
Press F3 or click the Project Settings button in the tool bar to bring up the dialog. There, specify the file name, save path and video options, including video dimensions, frame rate, and click OK.

3. Render AVI video
Click the green arrow button on the tool bar to start saving video to specified path in the project settings. A few minutes later, you will get the edited video.

To be concluded, this is just the beginning Wax tutorial. You will find more features while using it. Just download Wax and have a try.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Wax is a light weight but high performance and flexible video editing, composition and special effects software. And above all, it’s a free video editor for both commercial and personal use. Wax can create 2D & 3D special effects and can work in two modes - as a standalone application and as a “plug-in” to video editors/NLEs like VirtualDub, Sony Vegas, Adobe Premiere, etc.
This is the getting-started tutorial for Wax. In this Wax tutorial, we are going to show you how to zoom, crop and pan video and image, how to make project settings and how to render AVI videos.
Note: If you think Wax is something complicated, you can turn to Wondershare Filmora , which enables you to edit videos with separate tracks and add transitions to your videos, finally, convert your video to any video format you like.Download the free trial version of Wondershare Filmora (originally Wondershare Video Editor) (Windows/Mac) below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
1. Zoom, crop and pan image for video
Download Wax and install it first. Run the software and Load Media Files by right-clicking on MediaPool panel. But this doesn’t finish. To edit video, you need to drag-n-drop desired media files to the timeline. Then switch to Video Plugins to drag-n-drop Quick 3d plugin to the just added track.

As shown above, click the triangle next to Quick 3d, you would see many options such as Posx, Posz, Cropleft, Cropbottom, etc. Please see detailed instructions to make editing in Wax:
Zoom Video: Click the Posz clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Crop Video: Click the Cropleft/Croptop/Cropright/Cropbottom clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Pan Video: Click the Posx clock icon to set Keyframming mode to Linear, and then change the value by hanging over mouse to ZEROs and drag to left/right.
Note that you could preview the video while making settings in the top preview windows.
2. Make project settings
Press F3 or click the Project Settings button in the tool bar to bring up the dialog. There, specify the file name, save path and video options, including video dimensions, frame rate, and click OK.

3. Render AVI video
Click the green arrow button on the tool bar to start saving video to specified path in the project settings. A few minutes later, you will get the edited video.

To be concluded, this is just the beginning Wax tutorial. You will find more features while using it. Just download Wax and have a try.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Best Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Best Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
Behind the Scenes: How the 16X9 Ratio Calculator Works Its Magic
5 Facts About 16x9 Ratio Calculator You Didn’t Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
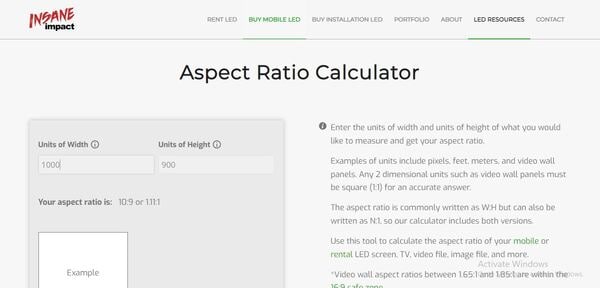
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
Video Post-Production Powerhouses: A Comparison of Adobe Premiere and After Effects
After Effects VS Adobe Premiere, 9 Differences Tell You Which One is Better?

Benjamin Arango
Mar 27, 2024• Proven solutions
This is perhaps the most asked question regarding video processing on the internet. And looking at the product descriptions on the Adobe site gives us a clue why. There seems to be a large overlap between the two programs, and technically there is, although as we shall see capability doesn’t always mean suitability, so the similarities are not quite as pronounced as they would appear.
With that in mind, it is worth looking at the key differences between After Effects and Premiere to get a clearer understanding of what is best for which situation and why you would pick one program over the other. So below are the 9 points that I will make a comparison.
Comparison Table
| After Effects | Adobe Premiere | |
|---|---|---|
| Price | $31.49/month | $31.49/month |
| Offcial Features | Create motion graphics and visual effects | Professional video and film editing |
| Includes 100GB of cloud storage | Includes 100GB of cloud storage | |
| Support | Phone/Live/Ticket/Training | Phone/Live/Ticket/Training |
| Users | Advanced/Average | Advanced/Average/Naive |
| Device | Win/Mac/Android/iPhone | Win/Mac/Android/iPhone |
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After Effects VS Adobe Premiere
1Timeline
There are numerous editing differences between the two programs, but we will start with the timeline as it perhaps best illustrates the different focus of each package. Premiere has a very detailed timeline panel with a huge amount of functionality built in to move through and manipulate the contents of a project. After Effects, on the other hand, has less options for dealing with multiple clips and is designed to deal with the composite components in a more user friendly way.
The upshot of this would be the basic premise of the differences, for editing clips into a movie, whilst both can perform the task to an extent, Premiere’s timeline interface makes it a much easier process with many more options to make technical editing easier for the user.

2Editing
In addition to the timeline, Premiere has an interface and toolset built for precise editing and clip manipulation, both audio and video. This is not surprising of course, Premiere is after all first and foremost an editing package. By contrast, whilst there is editing functionality within After Effects, it is neither as user friendly, nor remotely as comprehensive a tool set, and as such would not be a suitable environment for extensive editing workflow.
This is perhaps the crux of the differences between the two packages, for editing work Premiere offers a complete toolset far beyond the requirements for many projects, but as comprehensive as one wishes, whilst After Effects is focus more on composites and motion video work and has an editing tool set that is not conducive to efficiency and ease of use.

3Audio Mixer
In today’s market the audio component on a video product can be as important as the visual aspects, the audio clip mixer within Premiere is a professional grade tool designed to offer precise control over a projects audio output and includes the ability to use VST3 industry standard plugins. Because After Effects is primarily a composite application it lacks the finesse of Premiere where audio is concerned. Again this shouldn’t be read as being an inferior program, it simply has a different focus.

4Mercury Playback Engine
In terms of perceived functionality probably not the top of the list, but Premiere uses this to employ either software (useful) or hardware (brilliant), assuming you have a compatible graphics card, accelerated real time renderless viewing of clips and sequences. This creates a much faster workflow for editing than is possible with After Effects beyond the previously mentioned tools and interface restrictions.

5 Multicam
In terms of editing this is where After Effects just isn’t comparable at all, the multi camera interface within Premiere is exceptionally featured and allows on the fly angle changes and edits and the ability to sync a single shot through numerous camera simultaneously. As said, the editing functionality on offer here is what Premiere exists for, and whilst both Premiere and After Effects are video manipulation packages, editing and composting are very different focuses, and the products reflect those differences.

6Media Management
Often overlooked but very important for project fidelity, the media management facilities within Premiere are designed around the needs of editing production and enable a much easier organizational approach for large projects than that of After Effects.

7Masking
This is where After Effects comes to the fore. The ability to create masks that track through scenes is a fundamental component of After Effects workflow and why it is so good for effects creation and compositing. None of these effects are readily achievable within Premiere as it ships, and even add ons will never achieve the fluidity and ease of use the purpose designed interface provides.

8 Camera Tracker
The 3D camera tracker within After Effects is an incredibly useful tool designed to replicate the camera movements within a given scene to allow new layers to be added that precisely match the original scene, essential for composite work and simply not possible within Premiere.

9 Effects
The collection of specific tools within After Effects for applying motion control effects, for color control, blurring shadows transitions and titles is vast, and whilst Premiere includes some of its own, it is clear that here After Effects has the edge and it once again highlights the different approach taken by each program. Premiere is primarily an editing application, it is designed to enable the fastest, most efficient and highest quality non-linear editing of a project possible. Within that framework it includes the ability, both natively and with plugins, to incorporate a limited range transitions and effects to aid the editing process.
After Effects, however, is an application built around effects, it is designed to allow an almost unlimited variety of effects, transitions and animations to be incorporated into a project via compositing and as such has a wealth of tools to enable the efficient workflow of those tasks, including some editing tools that would likely be needed for that job.

Conclusion
I’ve seen it explained before in terms of Word and Excel. You can compose a letter in Excel and create a spreadsheet in Word with the tables functionality, but the end result will take much longer and never be quite as good doing it that way. This perhaps is the best way to explain the relationship between Premiere and After Effects.
Yes, a spec sheet makes the two programs seem somewhat comparable, but it is the focus of each application that shows why they differ so much. Ultimately, the best use of these programs is together, they complement each other perfectly.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
This is perhaps the most asked question regarding video processing on the internet. And looking at the product descriptions on the Adobe site gives us a clue why. There seems to be a large overlap between the two programs, and technically there is, although as we shall see capability doesn’t always mean suitability, so the similarities are not quite as pronounced as they would appear.
With that in mind, it is worth looking at the key differences between After Effects and Premiere to get a clearer understanding of what is best for which situation and why you would pick one program over the other. So below are the 9 points that I will make a comparison.
Comparison Table
| After Effects | Adobe Premiere | |
|---|---|---|
| Price | $31.49/month | $31.49/month |
| Offcial Features | Create motion graphics and visual effects | Professional video and film editing |
| Includes 100GB of cloud storage | Includes 100GB of cloud storage | |
| Support | Phone/Live/Ticket/Training | Phone/Live/Ticket/Training |
| Users | Advanced/Average | Advanced/Average/Naive |
| Device | Win/Mac/Android/iPhone | Win/Mac/Android/iPhone |
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After Effects VS Adobe Premiere
1Timeline
There are numerous editing differences between the two programs, but we will start with the timeline as it perhaps best illustrates the different focus of each package. Premiere has a very detailed timeline panel with a huge amount of functionality built in to move through and manipulate the contents of a project. After Effects, on the other hand, has less options for dealing with multiple clips and is designed to deal with the composite components in a more user friendly way.
The upshot of this would be the basic premise of the differences, for editing clips into a movie, whilst both can perform the task to an extent, Premiere’s timeline interface makes it a much easier process with many more options to make technical editing easier for the user.

2Editing
In addition to the timeline, Premiere has an interface and toolset built for precise editing and clip manipulation, both audio and video. This is not surprising of course, Premiere is after all first and foremost an editing package. By contrast, whilst there is editing functionality within After Effects, it is neither as user friendly, nor remotely as comprehensive a tool set, and as such would not be a suitable environment for extensive editing workflow.
This is perhaps the crux of the differences between the two packages, for editing work Premiere offers a complete toolset far beyond the requirements for many projects, but as comprehensive as one wishes, whilst After Effects is focus more on composites and motion video work and has an editing tool set that is not conducive to efficiency and ease of use.

3Audio Mixer
In today’s market the audio component on a video product can be as important as the visual aspects, the audio clip mixer within Premiere is a professional grade tool designed to offer precise control over a projects audio output and includes the ability to use VST3 industry standard plugins. Because After Effects is primarily a composite application it lacks the finesse of Premiere where audio is concerned. Again this shouldn’t be read as being an inferior program, it simply has a different focus.

4Mercury Playback Engine
In terms of perceived functionality probably not the top of the list, but Premiere uses this to employ either software (useful) or hardware (brilliant), assuming you have a compatible graphics card, accelerated real time renderless viewing of clips and sequences. This creates a much faster workflow for editing than is possible with After Effects beyond the previously mentioned tools and interface restrictions.

5 Multicam
In terms of editing this is where After Effects just isn’t comparable at all, the multi camera interface within Premiere is exceptionally featured and allows on the fly angle changes and edits and the ability to sync a single shot through numerous camera simultaneously. As said, the editing functionality on offer here is what Premiere exists for, and whilst both Premiere and After Effects are video manipulation packages, editing and composting are very different focuses, and the products reflect those differences.

6Media Management
Often overlooked but very important for project fidelity, the media management facilities within Premiere are designed around the needs of editing production and enable a much easier organizational approach for large projects than that of After Effects.

7Masking
This is where After Effects comes to the fore. The ability to create masks that track through scenes is a fundamental component of After Effects workflow and why it is so good for effects creation and compositing. None of these effects are readily achievable within Premiere as it ships, and even add ons will never achieve the fluidity and ease of use the purpose designed interface provides.

8 Camera Tracker
The 3D camera tracker within After Effects is an incredibly useful tool designed to replicate the camera movements within a given scene to allow new layers to be added that precisely match the original scene, essential for composite work and simply not possible within Premiere.

9 Effects
The collection of specific tools within After Effects for applying motion control effects, for color control, blurring shadows transitions and titles is vast, and whilst Premiere includes some of its own, it is clear that here After Effects has the edge and it once again highlights the different approach taken by each program. Premiere is primarily an editing application, it is designed to enable the fastest, most efficient and highest quality non-linear editing of a project possible. Within that framework it includes the ability, both natively and with plugins, to incorporate a limited range transitions and effects to aid the editing process.
After Effects, however, is an application built around effects, it is designed to allow an almost unlimited variety of effects, transitions and animations to be incorporated into a project via compositing and as such has a wealth of tools to enable the efficient workflow of those tasks, including some editing tools that would likely be needed for that job.

Conclusion
I’ve seen it explained before in terms of Word and Excel. You can compose a letter in Excel and create a spreadsheet in Word with the tables functionality, but the end result will take much longer and never be quite as good doing it that way. This perhaps is the best way to explain the relationship between Premiere and After Effects.
Yes, a spec sheet makes the two programs seem somewhat comparable, but it is the focus of each application that shows why they differ so much. Ultimately, the best use of these programs is together, they complement each other perfectly.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
This is perhaps the most asked question regarding video processing on the internet. And looking at the product descriptions on the Adobe site gives us a clue why. There seems to be a large overlap between the two programs, and technically there is, although as we shall see capability doesn’t always mean suitability, so the similarities are not quite as pronounced as they would appear.
With that in mind, it is worth looking at the key differences between After Effects and Premiere to get a clearer understanding of what is best for which situation and why you would pick one program over the other. So below are the 9 points that I will make a comparison.
Comparison Table
| After Effects | Adobe Premiere | |
|---|---|---|
| Price | $31.49/month | $31.49/month |
| Offcial Features | Create motion graphics and visual effects | Professional video and film editing |
| Includes 100GB of cloud storage | Includes 100GB of cloud storage | |
| Support | Phone/Live/Ticket/Training | Phone/Live/Ticket/Training |
| Users | Advanced/Average | Advanced/Average/Naive |
| Device | Win/Mac/Android/iPhone | Win/Mac/Android/iPhone |
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After Effects VS Adobe Premiere
1Timeline
There are numerous editing differences between the two programs, but we will start with the timeline as it perhaps best illustrates the different focus of each package. Premiere has a very detailed timeline panel with a huge amount of functionality built in to move through and manipulate the contents of a project. After Effects, on the other hand, has less options for dealing with multiple clips and is designed to deal with the composite components in a more user friendly way.
The upshot of this would be the basic premise of the differences, for editing clips into a movie, whilst both can perform the task to an extent, Premiere’s timeline interface makes it a much easier process with many more options to make technical editing easier for the user.

2Editing
In addition to the timeline, Premiere has an interface and toolset built for precise editing and clip manipulation, both audio and video. This is not surprising of course, Premiere is after all first and foremost an editing package. By contrast, whilst there is editing functionality within After Effects, it is neither as user friendly, nor remotely as comprehensive a tool set, and as such would not be a suitable environment for extensive editing workflow.
This is perhaps the crux of the differences between the two packages, for editing work Premiere offers a complete toolset far beyond the requirements for many projects, but as comprehensive as one wishes, whilst After Effects is focus more on composites and motion video work and has an editing tool set that is not conducive to efficiency and ease of use.

3Audio Mixer
In today’s market the audio component on a video product can be as important as the visual aspects, the audio clip mixer within Premiere is a professional grade tool designed to offer precise control over a projects audio output and includes the ability to use VST3 industry standard plugins. Because After Effects is primarily a composite application it lacks the finesse of Premiere where audio is concerned. Again this shouldn’t be read as being an inferior program, it simply has a different focus.

4Mercury Playback Engine
In terms of perceived functionality probably not the top of the list, but Premiere uses this to employ either software (useful) or hardware (brilliant), assuming you have a compatible graphics card, accelerated real time renderless viewing of clips and sequences. This creates a much faster workflow for editing than is possible with After Effects beyond the previously mentioned tools and interface restrictions.

5 Multicam
In terms of editing this is where After Effects just isn’t comparable at all, the multi camera interface within Premiere is exceptionally featured and allows on the fly angle changes and edits and the ability to sync a single shot through numerous camera simultaneously. As said, the editing functionality on offer here is what Premiere exists for, and whilst both Premiere and After Effects are video manipulation packages, editing and composting are very different focuses, and the products reflect those differences.

6Media Management
Often overlooked but very important for project fidelity, the media management facilities within Premiere are designed around the needs of editing production and enable a much easier organizational approach for large projects than that of After Effects.

7Masking
This is where After Effects comes to the fore. The ability to create masks that track through scenes is a fundamental component of After Effects workflow and why it is so good for effects creation and compositing. None of these effects are readily achievable within Premiere as it ships, and even add ons will never achieve the fluidity and ease of use the purpose designed interface provides.

8 Camera Tracker
The 3D camera tracker within After Effects is an incredibly useful tool designed to replicate the camera movements within a given scene to allow new layers to be added that precisely match the original scene, essential for composite work and simply not possible within Premiere.

9 Effects
The collection of specific tools within After Effects for applying motion control effects, for color control, blurring shadows transitions and titles is vast, and whilst Premiere includes some of its own, it is clear that here After Effects has the edge and it once again highlights the different approach taken by each program. Premiere is primarily an editing application, it is designed to enable the fastest, most efficient and highest quality non-linear editing of a project possible. Within that framework it includes the ability, both natively and with plugins, to incorporate a limited range transitions and effects to aid the editing process.
After Effects, however, is an application built around effects, it is designed to allow an almost unlimited variety of effects, transitions and animations to be incorporated into a project via compositing and as such has a wealth of tools to enable the efficient workflow of those tasks, including some editing tools that would likely be needed for that job.

Conclusion
I’ve seen it explained before in terms of Word and Excel. You can compose a letter in Excel and create a spreadsheet in Word with the tables functionality, but the end result will take much longer and never be quite as good doing it that way. This perhaps is the best way to explain the relationship between Premiere and After Effects.
Yes, a spec sheet makes the two programs seem somewhat comparable, but it is the focus of each application that shows why they differ so much. Ultimately, the best use of these programs is together, they complement each other perfectly.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
This is perhaps the most asked question regarding video processing on the internet. And looking at the product descriptions on the Adobe site gives us a clue why. There seems to be a large overlap between the two programs, and technically there is, although as we shall see capability doesn’t always mean suitability, so the similarities are not quite as pronounced as they would appear.
With that in mind, it is worth looking at the key differences between After Effects and Premiere to get a clearer understanding of what is best for which situation and why you would pick one program over the other. So below are the 9 points that I will make a comparison.
Comparison Table
| After Effects | Adobe Premiere | |
|---|---|---|
| Price | $31.49/month | $31.49/month |
| Offcial Features | Create motion graphics and visual effects | Professional video and film editing |
| Includes 100GB of cloud storage | Includes 100GB of cloud storage | |
| Support | Phone/Live/Ticket/Training | Phone/Live/Ticket/Training |
| Users | Advanced/Average | Advanced/Average/Naive |
| Device | Win/Mac/Android/iPhone | Win/Mac/Android/iPhone |
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After Effects VS Adobe Premiere
1Timeline
There are numerous editing differences between the two programs, but we will start with the timeline as it perhaps best illustrates the different focus of each package. Premiere has a very detailed timeline panel with a huge amount of functionality built in to move through and manipulate the contents of a project. After Effects, on the other hand, has less options for dealing with multiple clips and is designed to deal with the composite components in a more user friendly way.
The upshot of this would be the basic premise of the differences, for editing clips into a movie, whilst both can perform the task to an extent, Premiere’s timeline interface makes it a much easier process with many more options to make technical editing easier for the user.

2Editing
In addition to the timeline, Premiere has an interface and toolset built for precise editing and clip manipulation, both audio and video. This is not surprising of course, Premiere is after all first and foremost an editing package. By contrast, whilst there is editing functionality within After Effects, it is neither as user friendly, nor remotely as comprehensive a tool set, and as such would not be a suitable environment for extensive editing workflow.
This is perhaps the crux of the differences between the two packages, for editing work Premiere offers a complete toolset far beyond the requirements for many projects, but as comprehensive as one wishes, whilst After Effects is focus more on composites and motion video work and has an editing tool set that is not conducive to efficiency and ease of use.

3Audio Mixer
In today’s market the audio component on a video product can be as important as the visual aspects, the audio clip mixer within Premiere is a professional grade tool designed to offer precise control over a projects audio output and includes the ability to use VST3 industry standard plugins. Because After Effects is primarily a composite application it lacks the finesse of Premiere where audio is concerned. Again this shouldn’t be read as being an inferior program, it simply has a different focus.

4Mercury Playback Engine
In terms of perceived functionality probably not the top of the list, but Premiere uses this to employ either software (useful) or hardware (brilliant), assuming you have a compatible graphics card, accelerated real time renderless viewing of clips and sequences. This creates a much faster workflow for editing than is possible with After Effects beyond the previously mentioned tools and interface restrictions.

5 Multicam
In terms of editing this is where After Effects just isn’t comparable at all, the multi camera interface within Premiere is exceptionally featured and allows on the fly angle changes and edits and the ability to sync a single shot through numerous camera simultaneously. As said, the editing functionality on offer here is what Premiere exists for, and whilst both Premiere and After Effects are video manipulation packages, editing and composting are very different focuses, and the products reflect those differences.

6Media Management
Often overlooked but very important for project fidelity, the media management facilities within Premiere are designed around the needs of editing production and enable a much easier organizational approach for large projects than that of After Effects.

7Masking
This is where After Effects comes to the fore. The ability to create masks that track through scenes is a fundamental component of After Effects workflow and why it is so good for effects creation and compositing. None of these effects are readily achievable within Premiere as it ships, and even add ons will never achieve the fluidity and ease of use the purpose designed interface provides.

8 Camera Tracker
The 3D camera tracker within After Effects is an incredibly useful tool designed to replicate the camera movements within a given scene to allow new layers to be added that precisely match the original scene, essential for composite work and simply not possible within Premiere.

9 Effects
The collection of specific tools within After Effects for applying motion control effects, for color control, blurring shadows transitions and titles is vast, and whilst Premiere includes some of its own, it is clear that here After Effects has the edge and it once again highlights the different approach taken by each program. Premiere is primarily an editing application, it is designed to enable the fastest, most efficient and highest quality non-linear editing of a project possible. Within that framework it includes the ability, both natively and with plugins, to incorporate a limited range transitions and effects to aid the editing process.
After Effects, however, is an application built around effects, it is designed to allow an almost unlimited variety of effects, transitions and animations to be incorporated into a project via compositing and as such has a wealth of tools to enable the efficient workflow of those tasks, including some editing tools that would likely be needed for that job.

Conclusion
I’ve seen it explained before in terms of Word and Excel. You can compose a letter in Excel and create a spreadsheet in Word with the tables functionality, but the end result will take much longer and never be quite as good doing it that way. This perhaps is the best way to explain the relationship between Premiere and After Effects.
Yes, a spec sheet makes the two programs seem somewhat comparable, but it is the focus of each application that shows why they differ so much. Ultimately, the best use of these programs is together, they complement each other perfectly.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- New In 2024, How to Download and Install Windows Movie Maker A Complete Tutorial
- Updated 2024 Approved Convert and Download 4K Videos in MP4 Format A Beginners Guide
- Updated In 2024, Top-Rated Free MOD Video Editors The Best
- Updated 2024 Approved Record Your Desktop Like a Pro A Filmora Scrn Guide
- Updated 2024 Approved Make a Killer First Impression Best Gaming Intro Makers for Windows and Mac
- Updated In 2024, FLAC Converter Reviews Find Your Perfect Match
- Unraveling the Mystery When to Use Premiere and When to Use After Effects for 2024
- Updated Create Stunning Invitations 10 Free Video Maker Options for 2024
- 2024 Approved Reaction Video Mastery Tips and Tricks with Filmora
- New 2024 Approved Best Zero-Cost Video Shaker Removers for Desktop
- Updated Twitter Video Size Guide What You Need to Know
- New 2024 Approved Top Free Online Video Rotators for Easy Flipping
- New In 2024, Loop, Repeat, and Relax Top 10 Free Video Looping Services
- New In 2024, Transform Your GoPro Clips A Comprehensive Mac Editing Tutorial
- New 2024 Approved Unleash Your Creativity Best Free Video FX Apps for iOS and Android
- New 2024 Approved Bring Your Canon Videos to Life Top Editing Software and Tips
- New The Video Polisher Refine Your Clips Into Stunning Works of Art for 2024
- The Best Free MOV Editors for Windows and Mac 2023 Update for 2024
- Updated Why Professionals Choose Final Cut Pro Over Express
- Updated 2024 Approved Unleash Your Creativity Top Movie Trailer Editors for Mac and Windows
- Updated Read This Article to Get a Fair and Unbiased Guide on Top Five MOD Editors. The Article Will Illustrate the Features, Pros and Cons of Each of the Tools
- Updated Ubuntu Video Editing Made Easy 10 Free Software Choices for 2024
- Updated 2024 Approved Free and Easy Video Editing Tools for Beginners Desktop/Online/Mobile
- Mastering Cloud-Based Stop Motion Essential Features, Tutorials, and Resources for 2024
- 2024 Approved Unleash the Power of Linux on Your Chromebook An Installation Guide for 20
- Will the iPogo Get You Banned and How to Solve It On Nokia G22 | Dr.fone
- In 2024, Latest Guide How To Bypass Nokia G42 5G FRP Without Computer
- 2 Ways to Monitor Infinix Note 30 Activity | Dr.fone
- Updated Have You Tried Creating an Engaging Video? Try Out Impressive AI Video Ideas that Give You a Clue on How to Create an Attention Catching Video. Here Is a Breakdown of What an AI Video Idea Generator Is and How to Utilize It Efficiently
- Does Xiaomi Redmi Note 13 Pro+ 5G has native HEVC support?
- Top 7 Phone Number Locators To Track Xiaomi Redmi 12 5G Location | Dr.fone
- In 2024, How To Do Samsung Galaxy A34 5G Screen Sharing | Dr.fone
- Methods to Change GPS Location On Infinix Zero 5G 2023 Turbo | Dr.fone
- In 2024, How to Track Realme GT Neo 5 Location without Installing Software? | Dr.fone
- A Quick Guide to Vivo Y36i FRP Bypass Instantly
- How to repair recovered Excel file that wont open
- In 2024, How to Get and Use Pokemon Go Promo Codes On Nokia C22 | Dr.fone
- 9 Solutions to Fix Nubia Red Magic 9 Pro+ System Crash Issue | Dr.fone
- The way to recover deleted pictures on Reno 8T 5G without backup.
- Is GSM Flasher ADB Legit? Full Review To Bypass Your Honor Magic 5 Lite Phone FRP Lock
- In 2024, Detailed Steps to Rotate Videos Using Kdenlive
- Best Fixes For Vivo S17e Hard Reset | Dr.fone
- Updated The Best YouTube to MP4 Conversion Tools A Helpful Guide
- In 2024, 3 Methods to Mirror Nokia C12 to Roku | Dr.fone
- In 2024, The Ultimate Guide to Using Shotcut To Rotate Videos
- Updated Top 5 Hand Drawing Whiteboard Animation Makers Online Tools Included
- Top 10 Best Spy Watches For your Meizu 21 Pro | Dr.fone
- Top IMEI Unlokers for Your Vivo V27 Pro Phone
- Title: New In 2024, Get Started with Wax A Free Video Editing Software Tutorial
- Author: MdadeLe
- Created at : 2024-04-28 15:03:56
- Updated at : 2024-04-29 15:03:56
- Link: https://smart-video-editing.techidaily.com/new-in-2024-get-started-with-wax-a-free-video-editing-software-tutorial/
- License: This work is licensed under CC BY-NC-SA 4.0.